一:需求背景
1、应用场景
App中存在大量通过Web实现的业务,但是产品开发中没有对应web缓存机制,导致用户在使用产品的时候会重复拉取一些公共资源,这些公共资源包括CSS,JS,图片。因此希望设计一套Webview缓存机制,解决App对公共资源的离线加载以及更新机制。
2、Webview缓存 带来以下三个优势:
速度 – 缓存资源为本地资源,因此加载速度较快,提供用户体验。服务器负载更少 – 浏览器只会从发生了更改的服务器下载资源。离线浏览 – 用户可在离线时浏览您的完整网页。
3、离线本地存储和传统的浏览器缓存有什么不同呢?离线存储为整个web提供服务,浏览器缓存只缓存单个页面;
离 线存储可以指定需要缓存的文件和哪些文件只能在线浏览,浏览器缓存无法指定;离 线存储可以动态通知用户进行更新。
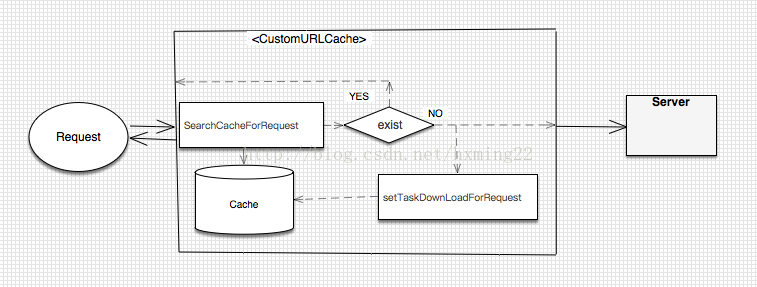
二:预研方案1、通过注册自定义NSURLCache实现webview 离线缓存
通过用自定义NSURLCache的子类CustomURLCache,重写对request的cacheresponse相应方法,实现request对server请求之前进行拦截。然后把request作为key值在URLCache中查询是否缓存有对应的response,如果有,则直接返回不再需要进行请求;如果没有,那么返回空值让web进行请求,同时开启一个请求任务对request进行下载,下载成功后把数据和request作为value和key缓存到URLCache。
以上方案能给ios中的UIWebView实现了Web离线缓存机制。但是目前我们产品业务中对于webview存在两种场景。ios8.0之前系统使用UIWebView,ios8.0+的系统使用了WKWebview。而WKWebview是一个独立的进程相对于App,使用该方案并不能拦截WKWebview的URLCache。因此通过自定义NSURLCache来实现Web离线缓存机制,不能同时满足UIWebView和WKWebview,也就不能满足我们产品业务。

