创建一个成功的网站可能看起来很复杂,但实际上可以分解为几个关键步骤。以下是从入门到精通的5个网站设计步骤,帮助您轻松打造网站:
一. 需求分析与规划
(1)目标确定:
首先,您需要明确网站的总体目标,这将直接影响整个设计和开发过程。常见的目标包括:

展示产品:如果您的网站是为了展示产品,可以考虑创建一个直观、吸引眼球的产品展示页面,并加入详细的产品描述、图片和视频。
提供服务:若是服务型网站,重点应放在服务内容的展示、案例分享和在线咨询功能上,以便用户能轻松了解并选择您的服务。
分享信息:对于信息类网站,例如博客或新闻平台,重点在于信息的分类和呈现,确保内容易于浏览和搜索。
电商平台:若网站的主要目的是销售商品,则需侧重于产品展示、购物车功能、订单处理以及支付集成。
明确目标后,您可以更有针对性地进行后续的设计和开发。
(2)受众分析:
确定目标用户群体,了解他们的需求和行为习惯,能够帮助您设计出更符合用户期望的网站。受众分析应包括以下几个方面:

人口统计:如年龄、性别、职业、教育程度、地理位置等。
用户兴趣:了解用户对哪些内容、产品或服务感兴趣。
上网习惯:用户通常在什么时间段访问网站?通过哪些设备(PC、手机、平板)访问?
行为习惯:用户通常如何在网站上操作?是浏览信息为主,还是希望快速找到并购买商品?
通过这些分析,您可以针对性地调整网站的内容、布局和功能,提升用户体验。
(3)功能需求:
根据网站的目标和受众分析,列出网站需要具备的主要功能。这些功能将构成网站的基本框架,常见的功能包括:

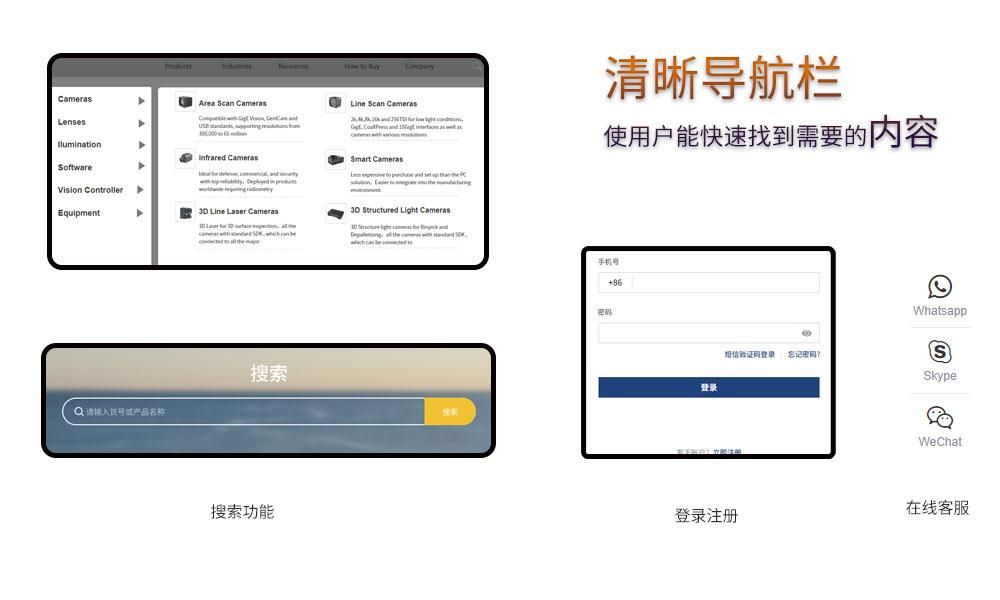
导航:清晰的导航栏,使用户能快速找到所需内容。
搜索功能:让用户能快速查找网站内容。
用户注册与登录:提供用户注册和登录功能,以个性化用户体验。
购物车和支付集成:对于电商平台,购物车和支付集成是必备功能。
内容管理系统(CMS):方便地添加、编辑和管理网站内容。
在线客服:通过实时聊天或留言板,帮助用户解决问题。
反馈与评论:用户可以对产品、服务或内容进行评价和反馈。
这些功能需求将为开发阶段提供明确的指引,确保所有必要的功能都得到实现。
(4)网站结构:
设计网站的框架和导航结构是确保用户体验流畅的重要环节。常见的结构设计包括:
首页:通常包括网站的核心内容和最新动态,如横幅广告、产品推荐、新闻更新等。
内页:根据内容类型,设计详细的内页,如产品详情页、服务介绍页、博客文章页等。
栏目:将相关内容分类并放置在相应栏目下,例如“关于我们”、“产品分类”、“服务项目”等。
导航栏:设计清晰、简洁的导航栏,帮助用户快速访问各个页面。
