
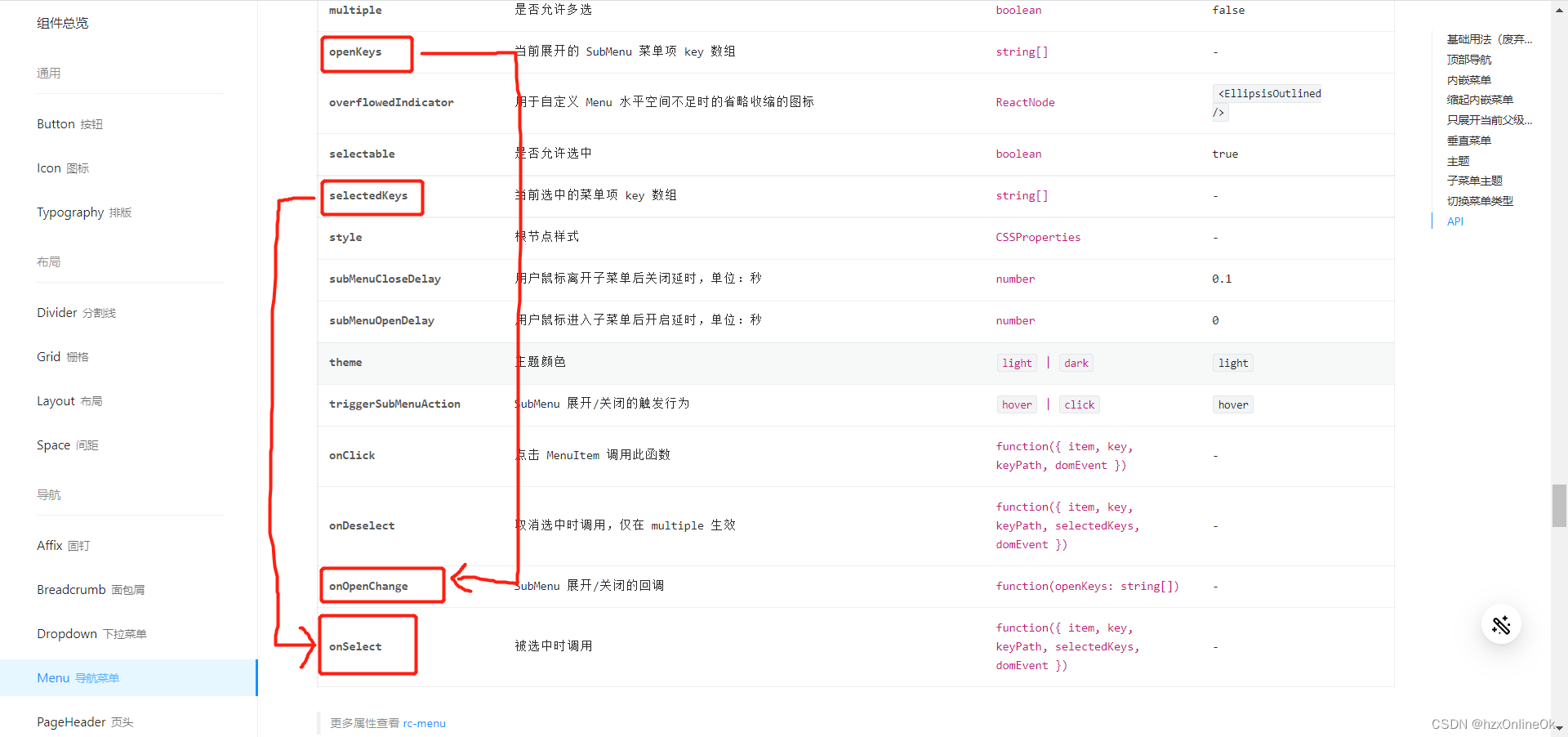
如上图所示,如果菜单只有一级菜单,而非多级菜单(SubMenu),则只需要通过selectedKeys和onSelect事件控制选中项。
而如果是多级菜单,则需要通过openKeys和onOpenChange事件控制选中项。
例如以下代码,就是多级的菜单SubMenu:
const items: MenuItem[] = [
getItem('Navigation One', 'sub1', <MailOutlined />, [
getItem('Option 1', '1'),
getItem('Option 2', '2'),
getItem('Option 3', '3'),
getItem('Option 4', '4'),
]),
getItem('Navigation Two', 'sub2', <AppstoreOutlined />, [
getItem('Option 5', '5'),
getItem('Option 6', '6'),
getItem('Submenu', 'sub3', null, [getItem('Option 7', '7'), getItem('Option 8', '8')]),
]),
getItem('Navigation Three', 'sub4', <SettingOutlined />, [
getItem('Option 9', '9'),
getItem('Option 10', '10'),
getItem('Option 11', '11'),
getItem('Option 12', '12'),
]),
];
以下的菜单则是单一层级的菜单Menu:
const items: MenuItem[] = [
getItem(BreadcrumbMap[0], BreadcrumbMap[0], <PieChartOutlined />),
getItem(BreadcrumbMap[1], BreadcrumbMap[1], <DesktopOutlined />),
getItem(BreadcrumbMap[2], BreadcrumbMap[2], <ContainerOutlined />),
getItem(BreadcrumbMap[3], BreadcrumbMap[3], <PieChartOutlined />),
getItem(BreadcrumbMap[4], BreadcrumbMap[4], <DesktopOutlined />),
getItem(BreadcrumbMap[5], BreadcrumbMap[5], <ContainerOutlined />),
getItem(BreadcrumbMap[6], BreadcrumbMap[6], <PieChartOutlined />),
];























 1662
1662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