2:通过注册自定义NSURLProtocol
既然自定义URLCache不能完美满足Web离线缓存机制,那么我们又研究了Apple 的URLloading System,然后想办法通过自定义URLProtocol来拦截URL Request。在研究过程发现自定义URLProtocol对URL 进行拦截后还是存在问题,问题就是通过WKWebview发起的Post请求,HttpBody会被置空。WKWebview 置空 HttpBody是Appe 为了进程间通信的性能问题而设计的。如下webKit源码所示:
// We don't send HTTP body over IPC for better performance.
// Also,it's not always possible to do,as streams can only be created in process thatdoes networking.
RetainPtr<CFDataRef> requestHTTPBody =adoptCF(CFURLRequestCopyHTTPRequestBody(requestToSerialize.get()));
RetainPtr<CFReadStreamRef> requestHTTPBodyStream =adoptCF(CFURLRequestCopyHTTPRequestBodyStream(requestToSerialize.get()));
if(requestHTTPBody || requestHTTPBodyStream){
CFMutableURLRequestRef mutableRequest = CFURLRequestCreateMutableCopy(0,requestToSerialize.get());
requestToSerialize = adoptCF(mutableRequest);CFURLRequestSetHTTPRequestBody(mutableRequest,nil);CFURLRequestSetHTTPRequestBodyStream(mutableRequest,nil);
}
因此该方案也不能解决产品对web离线缓存机制的需求。
ps:苹果工程师在针对WKWebview丢失HttpBody做出答复的同时,他们对于开发者想通过WKWebview实现Web 离线缓存机制提出另外的一种方案,即WKWebview只负责html的展示,而交互 通过jsBridge,web 请求则通过native 代理请求。native请求回来html则塞给WKWebview显示,这种模式基本就相当于推倒我们目前业务代码重开发一样,因此这里不建议也不继续深入研 究 该方案。
3: 通过设置HTML的manifest文件
在以上两种方案都不能实现web离线缓存后,我查看了Apple 对于 Safari Client-SideStorage And Offline Application Proframming Guide中说可以通过web Server 设置manifest文件来实现离线缓存机制。
W3C官方对manifest的介绍是HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问。站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问。
manifest文件加载原理过程图:
manifest文件结构主要分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存NETWORK - 在此标题下列出的文件需要与服务器连接,且不会被缓存FALLBACK - 在此标题列出的文件规定当页面无法访问d的时候回退页面
manifest更新缓存机制,一旦应用被缓存,它将会保持缓存直到发生以下情况:manifest文件被修改
用js调用应用缓存对应方法
manifest的使用:
只需要对webServerd的mime types设置为text/cache-manifest,然后在html页面引入manifest文件即可。
自己在调研过程中,通过manifest的确可以实现web缓存机制。但是在测试的过程以及网上了解manifest信息,发现manifest有以下缺点:
1: w3c已经不再维护manifest,也不再把manifest作为标准。2:manifest文件修改后,cache必须全部更新,不能指定具体某个资源更新。3:如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。4:引用manifest的html必须与manifest文件同源,在同一个域下。5:系统会自动缓存引用清单文件的HTML文件。

<!DOCTYPE HTML>
<html manifest="demo.appcache">...
</html>
6:对于缓存了的html文件,如果html页面中存在某些资源没有在manifest中进行缓存,也没有把这些资源设置为NETWORK,那么该页面在再次请求显示的时候,这些资源将无法展示。以下URL是测试用例(http://appcache-demo.s3-website-us-east-1.amazonaws.com/without-network/)通过打开该链接,然后关闭网页,最后再次打开该网页,那么网页中的图片将不能加载显示。
基于自己的测试结果以及网上获取的信息,manifest进行web缓存机制也不满足我们产品业务。
三:调研结论
目前我们项目中对于web业务实现用了UIWebView以及WKWebview,如果用户系统是iOS8之前系统则使用UIWebView,iOS8以及iOS8+系统则使用WKWebview。对于UIWebView是可以实现Webview缓存机制,但WKWebview目前没有找到适用的Webview缓存机制,这个也是因为WKWebview在App加载Web业务的时候,它其实是一个独立进程。Apple 对于WKWebview发起的request会把HttpBody置空,这是Apple为了保障进程间通信性能而设计的。
我们也不建议为了Webview缓存在项目中使用UIWebView替换WKWebView。因为Apple已经不再对UIWebView维护了,而且UIWebView在性能,内存,或者稳定性上都比WKWebview差。因此我们只能保持持续的对Apple iOS系统更新进行关注,关注Apple对于WKWebview的升级是否满足Web缓存机制。在关注的同时也在寻找合理方案为实现产品动态化开发且能保持优秀的用户体验。
参考文献:
1:STMURLCache实现UIWebView的缓存机制&web预加载https://github.com/ming1016/STMURLCache
2:Apple工程师对WKWebview 丢失request body的回复https://forums.developer.apple.com/message/59306#59306
3:Stackoverflow 对WKWebview post 丢失bodyd的讨论https://stackoverflow.com/questions/26253133/cant-set-headers-on-my-wkwebview-post-request/26342224#263422244:苹果对safari浏览器离线缓存机制引导说明(通过manifest实现离线缓存)https://developer.apple.com/library/content/documentation/iPhone/Conceptual/SafariJSDatabaseGuide/OfflineApplicationCache/OfflineApplicationCache.html#//apple_ref/doc/uid/TP40007256-CH7-SW1
5:UIWebview 与 WKWebview 比较
http://www.cnblogs.com/junhuawang/p/5759224.html
6:HTML5 离线缓存mainifest浅析
http://blog.csdn.net/szs860806/article/details/70171772





















 1781
1781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








