一、简介
HTML
1、定义
1)HTML(Hypertext Markup Language): 超文本标记语言,它是描述网页的结构和样式的一种标签语言,旨在显示数据。
Hypertext:不是一般的文本语言的,它的“超”体现在它描述的东西能够在网页上显示。
MarkupLanguage:它并非编程语言,而是由标签组成的语言。
2)标签: <html>或</html>
3)HTML文档:包括HTML标签和纯文本,也称为网页。
2、HTML运行机制
Web浏览器读取HTML文档,通过标签来解析文档的内容,然后以网页的形势下显示出来。
3、特点
1)旨在静态显示页面。
2)支持不同数据格式的文件嵌入。
3)便签预定义,文档只能利用预定义的标签上进行编写。
4)HTML采取子类元素的方式,进行扩展。
5)跨平台。
XML
1、定义
XML(Extensible MarkupLanguage): 可扩展的标记语言,它是独立软硬件的信息传输工具。
Extensible: 在HTML的基础上进行扩展的,但目的是不同的(不存在替代关系)。
Markup Language:类似于HTML标记语言。
2、运行机制
XML文档仅仅是存储在XML标签中的纯文本信息,只有通过软件或程序才能传送,接受此文档。
3、特点
1) 旨在传输数据,它仅仅是存储数据的文本,通过程序调用,才实现其真正的价值。
2) 良好的扩展:自定义标签和文档结构。
CSS
1、定义
CSS(Cascading Style Sheets):层叠样式表,可以把不同来源的样式合到一起形成一种文件。它能够真正的做到网页表现欲内容分离的一种样式设计语言。
2、它的核心
盒子模型。
3、意义
HTML告诉我们页面有什么,而CSS为网页提供美观而且一致的外观。
Javascript
1、定义
JavaScript:是一门高级的,解释型的脚本语言;它是为了适应动态网页制作产生的一种脚本语言。
2、机制
它边解释边执行,没有预编译的过程,编程效率较高。
3、特点
1)实现网页和客户端的:实时性(时间显示),动态性(菜单切换,图片切换),交互性(人浏览器),使网页更加精彩。
2)边解释边执行,没有预编译的过程,编程效率较高。
3)客户端验证,减轻了服务器端的压力。
4)实现了HTML页代码和内容的分离。
JQuery
1、定义
JQuery是一个快速,简洁的JavaScript库;将许多丰富多彩的程序进行了很好的封装,其他人拿过来用即可。理念:写得少,做的多。
2、优点
1) 轻量级
2) 强大的选择器
3) 出色的DOM操作封装
4) 可靠的时间处理机制
5) 出色的浏览器兼容
Ajax
1、定义
AJAX(Asynchronous JavaScript and XML):异步的JavaScript 和 XML;顾名思义,它主要作用于JavaScript 和 XML,它实现了网页与后台服务器的交互,丰富了网页的内容。它不是一门新的技术,它是几种技术的组合体。
2、核心
JavaScript中的 XmlHttpRequest对象是Ajax的核心,通过它可以向服务器提交请求,服务器做出相应或者可以从XML获取数据,返回给界面。
3、特点
异步请求,局部刷新
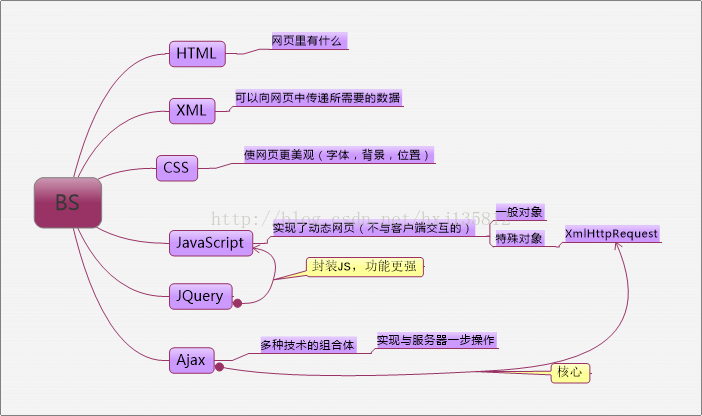
二它们之间的关系如下图:

小结:BS的学习,学习BS就好感觉是在开辟一块荒地,从无到有再到收获(刚开始网页一无所有,随着HTML出现网页就活了起来,然后随着其他技术的一点点引进,功能不断丰富强大起来,最终形成了引领现代的网页开发。)








 本文介绍了前端开发中的核心技术和它们之间的关系,包括HTML、CSS、JavaScript、jQuery和Ajax等,阐述了各自的特点及如何共同构建现代网页。
本文介绍了前端开发中的核心技术和它们之间的关系,包括HTML、CSS、JavaScript、jQuery和Ajax等,阐述了各自的特点及如何共同构建现代网页。
















 4625
4625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








