当复杂的表格,有合并列或行的表格,下载时采用前端根据获取dom节点内容下载
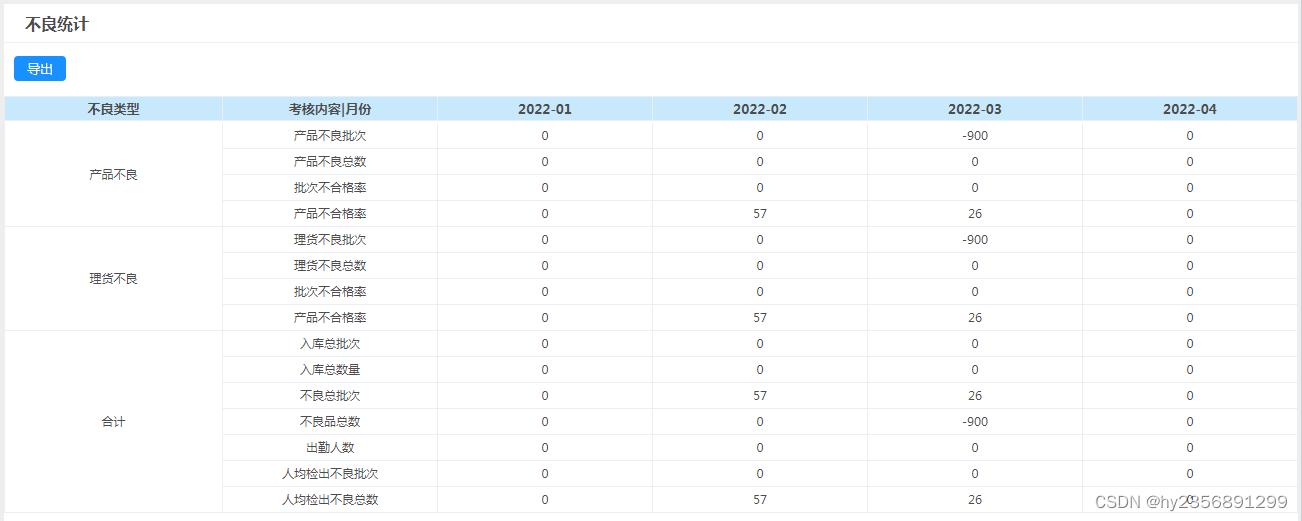
页面表格如下:

后端数据如下:
rows:[
{"2022-01":"0","2022-02":"0","2022-03":"-900","2022-04":"0","考核内容|月份":"产品不良批次"},{"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"产品不良总数"}, {"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"批次不合格率"}, {"2022-01":"0","2022-02":"57","2022-03":"26","2022-04":"0","考核内容|月份":"产品不合格率"},
{"2022-01":"0","2022-02":"0","2022-03":"-900","2022-04":"0","考核内容|月份":"理货不良批次"},{"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"理货不良总数"}, {"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"批次不合格率"}, {"2022-01":"0","2022-02":"57","2022-03":"26","2022-04":"0","考核内容|月份":"产品不合格率"},
{"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"入库总批次"},
{"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"入库总数量"},
{"2022-01":"0","2022-02":"57","2022-03":"26","2022-04":"0","考核内容|月份":"不良总批次"},
{"2022-01":"0","2022-02":"0","2022-03":"-900","2022-04":"0","考核内容|月份":"不良品总数"},
{"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"出勤人数"},
{"2022-01":"0","2022-02":"0","2022-03":"0","2022-04":"0","考核内容|月份":"人均检出不良批次"},
{"2022-01":"0","2022-02":"57","2022-03":"26","2022-04":"0","考核内容|月份":"人均检出不良总数"},
],
headTab1:["考核内容|月份", "2022-01", "2022-02", "2022-03", "2022-04"],//表头数据
页面HTML部分
<div class="makeBar">
<div class="item">
<a href="#" id="daochu">
<el-button type="primary">导出</el-button>
</a>
</div>
</div>
<div class="body" id="export">
<el-table
style="width: 100%;min-width: 1000px" border
:span-method="objectSpanMethod"
:data="rows" :header-cell-style='HeaderStyle'>
<el-table-column
align="center"
label="不良类型">
<template slot-scope="scope">
{{scope.$index < 4?'产品不良':(scope.$index < 8?'理货不良':'合计')}}
</template>
</el-table-column>
<template v-for="(item2,index2) in headTab1">
<el-table-column :label="item2" :key="index2" align="center">
<template slot-scope="scope">
<span>{{scope.row[item2]}}</span>
</template>
</el-table-column>
</template>
</el-table>
</div>合并行代码js
// 合并行
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if(rowIndex === 0 || rowIndex === 4) {
return {
rowspan: 4,
colspan: 1
};
}else if(rowIndex === 8){
return {
rowspan: 7,
colspan: 1
}
}else{
return {
rowspan: 0,
colspan: 0
};
}
}
}先调用接口,获取到表格数据后,如下:
this.$nextTick(()=>{
var html = `<style>
.tit{
font-size:16px
}
table {
border-collapse: collapse;
border: 1px solid #000;
}
th,tr,td{
border: 1px solid #000;
font-size: 16px;
}
</style>` + document.getElementById("export").outerHTML + "";
var arr = html.split('<th class="gutter" style="width: 0px; display: none;"></th>')
html = arr.join('')
// 实例化一个Blob对象,其构造函数的第一个参数是包含文件内容的数组,第二个参数是包含文件类型属性的对象
var blob = new Blob([html], { type: "application/vnd.ms-excel" });
var a = document.getElementById("daochu");
// 利用URL.createObjectURL()方法为a元素生成blob URL
a.href = URL.createObjectURL(blob);
// 设置文件名,目前只有Chrome和FireFox支持此属性
a.download = "不良统计表.xls";
})上述样式添加是因为导出时,表格的线条消失了,所以手动添加border,这样前端点击导出按钮就可以导出跟页面一样的表格了





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








