推荐一个 cdn源的可靠源地址(免费且持久)
https://www.jsdelivr.com/?query=tinymce
有个富文本编辑的需求,要求导入html字符串去生成富文本htm,使用的是react
在react中 单一的使用tinymce.init去初始化富文本容器元素会导致初始化有时候不生效,因为tinymce是异步加载初始化的,于是,我们需要配合@tinymce/tinymce-react这个针对react的tinymce包去展示
需要注意的是,tinymce作为富文本编辑器,它本身自带了一些插件和工具,但是也有一些是不携带的,属于第三方提供的,比如plugins/indent2em
用Npm下载的tinymce以及@tinymce/tinymce-react这两个包都不支持展示菜单栏中的工具,使用的部分cdn也不可靠,因为它们内部引用文件报错,再加上公司的网络限制很严格,一些cdn无法获取到对应的资源,因此写了这篇文章记录可靠方案
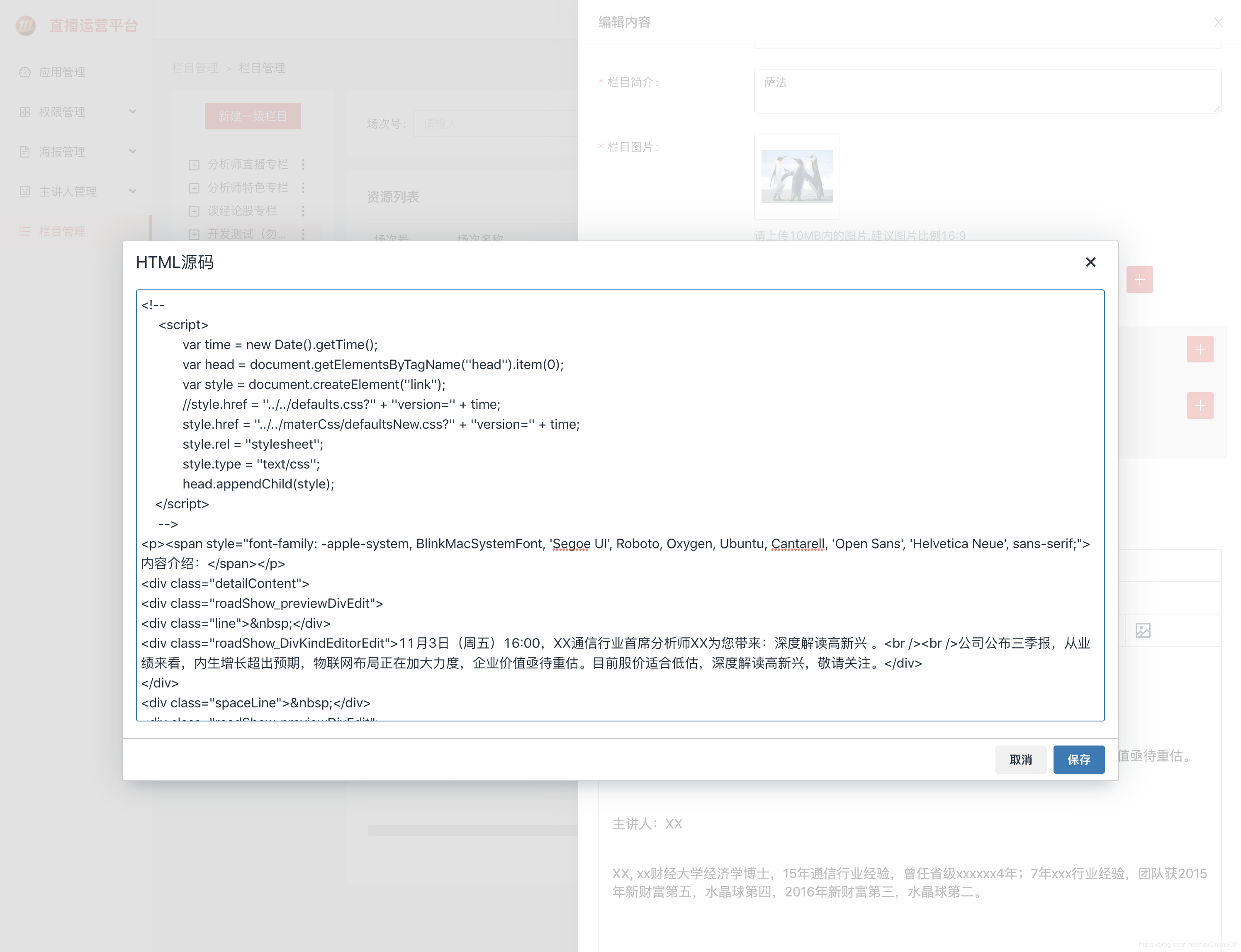
解决后的截图:


具体使用如下:
<script src="https://cdn.jsdelivr.net/npm/tinymce@5.1.0/tinymce.min.js" ></script>
import { Editor } from '@tinymce/tinymce-react';
// import tinymce from 'tinymce/tinymce';
import moment from 'moment';
import lang from '../../../../public/zh_CN';
import 'tinymce/themes/silver/theme';
import 'tinymce/skins/ui/oxide/skin.min.css';
import 'tinymce/skins/ui/oxide/content.min.css';
import 'tinymce/plugins/lists';
import 'tinymce/plugins/advlist';
import 'tinymce/plugins/hr';
import 'tinymce/plugins/image';
import 'tinymce/plugins/charmap';
// import 'tinymce/plugins/indent2em';
import '../../../../public/indent2em';
useEffect(() => {
const Tinymce = tinymce.init({
selector: '#tinydemo',
plugins: 'searchreplace wordcount visualblocks code fullscreen insertdatetime media nonbreaking', // 这排的插件如果不完整,会导致菜单栏相关功能不显示 他们是有依赖的
contextmenu: 'configurepermanentpen',
toolbar: 'permanentpen code',
menubar: 'file edit view format table tools help', // tools就是我们想要实现的功能
menu: {
format: {
title: 'Format',
items: 'configurepermanentpen | bold italic underline strikethrough ' +
'superscript subscript codeformat | formats blockformats fontformats ' +
'fontsizes align | forecolor backcolor | removeformat'
}
},
