节点也节点的关系
使用父(aren)、子(hid) 和同胞(iblin 等术语来描述这些节点的层次关系,父节点拥点,同级的子节点被称为同胞或兄弟节点,它们的关系如万人
在节点树中,顶部节点被称为根(root).如<html>节点。
每个节点都有父节点,除了根(它没有父节点),如<head>和<body>的父节点都是<html>文本节点“DOM 应用”的父节点是<p>节点。
一个节点可以拥有任意数量的子节点,如<body>节点的子节点有<img>、<h1>和<p>。
同胞节点是拥有相同父节点的节点,如<img>.<h1>和<p>就是兄弟节点,它们的父节点
均为<body>节点。
删除节点
使用removednod指定节点删除
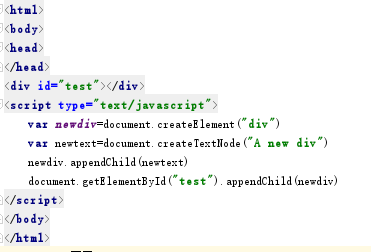
添加节点
使用appendChild指定一个节点添加
代码如下
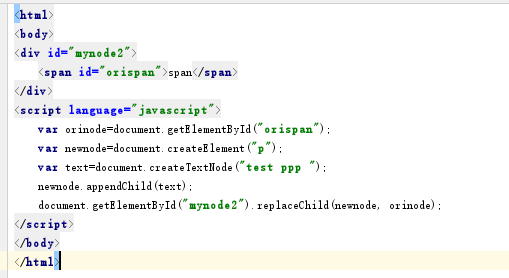
替换节点
代码如下
添加节点
代码如下
根据层次关系访问节点
parentNode
返回节点的父节点

firstChild
返回节点的第一个子节点,最普遍的用法是访何该元素的文本

lastChild
返回节点的最后一个子节点
nextSibling
下一个节点
previousSibling
上一个节点
节点类型
元素 clement 1
属性attr 2
文本text片 3
注释comments 8
文档document 9
属性attr 2
文本text片 3
注释comments 8
文档document 9
style属性
改变dom节点样式最简单的方式是设置dom的style属性.
- <span id="a">hello world</span>
- <script type="text/javascript">
- var node=document.getElementById("a");
- node.style.color="red";
- </script>
以上代码等同于 :
- <span id="a" style="color:red">hello world</span>
className属性
改变dom节点样式另一种方式是设置dom的className属性.- <style type="text/css">
- .red{ color:red; }
- </style>
- <span id="a">hello world</span>
- <script type="text/javascript">
- var node=document.getElementById("a");
- node.className="red";
- </script>
- <span id="a" class="red">hello world</span>
























 3812
3812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








