前言
本篇文章写的是在登陆前对表单的预验证,使用到的是element ui 中的表单组件.在表单中有一个validate函数可以进行表单验证。实现过程如下:
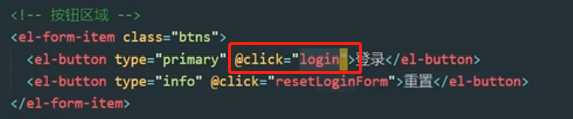
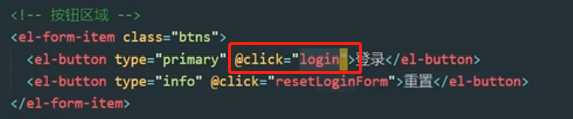
一、给登陆按钮加点击事件

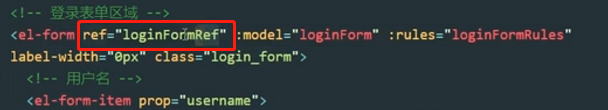
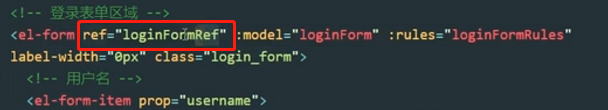
二、通过ref来获得e-form对象

三、在methods方法中写入一下内容

这里返回的valid是布尔值
四、校验结果
校验失败的效果:

校验成功的效果图:

表单预验证
最新推荐文章于 2022-05-25 20:11:18 发布
前言
本篇文章写的是在登陆前对表单的预验证,使用到的是element ui 中的表单组件.在表单中有一个validate函数可以进行表单验证。实现过程如下:
一、给登陆按钮加点击事件

二、通过ref来获得e-form对象

三、在methods方法中写入一下内容

这里返回的valid是布尔值
四、校验结果
校验失败的效果:

校验成功的效果图:

 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