permanentpen_properties: {
fontname: 'arial,helvetica,sans-serif',
forecolor: '#E74C3C',
fontsize: '12pt',
hilitecolor: '',
bold: true,
italic: false,
strikethrough: false,
underline: false
},
height: 500,
content_style: 'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }'
});
return () => {
tinymce.remove('#tinydemo');
}
}, []);
const tinymce = window.tinymce;
<div id="tinydemo">
<Editor
init={{
setup: EditorView,
height: '600px',
language_url: lang,
language: 'zh_CN',
fontsize_formats: '8px 10px 12px 14px 16px 18px 24px 28px 32px 36px 42px',
font_formats:
'微软雅黑;宋体;仿宋;黑体;楷体;隶书;幼圆;Arial=arial;sans=serif;Georgia=georgia;Symbol=symbol;Arial Black=arial black;Times New Roman=times new roman;',
plugins: 'code fullscreen lists advlist hr image indent2em',
toolbar1: `undo redo | style-p style-h1 style-h2 style-h3 style-pre style-code | formatselect fontselect fontsizeselect indent2em`,
toolbar2: `bold italic underline strikethrough hr backcolor forecolor | alignleft aligncenter alignright alignjustify removeformat | bullist numlist outdent indent | image`,
// branding: false, // 是否禁用“Powered by TinyMCE”
// menubar: false, // 顶部菜单栏显示
elementpath: false,
images_upload_handler: async (blobInfo: any, success: (url: any) => void, failure: () => void) => {
var formData = new FormData();
formData.append('file', blobInfo.blob());
if (formData) {
const res = await upload(formData);
t = 1;
// let url = res.url && res.url.split('?auth.token=')[0];
// success(url + '?auth.token=' + Cookie.get('auth.token'));
success(res.url);
}
},
}}
onEditorChange={(v) => {
onChangeDrawer(v);
}}
value={htmlContent}
/>
</div>























 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










