前言
本章是写关于登陆页面中的重置功能,即点击点击“重置”按钮,将用户名,密码重置。这里登陆页面使用的是element ui中的表单(e-form)来实现。
实现思路:在element ui中的form表单中提供了一个resetFields方法可以实现重置,只要获取到表单的实例对象,通过表单的实例对象来访问resetFields,就能实现重置;
问题:那如何来获取表单对象呢?答:在e-form标签中的ref就是指的是表单对象。实现过程如下:
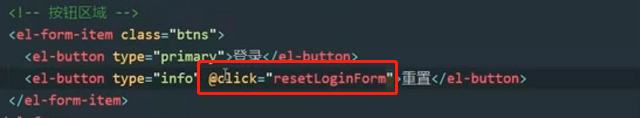
一、给重置按钮添加一个点击事件

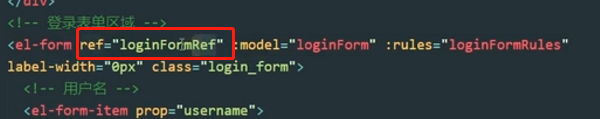
二、在e-form标签中写入ref属性,并给一个名称

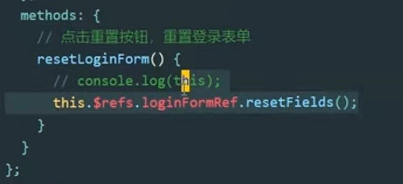
三、在methods函数中写入如下内容,调用resetFields()函数就可以实现。























 3372
3372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








