以UIView为例子写的一个阴影效果,代码如下:
_classView = [[UIView alloc]initWithFrame:CGRectMake(CGRectGetMaxX(_customerClass.frame), 104, 60/320.0*SCREEN_W, 143/568.0*SCREEN_H)];
[self.view addSubview:_classView];
_classView.backgroundColor = [UIColor lightGrayColor];
_classView.layer.shadowColor = [UIColor grayColor].CGColor;
_classView.layer.shadowOffset = CGSizeMake(0, 3);
_classView.layer.shadowOpacity = 1;
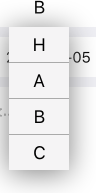
_classView.layer.shadowRadius = 15;效果图如下图:























 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








