关于家养猿类和野生猿类的套路,之前已经简单的讲过一些了。今天我们开始转入从一个正常人类进化成一只猿类的具体步骤。纳尼?有木有搞错,居然讲的是反向进化!是的,我们开始从学习如何变成一只猿类,嗯,没错,进化成一只程序猿。
从一个正常人类进化为一只程序猿,最常规的途径是经过几年的系统学习,成本较高,且枯燥无趣,过去一段时间,有一些初学者在问,有没有快点儿的的办法,工厂君思索良久,决定自创猿人进化系列,希望能帮助到大家。大家也可以关注公主号,猿人工厂获取最新教程,也欢迎加入qq群:765605694,共同探讨技术问题,工厂君可以帮助到你快速成长。
换个姿势上网
 三和大神的成神之路其实同样适合猿类的进化。这个世界上有好多好多的站点,内容丰富多彩,一根根网线的背后,套着无数web程序猿的脑袋。嗯,想要成为猿类的第一步,尤其是web程序猿,还是
三和大神的成神之路其实同样适合猿类的进化。这个世界上有好多好多的站点,内容丰富多彩,一根根网线的背后,套着无数web程序猿的脑袋。嗯,想要成为猿类的第一步,尤其是web程序猿,还是

首先,我们打开firefox浏览器,如果没有安装的同学,可以到官网上安装。输入一个地址http://www.baidu.com.我们看到了这样一个界面:

是哒,这就是百度(也称度娘)的页面了。嗯,绝大多数情况下,输入内容,百度一下,绝大多数情况下可以得到想要看到的内容。
今天呢,我们就不要先百度了,直接右键,另存为一下。发现多了一个文件和一个文件夹:

右键以浏览器的方式打开“百度一下,你就知道.html”,和我们浏览器访问到的http://www.baidu.com的内容一致,有木有?
这是为什么呢?双击进入“百度一下,你就知道_files”文件夹,看到以下内容

这都是些什么鬼?嗯,png和gif还是勉强认识的,打开看看,好像有网页上的图片有些相似,但略微不同…… 还有一些.js.css结尾的又是些什么鬼?用记事本打开“百度一下,你就知道.html”

这是哪国语言?辣眼睛得很?都是些什么鬼?
不急不急,要搞懂这些鬼画符,慢慢来,我们先把.css结尾的文件删除,再用浏览器打开“百度一下,你就知道.html”:
 页面变得好丑陋,我们再把.js文件和图片删掉,刷新浏览器
页面变得好丑陋,我们再把.js文件和图片删掉,刷新浏览器
我们再把所有的文件删除掉,刷新页面:
 页面变得更加丑陋无比!!!
页面变得更加丑陋无比!!!
 等等,你这波骚操作是搞什么鬼?猿人工厂君只是带着大家简单的地做了下小实验,告诉大家几个道理罢了:
等等,你这波骚操作是搞什么鬼?猿人工厂君只是带着大家简单的地做了下小实验,告诉大家几个道理罢了:
我们用浏览器访问站点,其实是用浏览器打开了一个远程的html文件。
html文件是写给浏览器看的,浏览器可以将html文件转换为人类可以识别的网页。
css文件和图片还有js文件是和html有关联的,没有了他们,浏览器打开的内容不再完整,html负责组织css和js的内容,让网页的表现形式丰富多彩。
换个姿势继续上网
我们继续用打开浏览器,敲击键盘的F12按钮,点击“网络”,

在浏览器上再次输入http://www.baidu.com,继续访问,我们看到了好多东西:
 仔细的观察文件这一栏,发现有的文件名,和之前保存过的文件名是一致的,还有一些新的东西是之前木有见过的。我们随便找一个东西,点击下看看:
仔细的观察文件这一栏,发现有的文件名,和之前保存过的文件名是一致的,还有一些新的东西是之前木有见过的。我们随便找一个东西,点击下看看:
 右边多了好多东西啊,这些是什么意思呢?哈哈,这些当你成为一只web工程猿的时候,也许会鄙视工厂君的浅薄,工厂君现在这里安利一波:
右边多了好多东西啊,这些是什么意思呢?哈哈,这些当你成为一只web工程猿的时候,也许会鄙视工厂君的浅薄,工厂君现在这里安利一波:
其实这一栏描述的是一次请求的信息,方法显示的是GET,表示的是一次GET方式的请求,服务器傻乎乎的,用户要看什么东西需要浏览器告诉它,它再把用户需要的东西返回给浏览器。
我们看看“响应头”,响应头是服务器返回给客户端(咱们用浏览器访问站点,浏览器就是我们的客户端了)的一些信息,这些信息都是什么意思呢?哈哈,点前面那个问号就知道了。比如,cache-control:
 保持好奇心,也是进化为猿类的条件之一噢。
保持好奇心,也是进化为猿类的条件之一噢。
我们在看看“请求头”,请求头是客户端发给服务器的数据,篇幅有限,我们就不再一一点问号了,猿人工厂君直接安利吧:
Accept:浏览器可接受的MIME类型。
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip。Servlet能够向支持gzip的浏览器返回经gzip编码的HTML页面。许多情形下这可以减少5到10倍的下载时间。
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。
Cookie:服务器写在客户端的数据,往往加密,用做身份认证。
Host:我们访问的域名。
Referer:表示用户从哪个页面发起的请求。
User-Agent:浏览器类型,告诉服务端是用什么方式来访问网页的。
我们还发现有一个叫做请求网址的东西:
https://www.baidu.com/home/page/data/pageserver?errno=7008&errurl=http%3A%2F%2Fdj1.baidu.com%2Fv.gif%3F&_t=1583642568129
这个玩意儿看起来好复杂,有?还有&符号,这又是什么东西呢?我们点击参数一栏看看:

