小程序中希望嵌入视频,由于视频播放有较大的流量,希望可以使用外部视频,又由于小程序对外部视频有限制,最好还是使用视频号视频。下面是其中一种方法。
1. 使用channel-video组件
channel-video的属性如下,对于不同情况有不同描述。
注意这里的必填项目,并不是每个都要填写(腾讯文档真的很抽象)
通用属性
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| feed-id | string | 是 | 仅视频号视频与小程序同主体时生效。若内嵌非同主体视频,请使用 feed-token。 | |||||||||||
| finder-user-name | string | 是 | 视频号 id,以“sph”开头的id,可在视频号助手获取。视频号必须与当前小程序相同主体。 | |||||||||||
| feed-token | string | 是 | 仅内嵌小程序非同主体视频号视频时使用,获取方式参考本指引。 | 2.31.1 | ||||||||||
| autoplay | string | 是 | 是否自动播放。仅视频号视频与小程序同主体时支持设置为 true。 | 2.31.1 | ||||||||||
| loop | boolean | false | 否 | 是否循环播放 | ||||||||||
| muted | boolean | false | 否 | 是否静音播放 | ||||||||||
| object-fit | boolean | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式 | ||||||||||
| ||||||||||||||
| binderror | eventhandle | 否 | 视频播放出错时触发 | |||||||||||
对于视频号视频与小程序不同主体的情况,我们需要获取feed-token,如何获取feed-token参考:
2. 获取feed-token.
首先在视频号中正常发布视频。发布视频成功以后,登录要播放视频的小程序后台:微信公众平台
依次点击查看详情,在隐私与安全中,打开允许获取选项


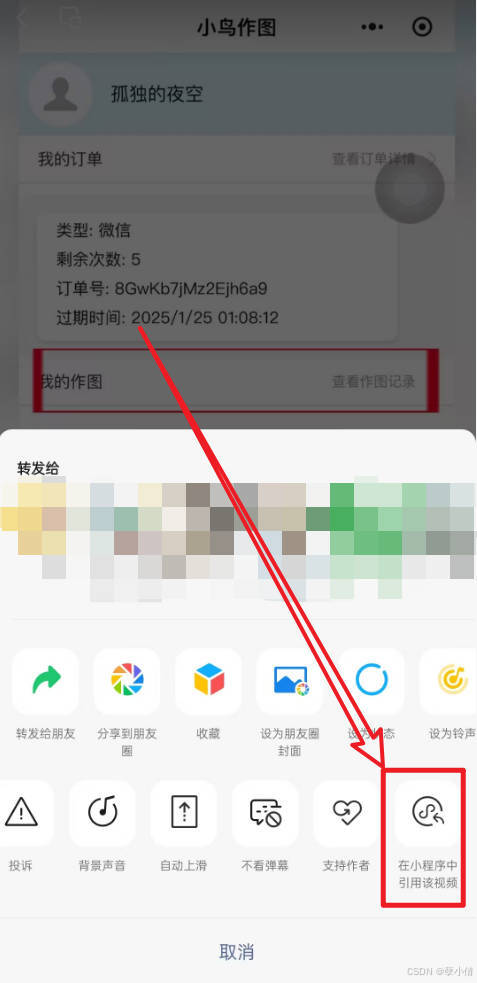
之后使用要播放视频的小程序主体账号,访问这个视频,点击转发,之后找到在小程序中引用该视频。如果所示。复制feed-token即可。


最后,在wxml中添加feed-token即可:
<channel-video feed-token="token/1234567890" object-fit="contain"></channel-video>效果:



























 1105
1105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










