这是一个FLEX 与JAVA服务端交互的例子, 网上的例子很多, 但很杂乱, 并且会遇到各种问题,
这是我测试编写的实例, 如果您仔细阅读, 并且按步执行, 那么出错的概率就小.
首先需安装配置好FLEX环境, 下载blazeds并得到blazeds.war.
我使用的FB3_WWEJ_Plugin最新版插件, 按默认设置一直安装.
安装成功打开ECLIPSE新建FLEX PROJECT, 会需要输入序列号或者选择试用,
网上有相关的破解补丁, 但请大家不要使用覆盖JAR包的破解方法, 否则会出现不能
正常打开"FLEX Development"视图的问题并且不能可视化UI设计, 这问题困扰我很久, 网上说用FELX SDK 2.0 FIX可解决这个问题, 但仍不能打开开发视图并且降级开发使用不够理想, 所以请大家选择试用或到网上找个注册机算个序列号输入. 好了, 言归正传, 下面开始教程.
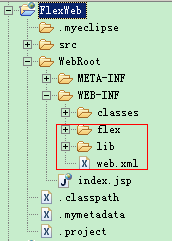
1.新建一个WEB PROJECT 项目, 取名为FlexWeb(根据自己喜好设定).
打开blazeds.war文件, 把里面的WEB-INF下的flex, lib, web.xml 三个文件 拷贝到FlexWeb项目下的WEB-INF文件中覆盖. 在eclipse中刷新项目.

2. 创建交互对象
新建命名空间cn.test, 在下面新建一个FlexTest.java, 编写下面代码:
package cn.test;
public class FlexTest {
public String getName(String name){
System.out.println("Hello : " + name);
return "Hello : " + name;
}
}
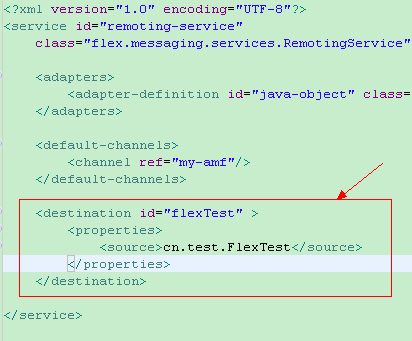
3. 在WEB-INF/flex/下打开remoting-config.xml文件, 增加以下配置:

4. WEB服务端就已经创建配置好了, 不要急着创建FLEX PROJECT , 先把FlexWeb布署到tomcat中,
并且启动tomcat. 如果没有报错, 那么以上步骤创建成功.
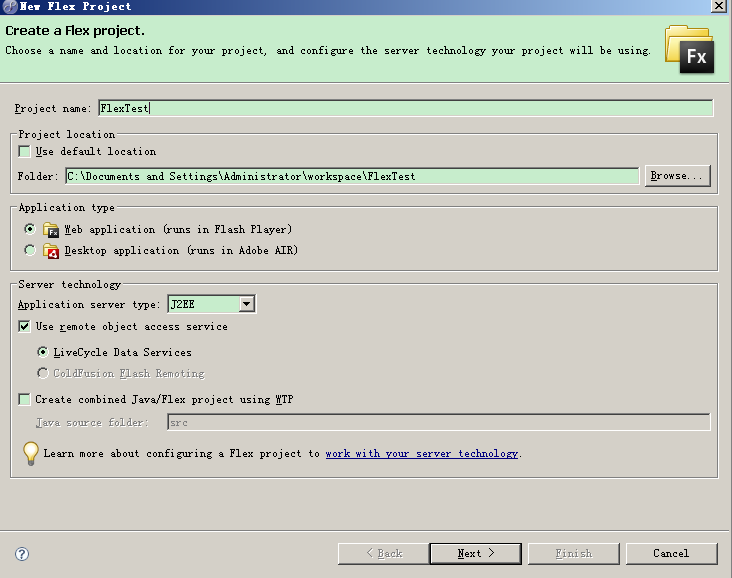
5. 下面开始创建FLEX PROJECT, 新建FILE-NEW-OTEHR-FLEX BUILDER- FLEX PROJECT

