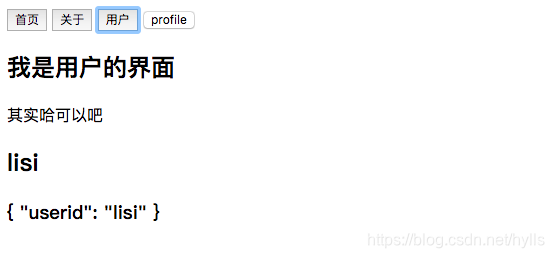
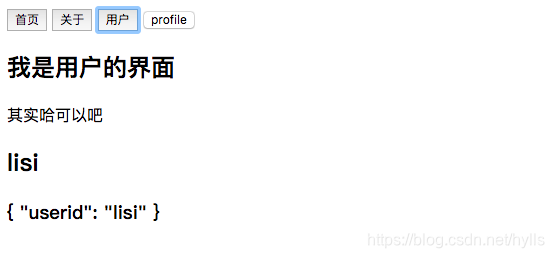
第一种方法params
{
path: '/user/:userid',
component: User
},
<template>
<div>
<h2>{{userid}}</h2>
<h3>{{this.$route.params}}</h3>
</div>
</template>
<router-link :to='/user/+userid' tag="button">用户</router-link>
<router-view></router-view>
export default {
name: 'App',
data() {
return {
userid: 'lisi'
}
}
}

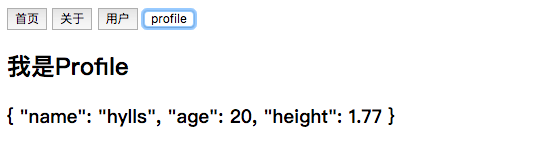
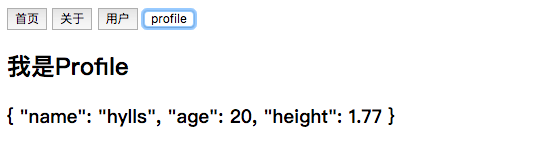
第二种 query
{
path: '/profile',
component: Profile
}
<template>
<div>
<h2>我是Profile</h2>
<h3>{{this.$route.query}}</h3>
</div>
</template>
<router-link :to="{path: '/profile', query: {
name: 'hylls',
age: 20,
height: 1.77
}}" tag="button">profile</router-link>
<router-view></router-view>























 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








