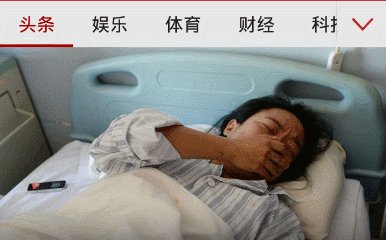
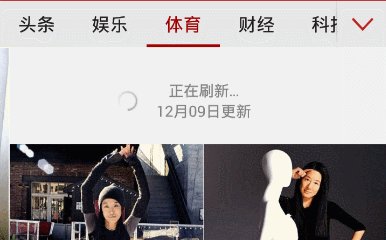
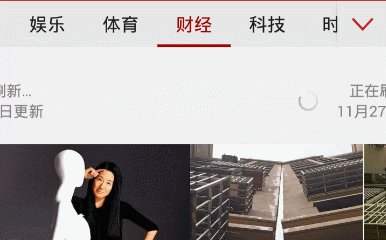
这样的界面在很多App中都可以看到,它的组成大概都是上面的导航栏加上下班的ViewPager。
下面我根据自己需要加上间隔实现了一个类似的界面,没有间隔的实现只需要在布局文件中把间隔删了即可。
首先是页面的布局文件上边的导航栏和盛放内容的ViewPager,其中的View控件是用来作分割线用,里面的四个ImageView是用来盛放蓝色条的
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="90px">
<TextView
android:id="@+id/tab_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="Tab1"
android:textSize="18.0sp" />
<View
android:layout_width="1.0dip"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:background="#ffdddddd" />
<TextView
android:id="@+id/tab_2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="Tab2"
android:textSize="18.0sp" />
<View
android:layout_width="3px"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:background="#ffdddddd" />
<TextView
android:id="@+id/tab_3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="Tab3"
android:textSize="18.0sp" />
<View
android:layout_width="3px"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:background="#ffdddddd" />
<TextView
android:id="@+id/tab_4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="Tab4"
android:textSize="18.0sp" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1.0dip"
android:background="#ffdddddd" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="9px"
android:orientation="horizontal">
<ImageView
android:id="@+id/cursor"
android:layout_width="0.0dip"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#ff28ccfc" />
<ImageView
android:layout_width="0.0dip"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#ff28ccfc"
android:visibility="invisible" />
<ImageView
android:layout_width="0.0dip"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#ff28ccfc"
android:visibility="invisible" />
<ImageView
android:layout_width="0.0dip"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:background="#ff28ccfc"
android:visibility="invisible" />
</LinearLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal" />
</LinearLayout>
在MainActivity中实现的代码在initView和ViewPager的滑动监听中,只有短短的30行代码左右就搞定。思路是得到屏幕四分之一的长度,然后在滑动事件监听中滑动此蓝色条,蓝色条在布局文件中是事先设置好的imageview。
package android.jim.com.viewtest;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.Matrix;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager viewPager;
private TextView tab1;
private TextView tab2;
private TextView tab3;
private TextView tab4;
private List<TextView> list;
private int bmpW;
private int currIndex = 0;
private int offset = 0;
private ImageView imageView;
private int selectedColor;
private int unSelectedColor;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
viewPager = (ViewPager) findViewById(R.id.viewpager);
tab1 = (TextView) findViewById(R.id.tab_1);
tab2 = (TextView) findViewById(R.id.tab_2);
tab3 = (TextView) findViewById(R.id.tab_3);
tab4 = (TextView) findViewById(R.id.tab_4);
list = new ArrayList<>(4);
imageView = (ImageView) findViewById(R.id.cursor);
//得到蓝色条的长度
/* bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.tab_selected_bg).getWidth();
DisplayMetrics displayMetrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
//蓝色条的偏移量,如果蓝色条刚好等于四分之一屏幕可以不用计算偏移量
offset = ((displayMetrics.widthPixels / 4 - bmpW) / 2);
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0.0f);
imageView.setImageMatrix(matrix);*/
/**
* bmpW记录屏幕四分之一长度,并在滑动监听中用作移动的距离
*/
DisplayMetrics displayMetrics=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(displayMetrics);
bmpW=displayMetrics.widthPixels/4;
Log.i("bmpW=",bmpW+"");
Matrix matrix=new Matrix();
matrix.postTranslate(0.0f,0.0f);
imageView.setImageMatrix(matrix);
selectedColor = Color.parseColor("#ff28ccfc");
unSelectedColor = Color.parseColor("#ff262726");
for (int i = 0; i < 4; i++) {
TextView textView = new TextView(this);
textView.setText("Hello world -->" + i);
list.add(textView);
}
viewPager.setAdapter(new MyPagerAdapter());
viewPager.setCurrentItem(0);
viewPager.setOnPageChangeListener(new MyPagerChangeAdapter());
viewPager.setOffscreenPageLimit(0);
}
//用于重置tab字体颜色
private void initTextColor() {
tab1.setTextColor(unSelectedColor);
tab2.setTextColor(unSelectedColor);
tab3.setTextColor(unSelectedColor);
tab4.setTextColor(unSelectedColor);
}
class MyPagerAdapter extends PagerAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object o) {
return view == o;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = list.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));
}
}
class MyPagerChangeAdapter implements ViewPager.OnPageChangeListener {
//这是一个tab的长度
//int one = 2 * offset + bmpW;
int one=bmpW;
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
//滑动是蓝色条的动画效果设置
TranslateAnimation animation = new TranslateAnimation(one * currIndex, i * one, 0.0f, 0.0f);
Log.i("currIndex=", currIndex + "");
Log.i("i=", i + "");
currIndex = i;
animation.setFillAfter(true);
animation.setDuration(200L);
imageView.startAnimation(animation);
switch (i) {
case 0:
initTextColor();
tab1.setTextColor(selectedColor);
break;
case 1:
initTextColor();
tab2.setTextColor(selectedColor);
break;
case 2:
initTextColor();
tab3.setTextColor(selectedColor);
break;
case 3:
initTextColor();
tab4.setTextColor(selectedColor);
break;
}
}
@Override
public void onPageScrollStateChanged(int i) {
}
}
}
























 3057
3057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








