基本标签
<table> 表格
<tr> 行
<td> 单元格
<th></th> 表格头,内容居中,加粗显示
<caption></caption> 表格标题,居中显示
基本语法
<!– 表格开始 -->
<table>
<!– tr 行标签 -->
<tr>
<!– td 单元格 -->
<td>……</td>
</tr>
<tr>
<td>……</td>
</tr>
<!– 表格结束 -->
</table>
代码示例(两行三列的表格)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签的基本使用</title>
</head>
<body>
<!--创建2行3列表格 -->
<table border="1">
<tr>
<td>科比</td>
<td>欧文</td>
<td>老詹</td>
</tr>
<tr>
<td>8</td>
<td>2</td>
<td>23</td>
</tr>
</table>
</body>
</html>
执行结果

表格结构
表格划分三部分:表头、主体、脚注。
- thead:表格的头 (放表格的表头)
- tbody:表格的主体 (放数据本体)
- tfoot:表格的脚 (放表格的脚注)
语法
<table>
<caption>表格的标题</caption>
<thead>
<tr>
<th>每一列的标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>数据</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>数据</td>
</tr>
</tfoot>
</table>
<!--
caption作用: 指定表格的标题
thead作用: 指定表格的表头信息
tbody作用: 指定表格的主体信息
tfoot作用: 指定表格的附加信息
-->
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格结构</title>
</head>
<body>
<table border="1px" width="200px" height="200px">
<caption>学生信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>40</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>2</td>
<td>30</td>
</tr>
</tfoot>
</table>
</body>
</html>
执行结果

table属性
| 属性 | 值 | 描述 |
|---|---|---|
| width | pixels、% | 规定表格的宽度 |
| align | left、center、right | 表格相对周围元素的对齐方式 |
| border | pixels | 规定表格边框的宽度 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 表格的背景颜色 |
| cellpadding | pixels、% | 单元边沿与其内容之间的空白 |
| cellspacing | pixels、% | 单元格之间的空白 |
| frame | 属性值 | 规定外侧边框的那个部分是可见的 |
| rules | 属性值 | 规定内侧边框的哪个部分是可见的 |
标签属性
tr标签
| 属性 | 值 | 描述 |
|---|---|---|
| align | align、Left、center、right、justify、char | 行内容的水平对齐 |
| valign | top、middle、bottom、baseline | 行内容的垂直对齐 |
| bgcolor | •rgb(x,x,x) •#xxxxxx • colorname | 行的背景颜色。 |
td和th标签
| 属性 | 值 | 描述 |
|---|---|---|
| align | Left、center、right、 justify、char | 单元格内容的水平对齐 |
| valign | top、middle、bottom、 baseline | 单元格内容的垂直对齐 |
| bgcolor | • rgb(x,x,x) • #xxxxxx • colorname | 单元格的背景颜色 |
| width | • % • pixels | 单元格的宽度 |
| height | % • pixels | 单元格的高度 |
thead和tbody和tfoot标签
| 属性 | 值 | 描述 |
|---|---|---|
| align | Left、center、right、justify、char | |
| valign | top、middle、bottom、baseline |
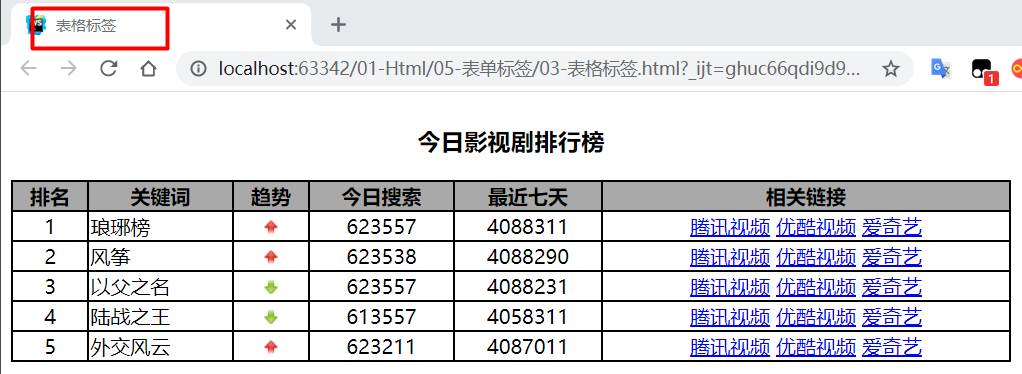
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table bgcolor="black" cellpadding="1px" width="800px" align="left">
<caption>
<h3>今日影视剧排行榜</h3>
</caption>
<tr bgcolor="#a9a9a9">
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七天</th>
<th>相关链接</th>
</tr>
<tr bgcolor="white" align="center">
<td>1</td>
<td align="left">琅琊榜</td>
<td>
<img src="images/up.jpg">
</td>
<td>623557</td>
<td>4088311</td>
<td>
<a href="#">腾讯视频</a>
<a href="#">优酷视频</a>
<a href="#">爱奇艺</a>
</td>
</tr>
<tr bgcolor="white" align="center">
<td>2</td>
<td align="left">风筝</td>
<td>
<img src="images/up.jpg">
</td>
<td>623538</td>
<td>4088290</td>
<td>
<a href="#">腾讯视频</a>
<a href="#">优酷视频</a>
<a href="#">爱奇艺</a>
</td>
</tr>
<tr bgcolor="white" align="center">
<td>3</td>
<td align="left">以父之名</td>
<td>
<img src="images/down.jpg">
</td>
<td>623557</td>
<td>4088231</td>
<td>
<a href="#">腾讯视频</a>
<a href="#">优酷视频</a>
<a href="#">爱奇艺</a>
</td>
</tr>
<tr bgcolor="white" align="center">
<td>4</td>
<td align="left">陆战之王</td>
<td>
<img src="images/down.jpg">
</td>
<td>613557</td>
<td>4058311</td>
<td>
<a href="#">腾讯视频</a>
<a href="#">优酷视频</a>
<a href="#">爱奇艺</a>
</td>
</tr>
<tr bgcolor="white" align="center">
<td>5</td>
<td align="left">外交风云</td>
<td>
<img src="images/up.jpg">
</td>
<td>623211</td>
<td>4087011</td>
<td>
<a href="#">腾讯视频</a>
<a href="#">优酷视频</a>
<a href="#">爱奇艺</a>
</td>
</tr>
</table>
</body>
</html>
执行结果

