百度地图
解释
LBS: LocationBusinessServer 基于定义位置的商业服务
使用步骤
01登录注册,获取秘钥AK
02引入百度地图js
<script src="https://api.map.baidu.com/api?
v=1.0&&type=webgl&ak=你自己的AK"></script>
03创建地图的容器
<div id="container"></div>
04初始化地图
var map = new BMap.Map("container") (初始化地图)
05创建一个地图中心点
var point new BMap.point(经度,维度)
06设置中心点和滚轮缩放
map.centerAndZoom(point,15);
//鼠标滚轮缩放
map.enableScrollWheelZoom(true);
地图上绘制内容
点
//创建点
var p = new BMapGL.Point(e.latlng.lng, e.latlng.lat);
//创建标记
var m = new BMapGL.Marker(p);
效果图如下

线
// var polyline = new BMapGL.Polyline(line, {
// strokeStyle: "dashed",
// strokeColor: "blue",
// strokeOpacity: 0.5
// });
//添加线
// map.addOverlay(polyline);
效果图如下

面
var polygone = new BMapGL.Polygon(line, {
fillColor: "red",
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5
});
//添加面
map.addOverlay(polygone);
效果图如下

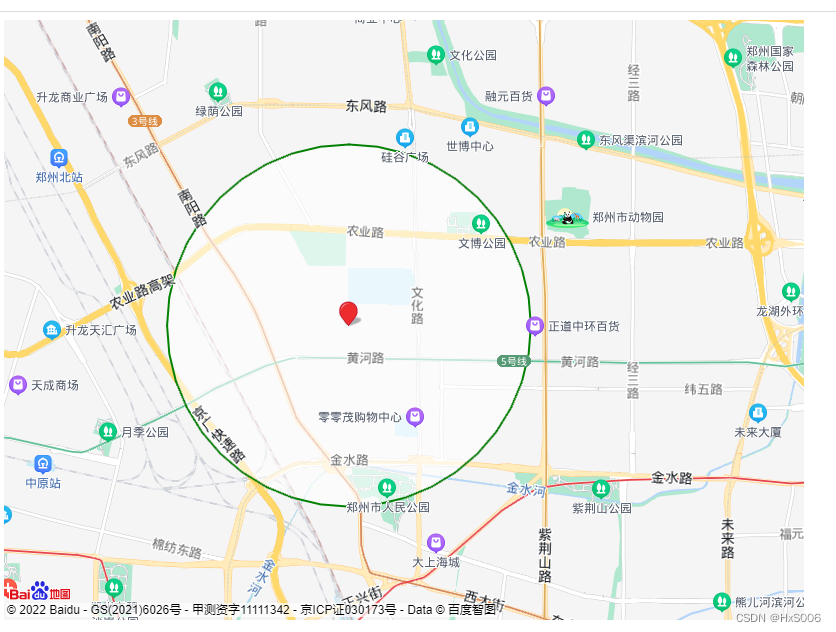
圆形
//绘制圆圈
var circle = new BMapGL.Circle(point, 2000, {
strokeColor: "green"
});
//添加圆圈
map.addOverlay(circle);
效果如下

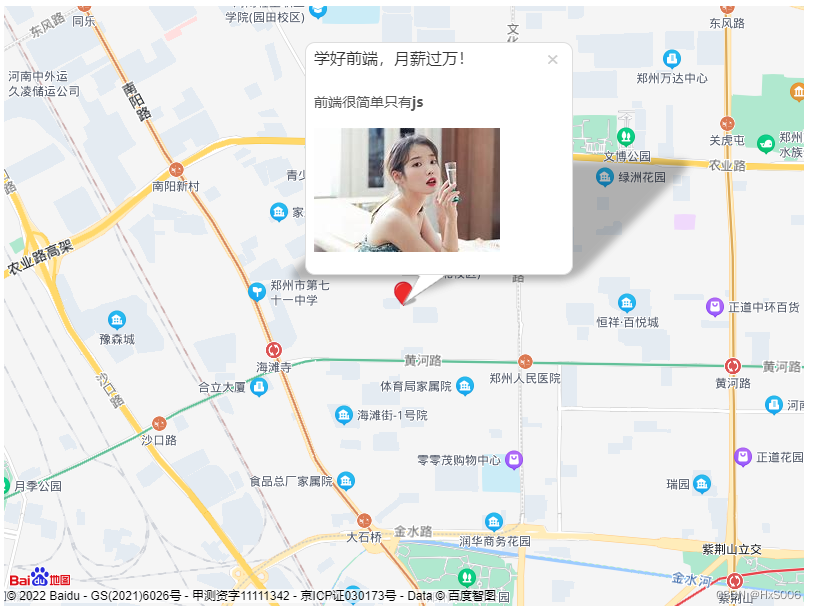
信息窗口
var opts = {
width: 250, // 信息窗口宽度
height: 200, // 信息窗口高度
title: "学好前端,月薪过万!" // 信息窗口标题
}
//信息窗口
var infoWindow = new BMapGL.InfoWindow(`<p>前端很简单只有<b>js</b></p>
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.X7zAISrtwheOb3BM67fYSgHaE8?w=186&h=124&c=7&r=0&o=5&pid=1.7">
`, opts);
// 创建信息窗口对象
map.openInfoWindow(infoWindow, point); // 打开信息窗口
marker.addEventListener("click",e=>{
//单击显示
map.openInfoWindow(infoWindow,point)
})
效果如下