面包屑导航:提供面包屑导航,帮助用户了解当前所在位置并返回上级页面。
二. 内容策划与设计
(1)内容创建:
内容是网站的核心,直接影响用户的参与度和网站的价值。根据网站的目标和受众,创建以下关键内容:

公司简介:详细介绍公司的背景、历史、使命和愿景。让用户了解公司是谁、做什么以及为什么值得信赖。
产品介绍:针对每个产品撰写详细的描述,包括产品功能、优势、规格参数、使用说明等。同时附上高清图片和视频演示,让用户更直观地了解产品。
服务说明:如果网站提供服务,创建清晰的服务说明,包括服务内容、流程、价格、常见问题解答等。提供成功案例和客户见证,增加用户信任。
新闻动态:定期更新与行业相关的新闻动态、公司活动、产品发布等内容,保持网站的活跃度,并吸引用户回访。
博客文章:撰写与网站主题相关的深度文章,分享专业知识、行业见解、客户故事等,提升网站的权威性和用户的忠诚度。
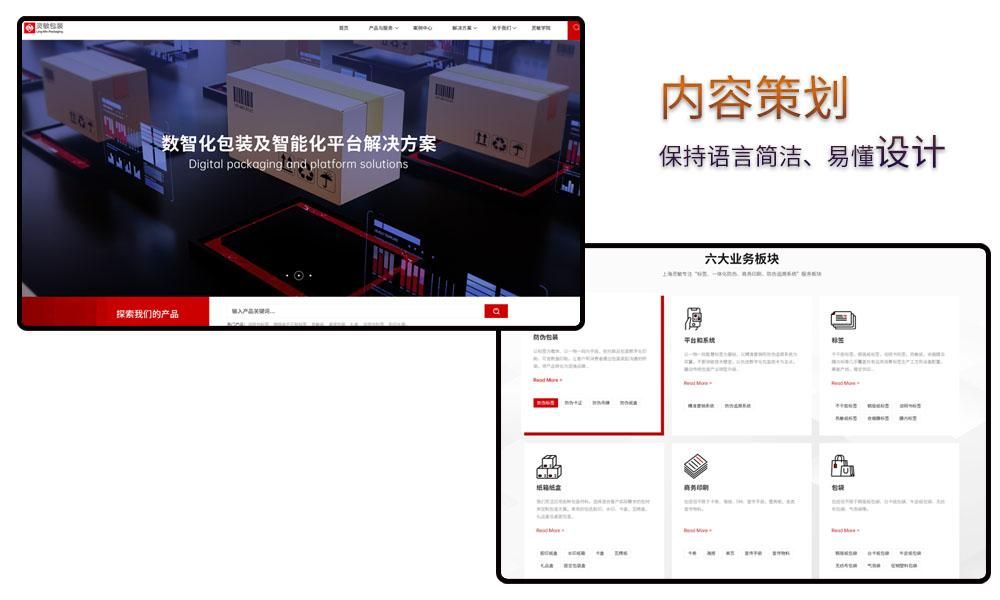
在内容创建时,保持语言简洁、易懂,使用关键词优化(SEO)来提高内容在搜索引擎中的可见性。
(2)视觉设计:
视觉设计不仅是美观,更重要的是与品牌形象一致,并且能够吸引用户注意力。以下是视觉设计的关键要素:

颜色:选择与品牌色彩一致的主色调和辅助色彩,保持网站的整体视觉统一。例如,科技公司可能使用蓝色调,而环保组织可能偏向绿色。
字体:选择易于阅读的字体,并在不同内容类型(如标题、正文、按钮)中合理运用字体大小和粗细。确保字体风格与网站的整体调性匹配。
图片与图标:使用高质量的图片和图标,增强视觉吸引力。避免使用过于复杂或与内容不符的图片。考虑使用原创或高质量的图片素材,以突出品牌独特性。
布局与留白:保持页面布局简洁清晰,适当利用留白来突出重要内容,避免页面过于拥挤。
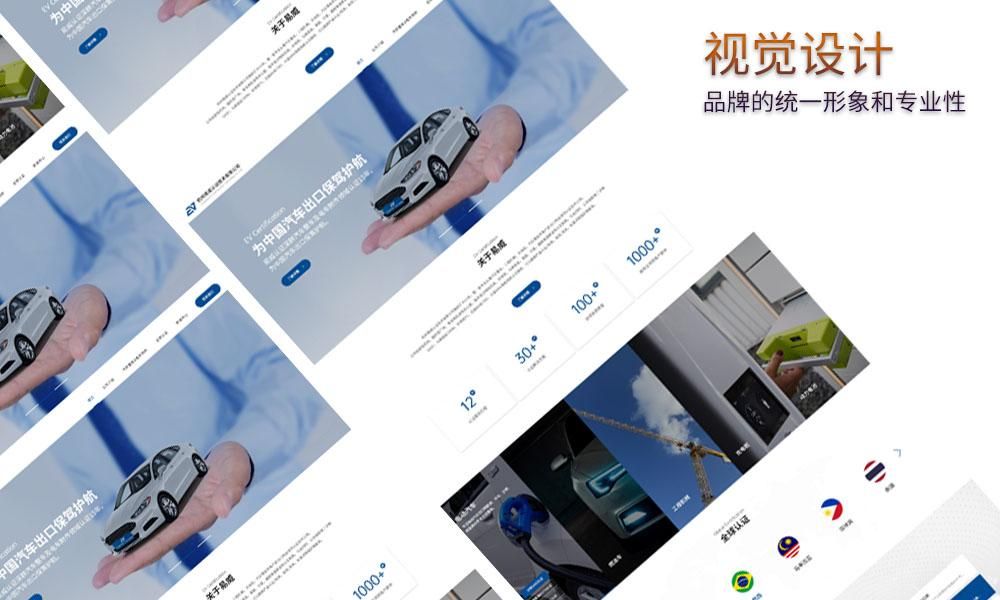
视觉设计应当遵循一致性原则,让用户在网站上能感受到品牌的统一形象和专业性。
(3)用户体验设计:
用户体验(UX)设计的核心是以用户为中心,确保他们在网站上的每一步操作都流畅且愉快。以下是用户体验设计的重点:

易于导航:确保导航栏设计清晰明了,用户能快速找到所需内容。使用面包屑导航、侧边栏或下拉菜单来增强导航的灵活性。
加载速度:优化网站的加载速度,减少页面加载时间。避免使用过大的图片文件或过多的插件,这些都会拖慢网站速度。
布局合理:根据用户的浏览习惯设计页面布局,例如将重要内容放置在显眼位置,使用清晰的标题和分段来提高内容可读性。