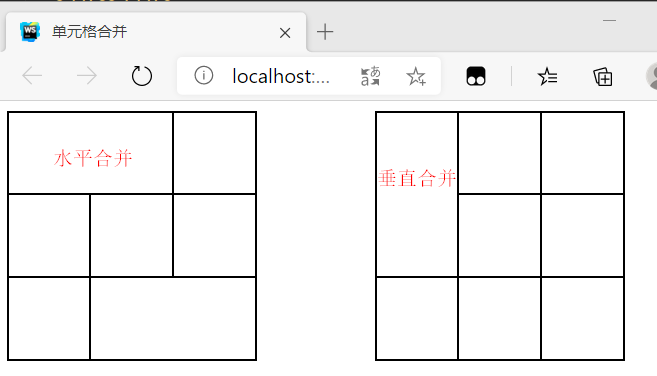
单元格合并
跨列属性colspan
<table>
<tr>
<td colspan=“2”>…</td>
<td>…</td>
</tr>
<tr>
<td>…</td>
<td>…</td>
<td>…</td>
</tr>
</table>
跨行属性rowspan
<table>
<tr>
<td>…</td>
<td rowspan=“2”>…</td>
<td>…</td>
</tr>
<tr>
<td>…</td>
<td>…</td>
</tr>
</table>
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单元格合并</title>
</head>
<body>
<!--水平方向上合并-->
<table bgcolor="black" width="200px" height="200px" align="left">
<tr bgcolor="white">
<td colspan="2"></td>
<!--<td></td>-->
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td colspan="2"></td>
<!--<td></td>-->
</tr>
</table>
<!--垂直方向合并-->
<table bgcolor="black" width="200px" height="200px" align="center">
<tr bgcolor="white">
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<!--<td></td>-->
<td></td>
<td></td>
</tr>
<tr bgcolor="white">
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
执行结果























 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








