网上找到的方法有2种:
1、给el-menu组件增加属性
:default-active="this.$route.path"但是博主试了下,打印出来的路由this.$route.path一直是/,放弃
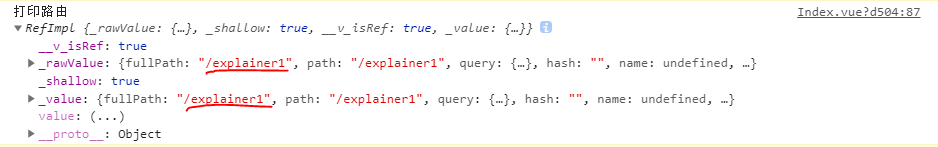
2、通过this.$router.currentRoute
console.log('当前路由', this.$router.currentRoute);
所以我们可以通过this.$router.currentRoute._value.fullPath访问到当前激活的url,然后将default设置为这个值,我们的这个问题就解决了
具体代码:
//el-menu里进行数据绑定
<el-menu
background-color="#333744"
text-color="#fff"
active-text-color="#ffd04b"
:unique-opened="true"
:default-active="paths"
router >
//在script中数据赋值
data() {
return {
paths: this.$router.currentRoute._value.fullPath.split("/")[1],
}
}然鹅,我打印this.$router.currentRoute 可以看到路由._value.fullPath的值,但是直接打印 this.$router.currentRoute._value.fullPath 就一直是/,无奈,继续放弃
3、使用window.location.hash.replace('#', '')
获得hashPath后,设定:
:default-active="currentPathIndex"





















 1625
1625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










