管理界面
为你的员工或者客户生成用于添加、修改和删除内容的管理性站点是一件单调乏味、缺乏创造力的工作。 为此,Django会根据你写的模型文件完全自动地生成管理界面。
管理界面不是让访问网站的人使用的,它服务于网站管理者。 它用于网站的管理员。
创建一个管理员用户
G:\djangotest\myside>python manage.py createsuperuser
Username (leave blank to use 'zhengzy'): admin
Email address: zhezhiyong@163.com
Password:
Password (again):
Superuser created successfully.启动开发服务器
G:\djangotest\myside>python manage.py runserver
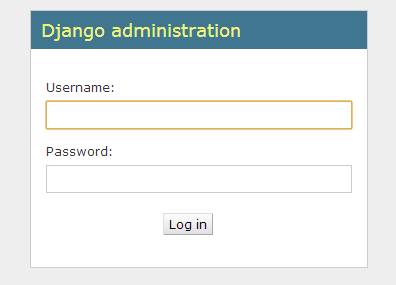
现在,打开一个浏览器访问你本地域名中的 “/admin/” —— 例如http://127.0.0.1:8000/admin/。你应该会看到管理站点的登录界面:
进入管理站点
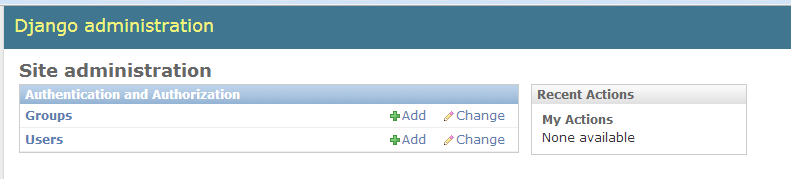
现在,试着用你在上面创建的超级用户的账号来登录这个站点。 你应该会看到Django管理站点的首页面:

