npm命令通过安装node.js实现
node.js官网:https://nodejs.org/en/

下载安装包后换个路径或者用默认路径,然后直接下一步,直到完成
然后再cmd中输入命令查看

接下来就是配置环境变量
运行命令:在node目录下生成两个目录
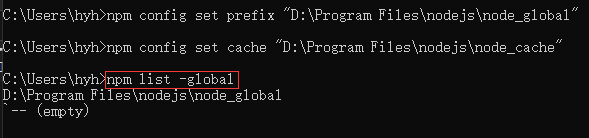
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
然后使用命令npm list -global查看是否生效

配置镜像网站,提升npm下载速度
npm config set registry=http://registry.npm.taobao.org
输入命令npm config list 显示所有配置信息

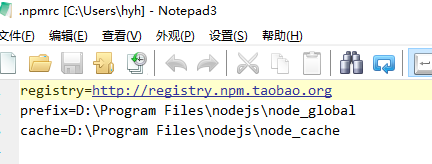
可以看到上图中有一个配置文件:

用记事本查看,可以看到刚才设置的配置信息

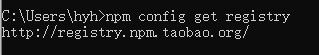
检查一下镜像网站能不能用
1、npm config get registry

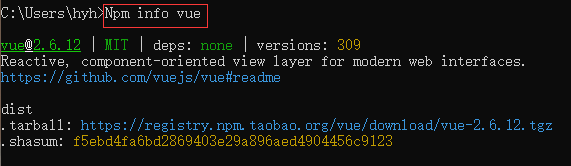
2、Npm info vue 看看能否获得vue的信息

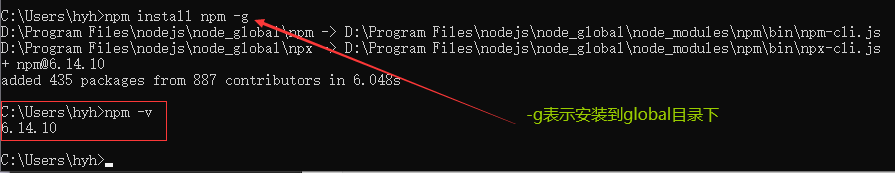
先将npm模块升级

查看global目录下包含的模块

此时,默认的模块D:\Program Files\nodejs\node_modules 目录
将会改变为D:\Program Files\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
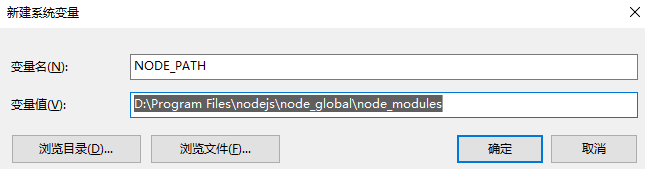
这时就需要配置环境变量:

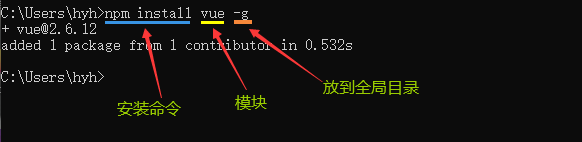
配置完成后需要重新打开cmd,然后测试vue安装命令

安装完成后在global模块目录下找到了刚才安装的vue

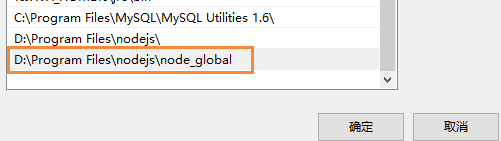
然后再在系统环境变量path中添加:

重新打开cmd更新npm试试

出现上图这样就配置完成了

弄完这些,如果cmd没有问题,其他软件出现错误,用管理员身份运行试试






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