可访问性:设计时考虑到不同用户的需求,如使用清晰的字体、合理的对比度、支持键盘操作等,确保网站对所有用户友好。
通过关注这些细节,您可以大大提升用户在网站上的体验,从而提高用户满意度和留存率。
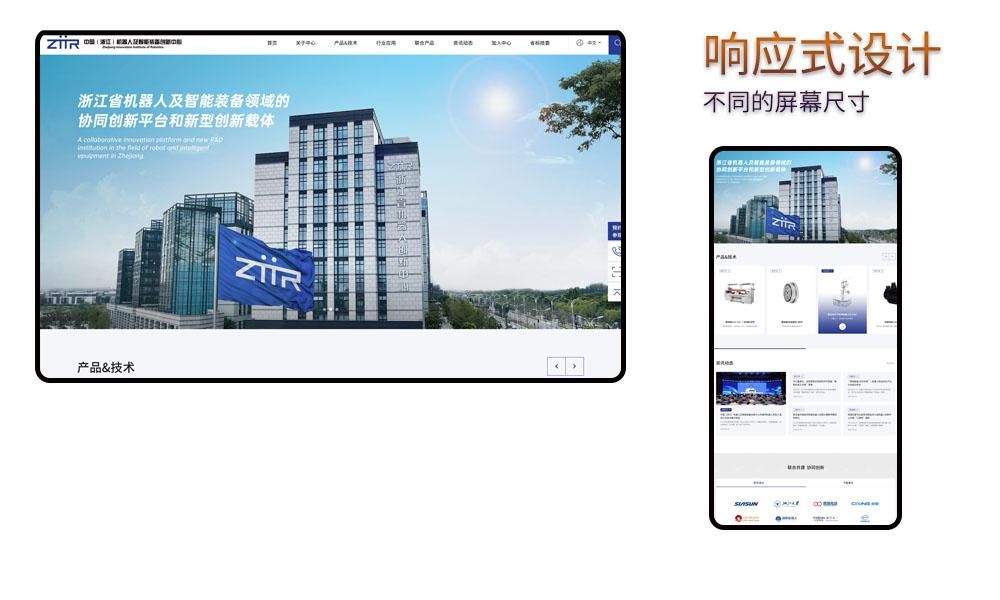
(4)响应式设计:
随着移动设备的普及,确保网站在不同设备和屏幕尺寸下都有良好的显示效果变得至关重要。

响应式设计需要注意以下几点:
自适应布局:使用响应式框架(如Bootstrap)来构建网站,确保网站能够自动适应不同的屏幕尺寸,从桌面电脑到手机都能有良好的浏览体验。
灵活图片与媒体:设计时使用灵活的图片和视频尺寸,让它们能根据屏幕大小自动调整大小,避免在小屏幕上出现内容溢出或变形的情况。
触摸友好:在移动设备上,确保按钮、链接和表单等元素大小适中,方便用户用手指触控操作。
性能优化:移动设备的网络环境可能不稳定,因此需要进一步优化网站性能,如压缩图片、减少HTTP请求等,确保即使在较慢的网络环境下也能快速加载。
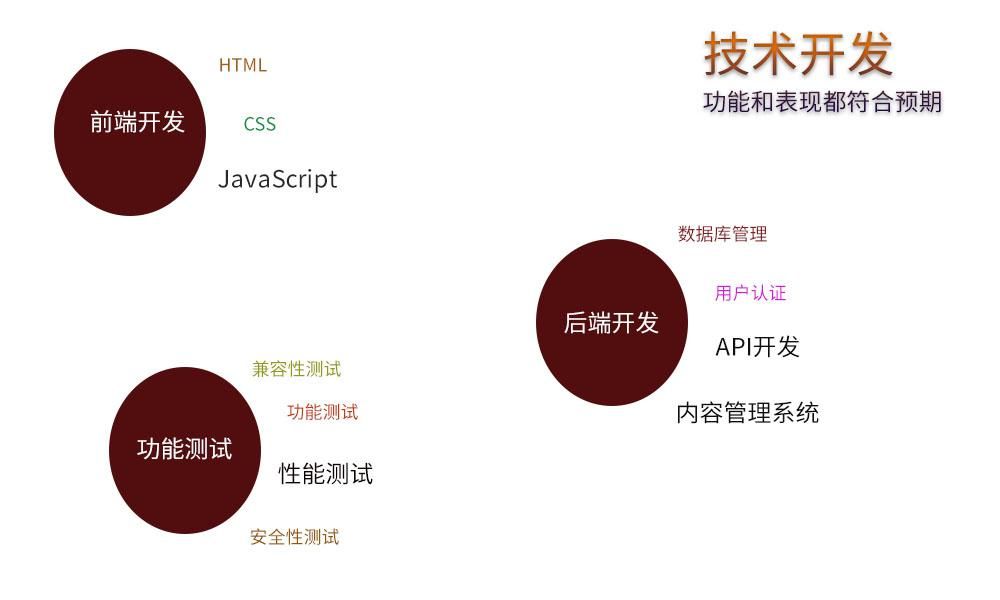
三. 技术开发与实现
(1)前端开发:
前端开发是将设计转化为用户可见和可交互的网页内容,使用以下主要技术构建网站的前端界面:
HTML (超文本标记语言):构建网页的基本结构,定义内容的布局,如文本、图片、视频、表单等。
CSS (层叠样式表):控制网页的外观和样式,包括颜色、字体、布局和响应式设计。使用CSS可以确保网站在不同设备上都具有一致的视觉体验。
JavaScript:为网页添加动态效果和交互功能,如动画、表单验证、动态加载内容等。通过使用JavaScript框架或库(如React、Vue.js、Angular等),可以提高开发效率并实现更复杂的功能。
前端开发过程中,还应关注代码的优化和兼容性问题,确保网页在不同浏览器和设备上都能正常运行。
(2)后端开发:
后端开发负责处理网站的服务器端逻辑和数据管理,是确保网站功能正常运行的核心部分。主要涉及以下内容:
数据库管理:设计并实现数据库,用于存储网站的数据(如用户信息、产品数据、订单记录等)。常见的数据库管理系统有MySQL、PostgreSQL、MongoDB等。
用户认证:实现用户注册、登录、权限管理等功能,确保用户数据的安全性和隐私性。可以使用OAuth2、JWT等技术来实现安全的用户认证。
内容管理系统
(CMS):开发或集成一个CMS,方便管理网站的内容(如文章、图片、视频等)。对于内容更新频繁的网站(如新闻网站或博客),CMS是非常重要的工具。API开发:设计和实现API(应用程序接口),使前端能够与后端进行通信,如获取数据、提交表单、处理支付等。API可以使用REST或GraphQL等技术实现。
