需求:点击确认和拒绝都要做出对应的操作

列表添加一个buttos按钮用来单击触发对话框
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
buttons: [
{
name: 'click',
title: __('点击执行事件'),
classname: 'btn btn-xs btn-info btn-click',
icon: 'fa fa-leaf',
visible:function(row){
console.log(row)
if(row.status == 6){
return true
}else{
return false
}
},
text:'退款操作',
//01绑定单击事件
click: function (value,row,index) {
//02根据需求修改对话框的文本内容
layer.confirm('退款操作', {
btn: ['确定退款','拒绝退款'] //按钮
}, function (index) {
//这里定义了一个方法order_status,传参
//row是数据内容,选中的数据
//1或者2是type类型,判断同意还是拒绝
//index和index2是弹窗自己。用来成功之后关闭弹窗用的
order_status(row.id,1,index)
// Fast.api.refreshmenu(); //刷新列表
// layer.close(index2); //关闭窗口
}, function (index2) {
/这里定义了一个方法order_status,传参
//row是数据内容,选中的数据
//1或者2是type类型,判断同意还是拒绝
//index和index2是弹窗自己。用来成功之后关闭弹窗
order_status(row.id,2,index2)
// Fast.api.refreshmenu(); //刷新列表
})
}
},order_status 执行同意或者拒绝的方法。自定义的方法放在最下面

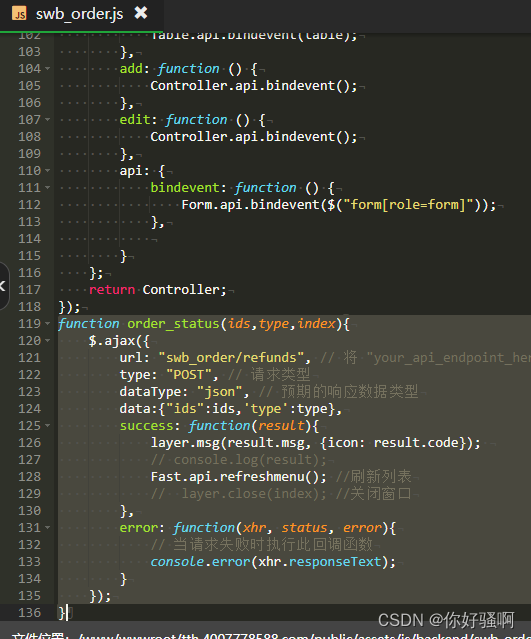
function order_status(ids,type,index){
$.ajax({
url: "swb_order/refunds", // 替换为实际的 API 地址
type: "POST", // 请求类型
dataType: "json", // 预期的响应数据类型
data:{"ids":ids,'type':type},
success: function(result){
layer.msg(result.msg, {icon: result.code});
// console.log(result);
Fast.api.refreshmenu(); //刷新列表
// layer.close(index); //关闭窗口
},
error: function(xhr, status, error){
// 当请求失败时执行此回调函数
console.error(xhr.responseText);
}
});
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








