博客简介
⭐前端从事:2年
⭐博文内容:需求记录,技术分享
⭐前端领域:Vue
⭐创作不易,喜欢的动动小手点赞,收藏,留言
⭐祝各位早日成为技术大牛
需求情景:累加接口返回的数量并自动区分单位展示
tip:听起来不难,其实也确实不难(噗~),但觉得这个对逻辑思维和基础都挺有帮助的,所以还是想记录一下,万一有小伙伴需要呢
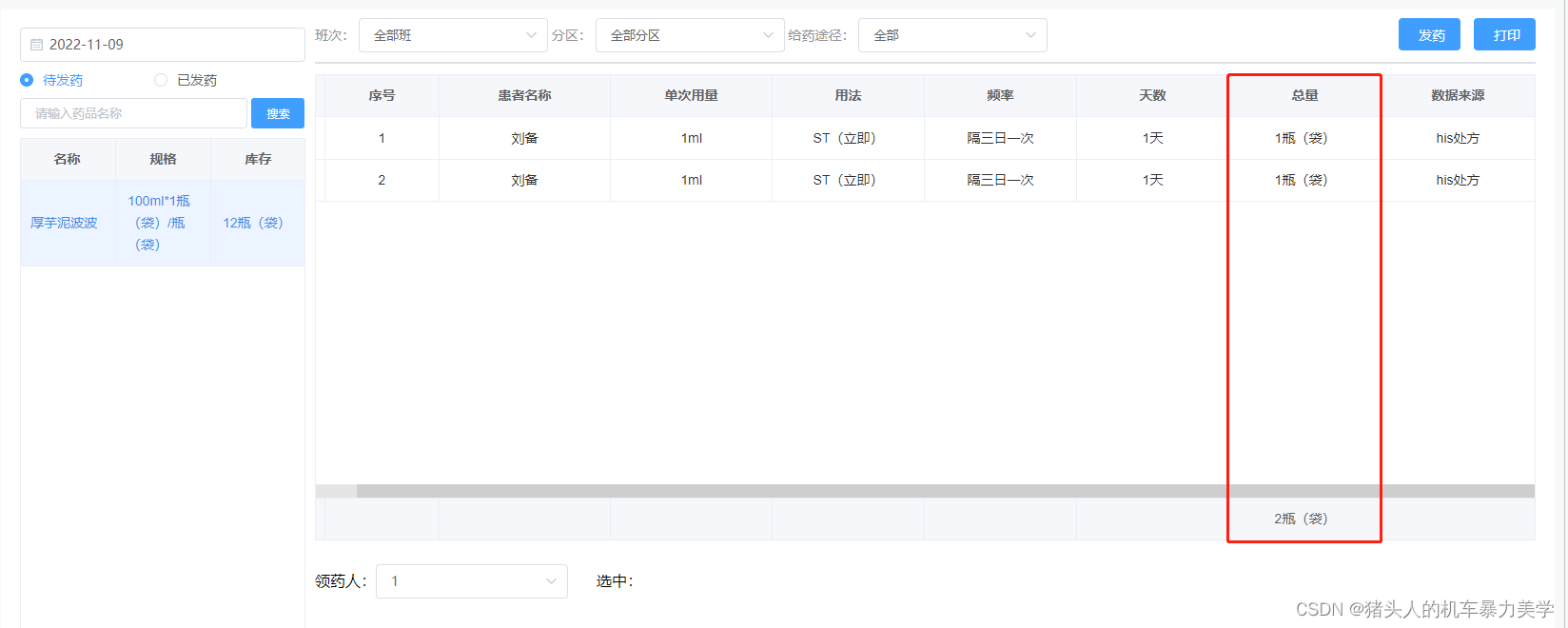
场景:

数据结构:

需要统计的就是数组对象当中的total,在第一次测试当中,单位只有一个中文字段,没有考虑上面这种情况,于是追加了改动,在实际运用场景当中会出现 “瓶(袋)” 的单位,所以原先那个方法只能改了。且实际情况当中,商品价格单位也分为 拆装价与包装价 这意味着在列表数据当中可能出现有两个不一样的单位,如:袋 和 箱 这两种单位的价格需要分开计算。
解决思路
解决这个问题首先考虑的是单位如何区分
首先 我们肯定不能写死这个单位有哪些,因为实际运用场景当中到底有哪些单位我们是很难进行统计的,那就需要动态地让这个单位进行区分。
最先想到的就是利用正则判断提取中文字符,因为列表当中只有拆价与包装价,所以只要将这些单位存放于两个数组里面,最后进行数组去重得到最后两个不同的单位即可。
单位的问题解决后,数据累加就简单多了,将相同单位的价格加起来就可以,这个不难,各人有各人的实现方式。
具体实现代码
- 单位拆分
// 获取单位
getDose_unit(val) {
// console.log(val);
var newLength = 0;
var singleChar = "";
var newStr = "";
var chineseRegex = /[^\x00-\xff]/g;
let strLength = val.replace(chineseRegex, "**").length;
for (var i = 0; i < strLength; i++) {
singleChar = val.charAt(i).toString();
if (singleChar.match(chineseRegex) != null) {
newLength += 2;
newStr += singleChar;
} else {
newLength++;
}
if (newLength > strLength) {
break;
}
}
return newStr;
},
2.数据计算
if (index === 7) {
// 单位裁切
data.forEach((el, index) => {
dose_unit.push(this.getDose_unit(el.total));
});
dose_unit = this.unique_unit(dose_unit);
console.log(dose_unit,'dose_unit')
// // 数据合计
data.forEach((el, index) => {
if (this.getDose_unit(el.total) === dose_unit[0]) {
unit_1.push(parseInt(el.total));
}
if (this.getDose_unit(el.total) === dose_unit[1]) {
unit_2.push(parseInt(el.total));
}
});
unit_1 = eval(unit_1.join("+"));
unit_2 = eval(unit_2.join("+"));
if (dose_unit[0] == undefined) {
sums[index] = "";
} else if (dose_unit[1] == undefined || unit_2 == undefined) {
sums[index] = `${unit_1}${dose_unit[0]}`;
} else {
sums[index] = `${unit_1}${dose_unit[0]}+${unit_2}${dose_unit[1]}`;
}
return;
}
以上为本篇文章全部内容,可自行利用模拟数据进行测试,如有疑问欢迎您来,我们可以一起学习。


























 3873
3873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








