前言:
本片文章是实现登陆的请求来实现登陆,使用axios来发起请求,请求的是数据库中的数据,使用vue脚手架搭建的项目,页面布局使用的是element ui,思路:通过axios发起请求,判断statu状态码是否为200,为200则说明登陆成功,反之登陆失败。实现过程如下:
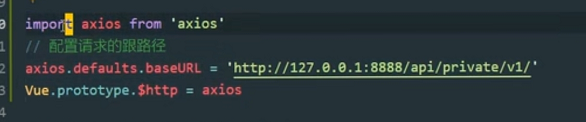
1、首先在main.js中先全局引入axios

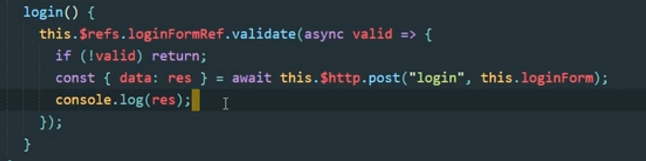
2、在methods中发起请求

注:
(1)通过axios发起请求,打印congsole.log(result),返回的数据是promise的,如果某个方法的返回值是promise,我们就使用async和await来简化这次promise操作,await只能被用到async修饰的方法中,要把紧挨着await的那个方法修饰成异步的async方法
图1:表示获取回来的数据时不加没有await和async的结果

图2:表示获取回来的数据时加了await和async的结果

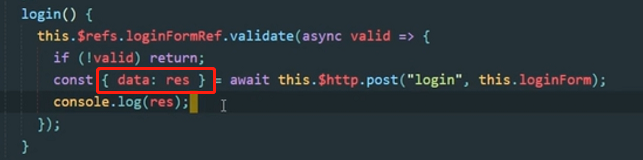
(2)这里的{data:res}表示解构赋值,结构出data,并给他取名为res

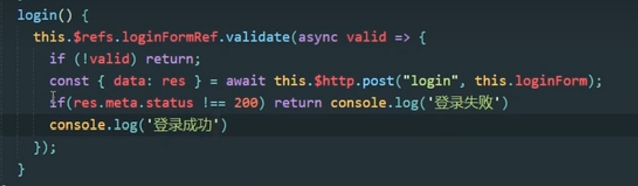
3、最终登陆功能的方法如下:

3、登陆成功后跳转到主页
(1)、先在路由中写主页的路由,并创建主页面

(2)、将token保存到本地,并通过编程式导航跳转到主页

4、路由导航守卫控制访问权限
(1)
如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面
//为路由对象,添加beforeEach 导航守卫
router.beforeEach((to,from, next)=>{
// 如果用户访问的登录页,直接放行
if(to.path === '/login') return next()
//从sessionStorage中获取到保存的token
const tokenStr = window.sessionStorage.getItem('token');
//没有token,强制跳转到登陆页面
if (!tokenStr) return next('/login)
next()
}
(2)在router.js中挂载路由导航守卫
router。beforEach((to,from,next)=>{
//to 表示将要访问的路径
//from 表示从哪个路径跳转而来
//next 是一个函数,表示放行
//next('/login') 强制跳转
// 如果用户访问的登录页,直接放行
if(to.path === '/login') return next()
//从sessionStorage中获取到保存的token
const tokenStr = window.sessionStorage.getItem('token');
//没有token,强制跳转到登陆页面
if (!tokenStr) return next('/login)
next()
})
5、退出登陆
基于token的方式实现退出比较简单,只需要销毁本地的token即可,这样,后续的请求就不会携带token,必须重新登陆生成一个新的token之后才可以访问页面
//清空token
window.sessionStorage.clear()
//跳转到登陆页面
this.$router.push('/login')























 5882
5882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