后端开发不仅要实现功能,还需考虑安全性、性能和可扩展性,以确保网站能应对不同的用户需求和访问量。
(3)选择合适的平台:
在开始开发之前,选择合适的平台至关重要,这取决于您的需求、预算和技术能力:
开源CMS (如WordPress, Joomla,
Drupal):如果您的网站内容更新频繁,且不需要复杂的定制功能,开源CMS是一个不错的选择。它们提供了丰富的主题和插件,可以快速搭建一个功能完善的网站。优点:开发速度快、维护简单、社区支持丰富。
缺点:灵活性有限,定制化要求高时可能不够理想。
定制开发:如果您需要高度定制的功能或独特的用户体验,定制开发是更好的选择。这意味着从头开始开发网站的每个部分,完全根据您的需求量身定制。
优点:完全定制化,能够实现任何功能和设计需求。
缺点:开发周期长、成本较高,需要专业的开发团队。
根据项目规模和复杂度,您可以选择合适的平台来平衡开发效率和功能需求。
(4)功能测试:
在网站开发完成后,进行全面的功能测试是确保网站在实际运行中表现良好的关键步骤。主要测试内容包括:
兼容性测试:确保网站在不同浏览器(如Chrome、Firefox、Safari、Edge)和设备(如桌面电脑、平板、手机)上都能正常运行。还需要测试不同的操作系统(如Windows、macOS、Android、iOS)之间的兼容性。
功能测试:测试网站的每个功能模块,如注册登录、购物车、支付流程、搜索功能等,确保它们在各种情况下都能正常工作。
性能测试:评估网站的加载速度、响应时间和服务器性能,确保在高并发访问时网站仍能保持稳定。可以使用工具如Google
Lighthouse、JMeter进行性能测试。安全性测试:检查网站的安全漏洞,如SQL注入、跨站脚本攻击(XSS)、CSRF攻击等。确保用户数据和网站本身的安全性。可以使用OWASP
ZAP等工具进行安全测试。
四. 测试与优化
(1)测试:
测试是确保网站在各种场景下正常运行的关键步骤。在上线前和维护过程中,您需要进行全面且系统的测试,主要包括以下方面:
功能测试:检查网站的各个功能模块,如用户注册登录、购物车、支付流程、表单提交等,确保它们在各种输入情况下都能正常工作。
兼容性测试:在不同的浏览器(如Chrome、Firefox、Safari、Edge)和设备(如PC、手机、平板)上测试网站,确保页面布局、样式、功能在各种环境下都能兼容。
性能测试:通过工具(如Google
