注意:若从服务器端返回json字符串,则属性名必须使用双引号。
例如:
正确
{"name": "myname", "pwd":"mypwd"}错误
{'name': 'myname', 'pwd':'mypwd'}- 什么是ajax?不用刷新页面,但可以和服务端进行通信的方式。使用ajax的主要方式是XMLHttpRequest对象。
- 使用XMLHttpRequest对象实现ajax。(了解)
- ajax传输数据的三种方式:
1)xml:笨重,解析困难。但xml是通用的数据交换格式。
2)html:不需要解析可以直接放到文档中。若仅更新一部分区域。但传输的数据不是很方便,且html代码需要拼装完成。
3)json:小巧,有面向对象的特征,且有很多第三方的jar包可以把java对象或集合转为json字符串。 - 使用jquery完成ajax操作
1)load方法:可以用于html文档的元素节点,把结果直接加为对应节点的子元素。通常而言,load方法加载后的数据是一个html片段。
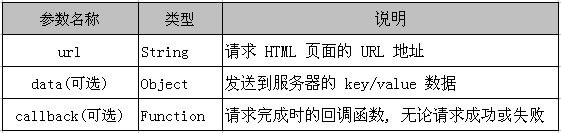
它的结构是: load(url[, data][,callback])
<script type="text/javascript" src="../scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
//注意h2前面需要有一个空格
var url = this.href;
//防止浏览器缓存
var args = {"time":new Date()};
//任何一个html节点都可以使用load方法来加载ajax,结果将直接插入html节点中
$("#details").load(url, args);
return false;
});
});
</script>2)
.get,
.post, $.getJSON:更加灵活,除去使用load方法的情况,大部分都使用这三个方法
1.基本使用
url:ajax请求的目标url
args:传递的参数:json类型
data:ajax响应成功后的数据,可能是xml, html, json
$.get(url, args, function(data){
});2.请求json数据
<script type="text/javascript" src="../scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("a").click(function(){
var url = this.href;
//防止浏览器缓存
var args = {"time":new Date()};
//url:
//args:JSON格式
//function:回调函数
//get请求
//1.$.get(url, args, function(data){
//post请求
//2.$.getJSON(url, args, function(data){
//3.$.post(url, args, function(data){
$.post(url, args, function(data){
var name = data.person.name;
var website = data.person.website;
var email = data.person.email;
$("#details").empty()
.append("<h2><a href='mailto:" + email + "'>" + name + "</a></h2>")
.append("<a href='" + website + "'>" + website + "</a>");
}, "JSON");
return false;
});
});
</script>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








