盒子模型:
- 边框:就是围绕着内容及补白的线,这条线可以设置它的粗细、样式、颜色
//缩写模式
p{border:2px solid red;}
//分开写如下
p{
border-width:2px; //边框宽度也可设置为:thin|medium|thick,但不常用,最常用的还是像素px
border-style:solid; //边框常见样式有:dashed(虚线),dotted(点线),solid(实线)
border-color:red; //边框颜色可设置为十六进制如:#888
}同样可以只设置边框的一部分,如下边框:
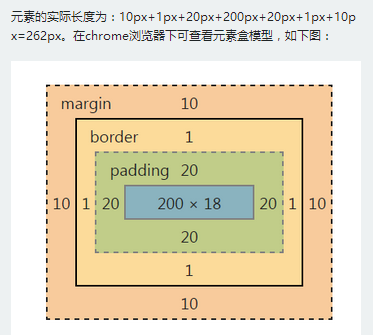
p{border-bottom:1px dotted yellow;} //left,top,right- 宽度和高度:盒子模型的宽度和高度指的是填充以里的内容范围,就是真正内容的宽高,因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。如下图所示:
代码如下:
p{
width:200px;
padding:20px;
border:1px;
margin:10px;
}
所以实际宽度为: 10px+1px+20px+200px+20px+1px+10px- 填充:元素内容与边框之间的距离,代码如下:
div{padding:20px 10px 15px 30px;} //上、右、下、左
//顺序一定不要搞混,可以分开写
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
//如果上、右、下、左都为10px也可以如下的形式写
div{padding:10px;}
//如果上下填充为一样10px,左右一样为20px,可以如下的形式写
div{padding:10px 20px;}- 边界(margin):元素与其他元素之间的距离可以使用边界,也分上、右、下、左
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
//如果上下左右边界都为10px,可以用下面的形式写:
div{margin:10px;}
//如果上下一样为10px,左右一样为20px,可以用下面的形式写
div{margin:10px 20px;}
//padding和margin的区别:padding在边框里,margin在边框外。






















 113
113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