有木有发现?后面的内容,使用&分隔的东西和我们截图里的看到的东西比较一致?errno=7008,就是告诉服务器,我有一个叫errno的参数,参数的值是7008!像这样的东西还有errurl,_t噢。
GET请求是有多个参数的,在url后面增加一个?号,然后参数名=参数值的形式,多个参数以&符号分隔。由于浏览器对url的支持是1024字节,所以get请求的参数长度是有限的,最多不超过1024字节。
接下来我们点击百度的登录:
 随便输入一个手机号码和密码(不用正确),F12打开工具点击登录
随便输入一个手机号码和密码(不用正确),F12打开工具点击登录
我们看到方法这一栏有一个post.这个post是什么东西呢?点上去看看:

熟悉的东西又回来了,有木有?
其实POST也是一种客户端向服务端发起的请求,url如下:
https://passport.baidu.com/v2/api/?login
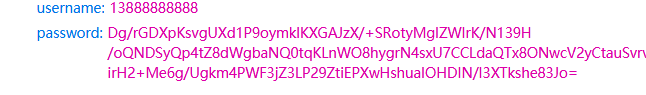
嗯。。。url上没有参数。。。那刚才输入用户名和密码干什么?哈哈,我们点击下参数,
 除了这些呢?还有其他的东西,好长好长
除了这些呢?还有其他的东西,好长好长
 我勒个去,好多数据啊,1024字节放不下吧?
我勒个去,好多数据啊,1024字节放不下吧?
是的,post也是一种客户端向服务端的请求方式,数据不会出现在url里,而且长度无限制!
通过以上两个小实验我们似乎又搞明白了以下几个事情:
1. 浏览器和服务器之间的交互是通过请求/响应来完成的,浏览器通过url请求服务器的资源,服务器给与浏览器响应,浏览器将服务端的响应展示在页面上。
2. 服务器主要的作用是处理浏览器发起的请求,客户端的请求方式主要有两种方式,get和post.
换一个网站继续上网
我们打开一个站点https://news.baidu.com/ 。

站点里有很多的新闻,新闻也有分类,国内、国际、军事、等等。
我们点击不同的分类,随着url的不断变化,我们看到了不一样的内容。

我们点击具体的新闻标题,看到了不同的新闻内容。
这些内容很多,还可能实时变化。那么有一个问题?这些内容都是从哪里获取的?都是以什么方式存储的?
我好像听过一个专门用来分门别类的存取数据的一个软件——数据库。
好吧,我就当你知道了,这些东西暂时都是从数据库里拿到的吧。
通过刚才的那一波操作,我们似乎又发现了一些事情:
1. 随着url的变化,服务端响应给了浏览器不同的内容。
2. 这些内容分门别类的存放在数据库中。
3. 服务器在响应不同的url时,可能根据url的不同,从数据库中获取不同的数据。
4. 服务器将这些数据组织起来,以浏览器请求的数据格式(大多数时候是html),返回给浏览器。
5. 浏览器接收到服务器返回的数据之后,解析数据,将数据渲染成人类可以识别的页面!
通过上面的几个小实验,关于如何进化成一只web猿类,至少需要哪些技能,不需要猿人工厂君总结,相信大家已经知道一些了:
1. 必须先换个姿势上网(不管你说是不是,必须先强行达成共识)

2. html浏览器最终识别的就是它了。
3. CSS让页面产生很多格式和效果。
4. JavaScript控制页面动作,改变页面结构,和服务端做数据交互
5. web服务器,一个用来处理和响应浏览器发出的请求的软件工具(不求会编写,但求会使用)
6. 数据库软件,用于分门别类的存取数据。
7. 一门服务端编程语言,用于和web服务器配合处理浏览器发起的请求,用于和数据库交互,这里推荐的是java,毕竟各大站点都在使用它,发展成熟需求量大,资料齐全,便于学习,不想学java或者觉得java没前途的同学,可以点右上角的x,只当是听了一席废话。
8.






















 1066
1066











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