Lighthouse、GTmetrix、WebPageTest)测试网站的加载速度、服务器响应时间和资源占用情况。确保网站在高并发访问时也能保持良好的性能。安全测试:使用安全测试工具(如OWASP ZAP、Burp
Suite)检查网站是否存在安全漏洞,如SQL注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。确保网站的安全性,保护用户数据。
在每个测试阶段发现问题后,应及时进行修复并重新测试,直到确认所有功能和表现都符合预期。

(2)优化:
网站上线后,持续的优化工作可以帮助提升用户体验和网站性能。主要的优化措施包括:
性能优化:
图片压缩:压缩和优化网站中的图片文件,减少加载时间,同时确保图片质量不受影响。
代码优化:精简HTML、CSS、JavaScript代码,删除不必要的注释和空白行。使用压缩工具(如UglifyJS、CSSNano)减小文件大小。
缓存策略:使用浏览器缓存、服务器缓存(如Varnish)、内容分发网络(CDN)等技术加速网站加载速度。
数据库优化:对数据库进行定期维护和优化,如索引调整、查询优化、定期清理无用数据等,提升数据存取速度。
用户体验优化:
界面调整:根据用户反馈不断优化网站的用户界面设计,提升用户的操作体验。确保重要内容突出显示,导航清晰直观。
A/B测试:使用A/B测试方法,比较不同版本的页面或功能表现,选择用户喜好的版本。
表单优化:简化用户填写表单的步骤,减少用户输入错误的机会,并增加表单的易用性。
SEO优化:
关键词调整:根据市场变化和用户搜索习惯,定期更新和调整网站的关键词策略,提高搜索引擎排名。
内容优化:保持内容的更新频率,撰写高质量的文章和页面内容,吸引更多的搜索引擎抓取。
外链建设:建立高质量的外部链接,提高网站的权威性和搜索引擎信任度。
五. 上线与维护
(1)网站上线:
网站上线是整个开发过程的最终环节,将网站推向公众使用。以下是网站上线的关键步骤:
部署到服务器:选择合适的服务器(如云服务器或虚拟主机)并将网站文件上传至服务器。常用的服务器提供商包括AWS、Google Cloud、Microsoft
Azure、阿里云等。绑定域名:为网站选择并购买一个合适的域名,并将其绑定到服务器的IP地址。配置DNS设置,确保域名解析正常运行。
SSL证书配置:为网站配置SSL证书,确保数据传输的安全性,让网站使用HTTPS协议。SSL证书可以通过Let’s Encrypt等提供商获取。
最后的测试:在上线前进行最后的全面测试,确保网站在实际运行环境中没有问题。这包括检查所有链接、图像、表单等是否正常,确保网站各功能无误。