标注
//创建标签
var label = new BMapGL.Label("中国前端学习基地", { // 创建文本标注
position: point, // 设置标注的地理位置
offset: new BMapGL.Size(0, 0) // 设置标注的偏移量
})
//添加标签
map.addOverlay(label); // 将标注添加到地图中
效果如下

移除覆盖物
map.removeOverlay(覆盖物)
地图的事件
map.addEventListener("click",e=>{})
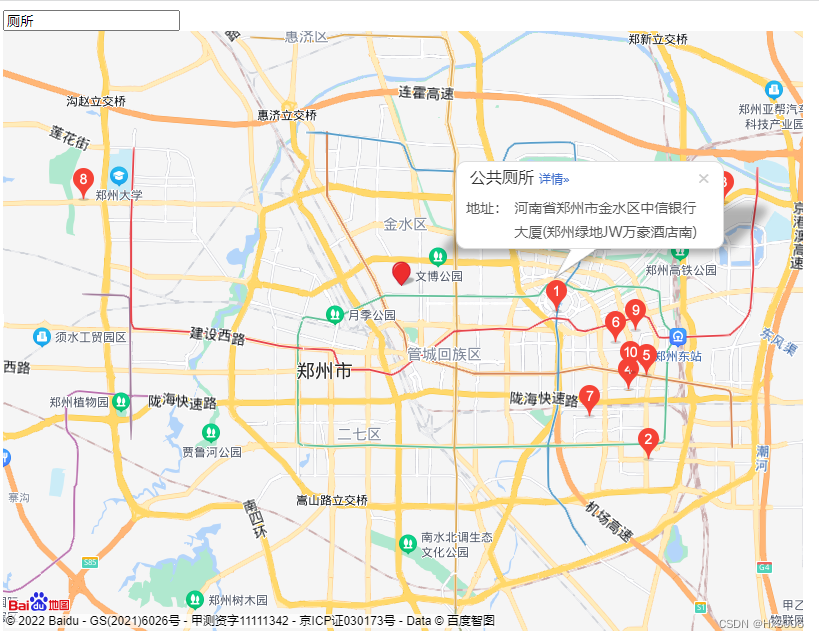
地图搜索
//创建一个本地搜索
var local = new BMapGL.LocalSearch(map,{
renderOptions:{map:map}
})
local.search(搜索关键字)
效果如下

vue中使用百度地图
1.public/index.html
script 引入百度地图
2在组件中定义data
data() {
return {
map: null,
point: null,
marker: null,
keyword: "",
local: null,
};
},
3. mounted初始化项目
mounted() {
//为什什么第三万api需要加window
// echarts 还是BMapGL 都是挂载到window.上面的
//如果直接使用在当前的组件里面没有导入这个BMapGL会报错? (效果也会出来,js会向上查找到)
// 基本上第三方组件,却需要在mounted组件渲染完毕后再执行初始化(确保js已经加裁完毕)
this.map = new window.BMapGL.Map(this.$refs.map);
this.point = new window.BMapGL.Point(113.665, 34.784);
this.map.centerAndZoom(this.point, 15);
//鼠标滚轮缩放
this.map.enableScrollWheelZoom(true);
// 添加一个点
this.marker = new window.BMapGL.Marker(this.point);
// 添加覆盖物
this.map.addOverlay(this.marker);
//创建一个本地搜索
this.local = new window.BMapGL.LocalSearch(this.map, {
renderOptions: { map: this.map },
});
},
4.监听数据变化,更新地图
watch: {
keyword: {
handler() {
if (this.keyword === "") {
//如果为空就清除搜索
this.local.clearResults();
//缩放到中心点
this.map.centerAndZoom(this.point, 15);
} else {
this.local.search(this.keyword);
}
},
},
},
可以通过vue地图插件
vue-baidu-map ⭐170-基于 vue2的百度地图组件库
https://dafrok.github.io/vue-baidu-map





















 2119
2119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








