一、插槽使用
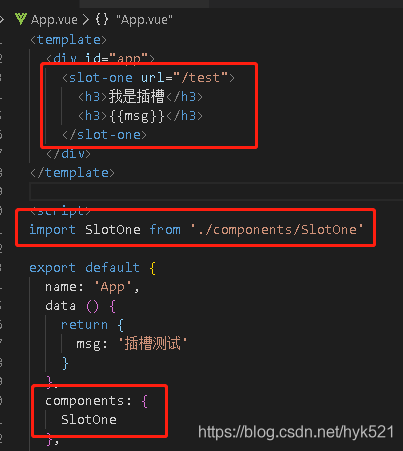
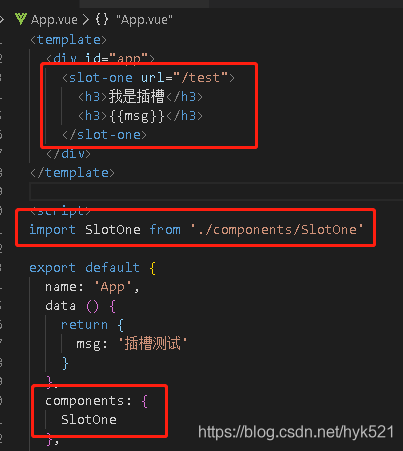
因为插槽是在组件的基础上衍生的,因此需要创建一个组件并注册引用。

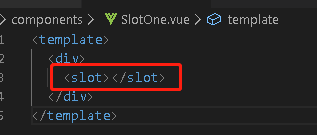
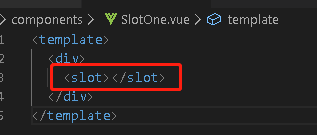
<slot> 元素可以将插槽内容渲染出来


二、内容覆盖
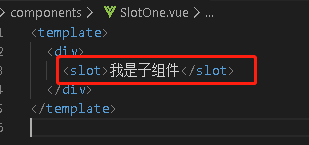
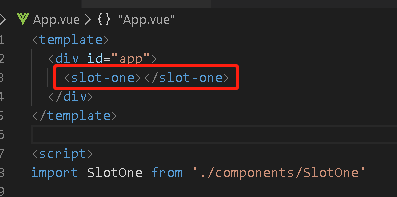
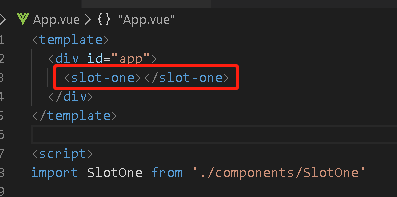
父级组件中的插槽内容会覆盖子级组件中的插槽内容。
例如:
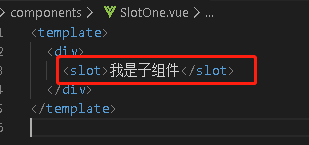
子组件插槽中写上一句话,父组件插槽内容什么也不写,渲染出来的内容为子组件的插槽内容。


<
因为插槽是在组件的基础上衍生的,因此需要创建一个组件并注册引用。

<slot> 元素可以将插槽内容渲染出来


父级组件中的插槽内容会覆盖子级组件中的插槽内容。
例如:
子组件插槽中写上一句话,父组件插槽内容什么也不写,渲染出来的内容为子组件的插槽内容。


<
 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