正式上线:完成所有设置和测试后,您可以正式将网站向公众开放。通知用户或相关方网站已上线,并准备好随时应对可能出现的问题。
(2)持续监控:
网站上线后,持续监控其性能和安全状况是确保稳定运行的关键。您可以使用以下工具和方法进行监控:
性能监控:使用工具如Google Analytics、New
Relic、Pingdom等监控网站的访问量、加载速度、服务器响应时间等。及时发现性能瓶颈并进行优化。安全监控:使用安全扫描工具如Sucuri、Wordfence、Fail2Ban等,监控网站是否受到攻击或存在安全漏洞。配置防火墙和入侵检测系统,防止未经授权的访问。
日志分析:定期检查服务器日志,分析用户行为和系统异常。通过日志分析,您可以了解网站的访问趋势,并提前预警可能的问题。
持续的监控能帮助您及时发现并解决网站运行中可能出现的问题,确保用户获得最佳的体验。
(3)定期更新:
网站上线后,需要根据用户反馈和市场变化定期更新内容和功能,以保持网站的活力和竞争力:
内容更新:定期发布新的文章、产品信息、新闻动态等,确保网站内容新鲜且与时俱进。通过内容更新,您可以吸引更多用户访问并提高搜索引擎排名。
功能更新:根据用户需求和技术发展,更新或增加网站功能。例如,添加新的支付方式、改进用户界面、增强搜索功能等。
SEO优化:持续优化网站的SEO策略,更新关键词、调整内容结构、增加外链等,以提高网站在搜索引擎中的可见性。
定期更新有助于保持网站的活力,吸引用户持续访问并提升网站在搜索引擎中的排名。
(4)技术支持:
提供有效的技术支持是确保用户在使用网站时能获得良好体验的重要部分。技术支持应包括以下内容:
客户支持:设置在线客服、支持邮箱或电话,方便用户在遇到问题时能够快速联系到支持团队。使用工单系统(如Zendesk、Freshdesk)来跟踪和管理用户的支持请求。
常见问题解答(FAQ):建立FAQ页面,回答用户常见的问题,减少重复性支持工作,并提升用户自助解决问题的能力。
技术帮助文档:编写详细的用户手册和技术文档,帮助用户了解如何使用网站的各项功能,并提供解决常见问题的步骤。
通过提供高效的技术支持,您可以提高用户满意度,并及时解决用户在使用网站时遇到的任何问题。
总结
通过上述五个步骤,您可以从零开始构建一个功能全面且用户友好的网站。每个步骤都需要认真执行,以确保网站不仅满足用户需求,还能在市场上保持竞争力并长期运行。
























 1123
1123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








