1.validate:是jQuery的插件,主要用于表单的校验,要想使用需要导入3个js文件 <!--依赖的jQuery库-->
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<!--依赖的validate校验库-->
<script src="js/jquery.validate.js"></script>
<!--国际化库,中文提示(可选)-->
<script type="text/javascript" src="js/messages_zh.js" ></script>
| 校验类型 | 取值 | 描述 |
| required | true|false | 必填字段 |
| | “@”或者”email” | 邮件地址 |
| url |
| 路径 |
| date | 数字 | 日期 |
| dateISO | 字符串 | 日期(YYYY-MM-dd) |
| number |
| 数字(负数,小数) |
| digits |
| 整数 |
| minlength | 数字 | 最小长度 |
| maxlength | 数字 | 最大长度 |
| rangelength | [minL,maxL] | 长度范围 |
| min |
| 最小值 |
| max |
| 最大值 |
| range | [min,max] | 值范围 |
| equalTo | jQuery表达式 | 两个值相同 |
| remote | url路径 | ajax校验 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<!--依赖的jQuery库-->
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<!--依赖的validate校验库-->
<script src="js/jquery.validate.js"></script>
<!--国际化库,中文提示(可选)-->
<script type="text/javascript" src="js/messages_zh.js" ></script>
<script type="text/javascript">
$(function(){
$("#form").validate({
rules:{
//字段的name属性:"校验器"
//字段的name属性:{校验器:"值1",校验器:"值2"}
stu:"required",
number:{
required:true,
digits:true
},
password:{
required:true,
digits:true
},
passAgain:{
equalTo:"[name='password']"
},
email:{
required:true,
email:"email"
}
},
messages:{
//字段的name属性:"提示信息"
//字段的name属性:{校验器:"提示信息",校验器:"提示信息"}
passAgain:"两次输入的密码不相同"
}
});
})
</script>
<body>
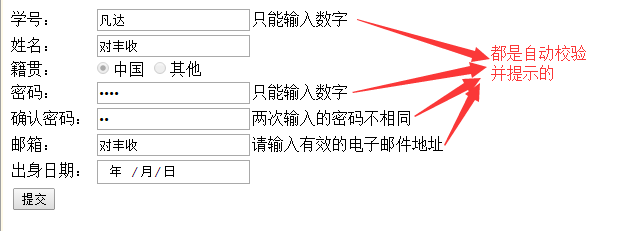
<form action="" method="get" id="form">
学号:<input type="text" name="number" style="margin-left:1cm ;"/><br />
姓名:<input type="text" name="stu" style="margin-left: 1cm;"/><br />
籍贯:<input type="radio" disabled="disabled" value="中国" name="gu" checked="checked" style="margin-left:1cm ;"/>中国
<input type="radio" value="其他" disabled="disabled" name="gu"/>其他<br />
密码:<input type="password" name="password" style="margin-left:1cm ;"/><br />
确认密码:<input type="password" name="passAgain" style="margin-left:0.15cm ;"/><br />
邮箱:<input type="email" name="email" style="margin-left:1cm ;"/><br />
出身日期:<input type="date" name="date" style="margin-left:0.15cm ;"/><br />
<input type="submit" name="提交" />
</form>
</body>
</html>
4.bootstrap:Web前端css框架 能创建响应式的页面 适应不同的设备 是基于CSS JAVASCRIPT HTML的框架
使用步骤:
1.导入bootstrap.css 2.导入jquery.js3.导入bootstarp.js 4.在head标签添加一个meta标签 支持移动设备5.必须将所有的内容放入到一个布局容器中
方式1:
放入一个class为.container容器中
方式2:
放入一个class为.container-fluid容器中
5.bootstrap中全局CSS样式的栅格系统
* 设备的分辨率大于 1200 使用lg样式
* 设备的分辨率大于 992 < 1200 使用md样式
* 设备的分辨率大于768 < 992 使用sm样式
* 设备的分辨率小于 768 使用xs样式
将一行分成12列.定义div元素 样式的和 加一起等于12 即可.
<div style="border: 1px solid chartreuse;" class="col-lg-2 col-md-4 col-sm-6 col-xs-12">12</div>
<div style="border: 1px solid chartreuse;" class="col-lg-2 col-md-4 col-sm-6 col-xs-12">12</div>
<div style="border: 1px solid chartreuse;" class="col-lg-2 col-md-4 col-sm-6 col-xs-12">12</div>
<div style="border: 1px solid chartreuse;" class="col-lg-2 col-md-4 col-sm-6 col-xs-12">12</div>
</div>
全局css样式 组件 js插件
具体使用可访问官网进行 拼接使用
http://www.runoob.com/























 5843
5843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








