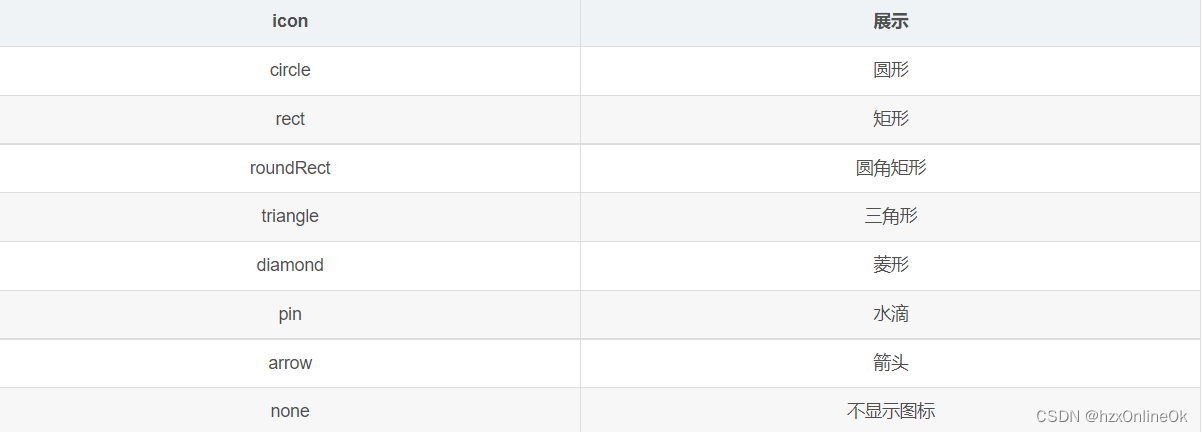
legend的item项图标圆角样式并不是由样式itemStyle修改的,而是指定形状类型:

正方形
legend: {
itemWidth: 24,
itemHeight: 24,
data: [
{
name: '资产量',
icon: 'rect',
},
{
name: '冗余量',
icon: 'rect',
}
]
},
删除刻度、网格(分割)线、坐标值

取消网格线
splitLine: {
show: false
}
以下属性对x轴,y轴均有效
取消坐标轴刻度线
axisTick: {
show: false
}
取消显示坐标值
axisLabel: {
show: false
}
取消显示坐标轴
axisLine: {
show: false
}
PS:取消显示坐标轴,坐标轴刻度,坐标值(如果是y轴,默认的网格线也会取消显示)
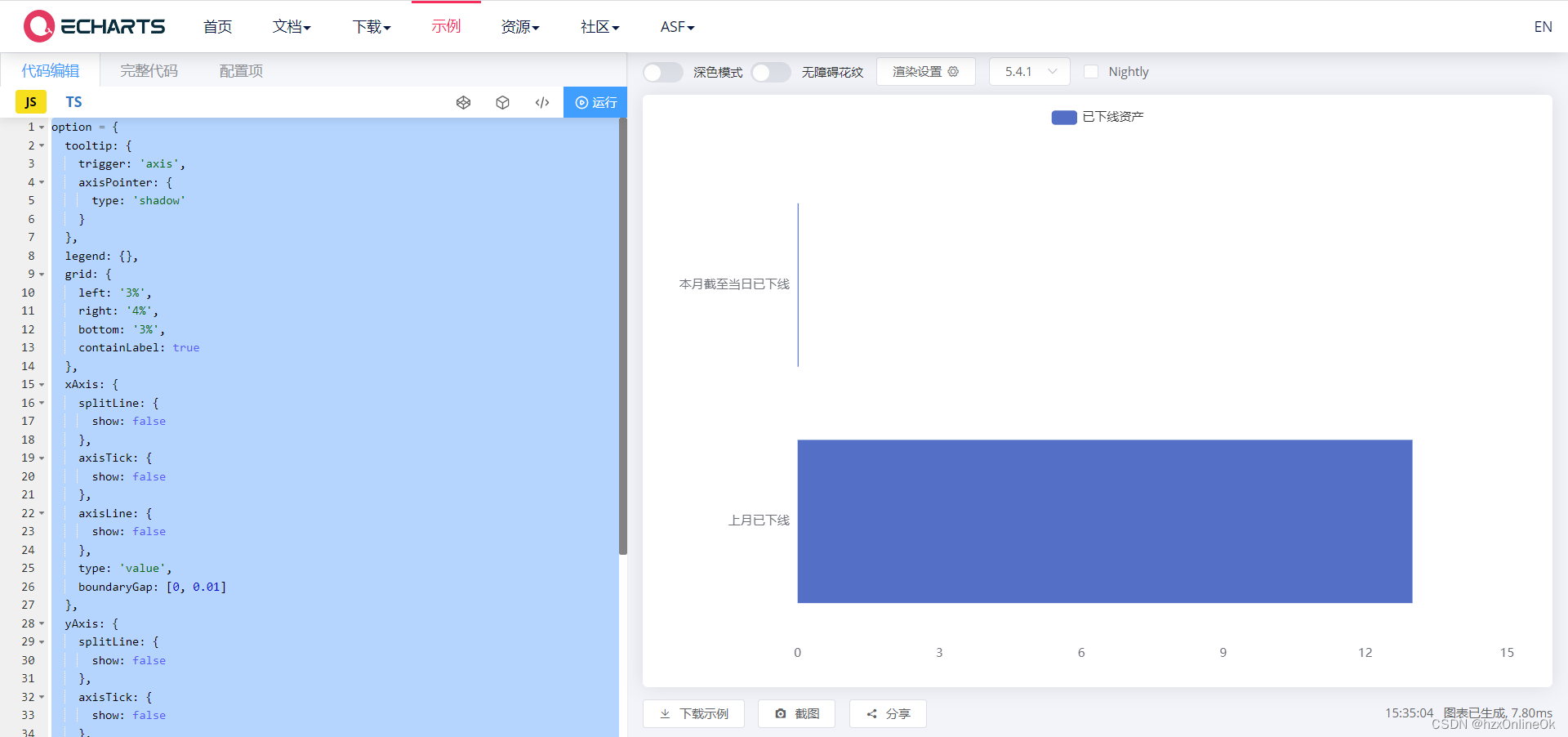
参考完整代码
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
axisLabel: {
show: false
},
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
type: 'category',
data: ['上月已下线', '本月截至当日已下线']
},
series: [
{
name: '已下线资产',
type: 'bar',
data: [13, 0.02]
},
]
};






















 3266
3266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