你将看到几类可编辑的内容:groups和users。 它们是由django.contrib.auth提供的,这个认证框架集成在Django中。
让poll应用在管理站点中可编辑
但我们的poll应用在哪儿? 它没有显示在管理站点的首页面上。
只需要做一件事:我们需要告诉管理站点Question 对象要有一个管理界面。
打开polls/admin.py文件,把它编辑成这样:
polls/admin.py
from django.contrib import admin
from .models import Question
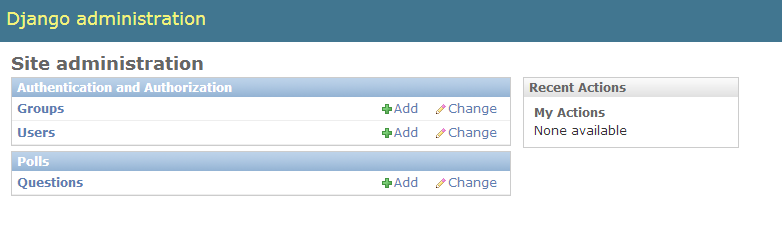
admin.site.register(Question)现在,我们已经在管理站点中注册了Question对象,Django知道它应该被显示在管理站点的首页面上:
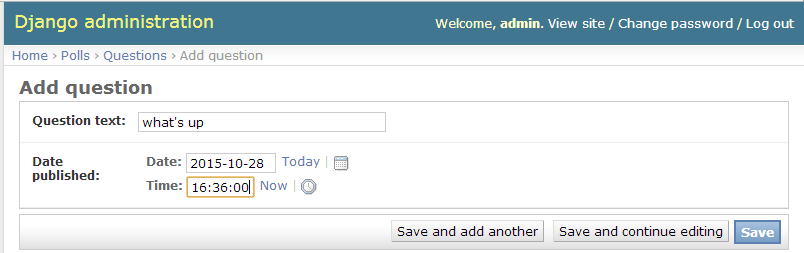
你可以点击add来进行添加:
注意事项:
这个表单是根据Question模型文件自动生成的。
模型中不同类型的字段(DateTimeField、CharField)会对应相应的HTML输入控件。每一种类型的字段,Django管理站点都知道如何显示它们。
每个DateTimeField字段都会有个方便的JavaScript快捷方式。Date有个“Today”的快捷键和一个弹出式日历,time栏有个“Now”的快捷键和一个列出常用时间选项的弹出式窗口。
界面的底部有几个按钮:
Save —— 保存更改,并返回当前类型对象的变更列表界面。
Save and continue editing —— 保存更改并且重新载入当前对象的管理界面。
Save and add another —— 保存更改并且载入一个当前类型对象的新的、空白的表单。
Delete —— 显示一个删除确认界面。
添加关联对象
我们已经有自己的Question管理界面。 但是一个Question有多个Choices,管理界面中并没有将选项显示出来。
有两种方法来解决这个问题。 第一种是像我们为Question做的一样,在管理站点中注册Choice。(略)
第二种在创建Question对象的同时可以直接添加一组Choice将会更好。
polls/admin.py
#!usr/bin/env python
# coding=utf-8
from django.contrib import admin
# Register your models here.
from models import Question, Choice
# class ChoiceInline(admin.StackedInline):
class ChoiceInline(admin.TabularInline): # 显示成紧凑的、基于表格的形式
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date']}),
# 任意为每个字段集指定HTML样式类。
# ('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
admin.site.register(Question, QuestionAdmin)
admin.site.register(Choice) # 第一种自定义管理界面中的变更列表
当前的显示列表并不是很清楚,我们需要拥有一个可以显示所有字段和方法的列表,我们可以这么做,使用 list_display去控制哪些字段和方法会显示在管理的列表页面中:polls/admin.py
class QuestionAdmin(admin.ModelAdmin):
# ...
list_display = ('question_text', 'pub_date', 'was_published_recently')
list_filter = ['pub_date'] # 添加过滤条件
search_fields = ['question_text'] # 添加搜索条件,后台数据库实现用like为方法添加别名显示:polls/models.py
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
pass
was_published_recently.admin_order_field = 'pub_date'
was_published_recently.boolean = True
# 字段重命名
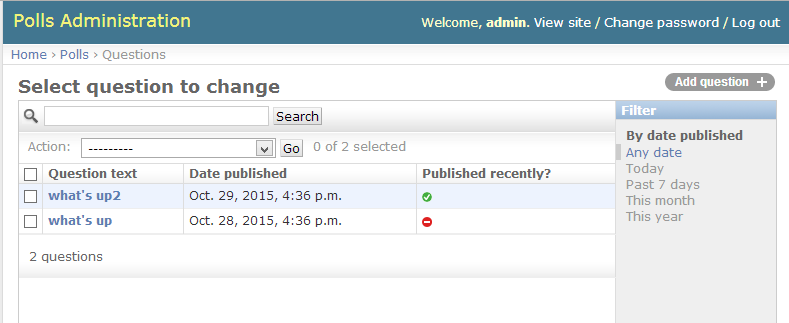
was_published_recently.short_description = 'Published recently?'Question变更列表页面看起来就像如下所示:
你可以点击其中一列的头部来让列表按照这列的值来进行排序 —— 除了was_published_recently这列的头部,因为Django不支持按照随便一个方法的输出进行排序。另外注意, was_published_recently这列的头部默认是这个方法的名字(用空格取代下划线),并且这列的每一项内容都是用返回值的字符串形式表示。
自定义管理站点的外观
在manage.py的同级目录下创建templates目录,并修改mysite/settings.py文件,使工程支持自定义的模版目录。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 添加自定义模版目录
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]在templates下创建admin文件夹,拷贝base_site.html(文件位于django的安装目录下)到admin文件夹下。修改主题:
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">Polls Administration</a></h1>
{% endblock %}

























 864
864

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