第二步: application server type 请选择J2EE

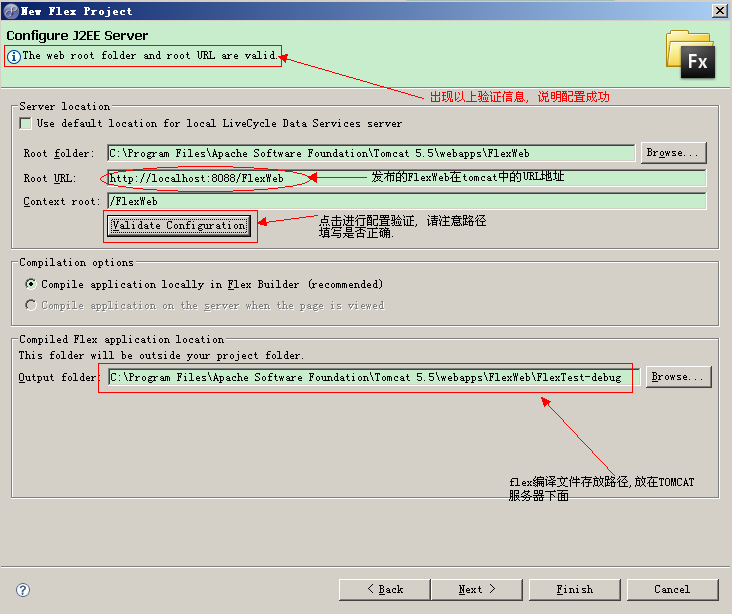
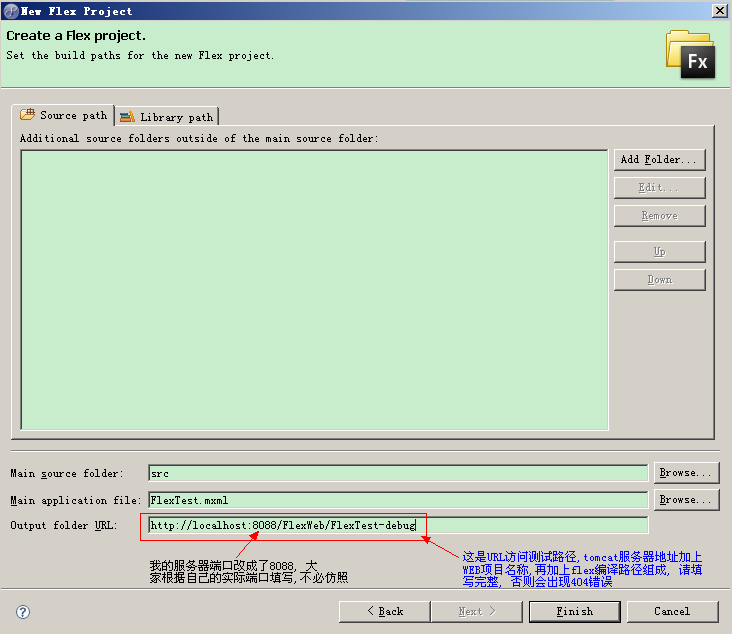
第三步: 配置WEB项目路径和flex文件编译路径, 按照下面信息配置, 验证成功后点击"NEXT"

第四步: 配置好url访问测试路径, 点击"FINISH", 项目创建完成.

第五:
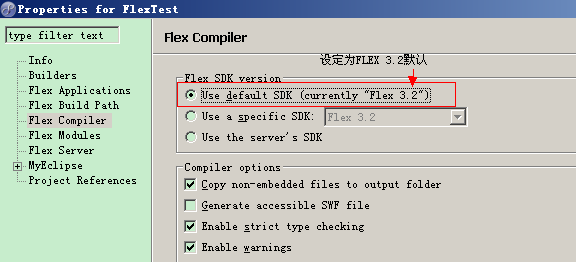
如果出现以下错误, 请重新设置项目的SDK, 默认设置为SDK 3.2 , 你也可以自己指定,
设定完成后点击"APPLY"生效


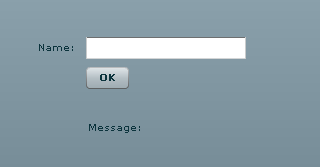
6. FLEX项目创建成功了, 下面进行视图布局设计, 创建以下视图:

7. 下面是视图源码文件:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
private function sendData() : void{
test.getName(input.text);
}
private function resultInfo(event:ResultEvent) : void {
message.text = event.result as String;
}
]]>
</mx:Script>
<mx:RemoteObject id="test" destination="flexTest"
result="resultInfo(event)" endpoint="/FlexWeb/messagebroker/amf" >
</mx:RemoteObject>
<mx:Label x="102" y="138" text="Name:"/>
<mx:TextInput id="input" x="152" y="136"/>
<mx:Button x="152" y="166" label="OK" click="sendData()"/>
<mx:Text id="message" x="219" y="218" text=" "/>
<mx:Label x="152" y="218" text="Message:"/>
</mx:Application>
请注意endpoint="/FlexWeb/messagebroker/amf", 其中FlexWeb是自己的web项目名称, 如果你用的是其他名称, 这个地方需要修改, 其他不变.
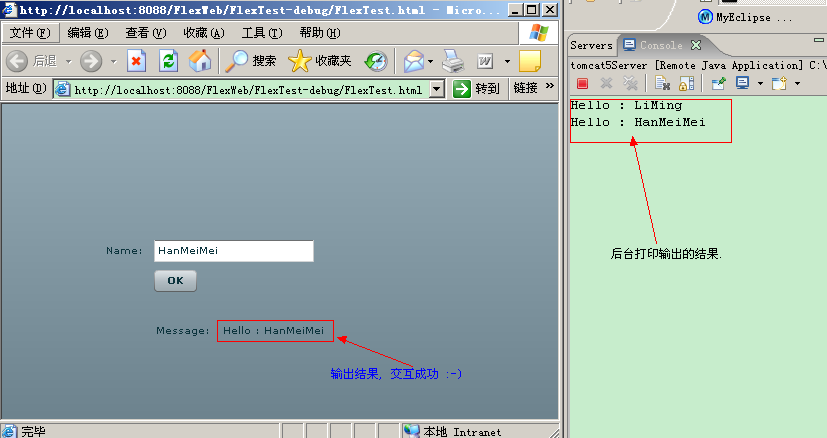
8. 运行FlexTest.mxml文件, 测试成功.

希望对各位朋友有所帮助 :-) 本人群号:19310171






















 344
344

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










