参考贴:
uniapp动态禁用mescroll-body组件的下拉刷新,或者动态禁用mescroll-body组件的上拉加载
记录问题场景

如图:
搜索和 第二个标签栏, 都是随页面滚动的, 当页面滚动一定距离, 会触发标签栏的吸顶

即如上图,
问题描述
当列表页面数据部满屏时,
且页面已经由于滚动而吸顶
下拉的
正确的逻辑应该是, 先恢复上图1的状态, 再去进行下拉刷新,
但是由于 <mescroll的下拉刷新拦截了手势, 导致吸顶状态就执行了下拉刷新, 页面效果也是卡顿效果,
这里的解决办就是,在吸顶状态下, 动态禁用mescroll的下拉刷新,即可

当然这里是初始化, 必须是动态修改的话:
viewonPageScroll(e) {
let scrollTopRang = 70 + 0; // 140rpx
if (e.scrollTop > scrollTopRang) {
this.isfixed = true
this.mescroll.optDown.isLock = true
} else {
this.isfixed = false
this.mescroll.optDown.isLock = false
}
},
这里的isfixed就是判断吸顶的表示,
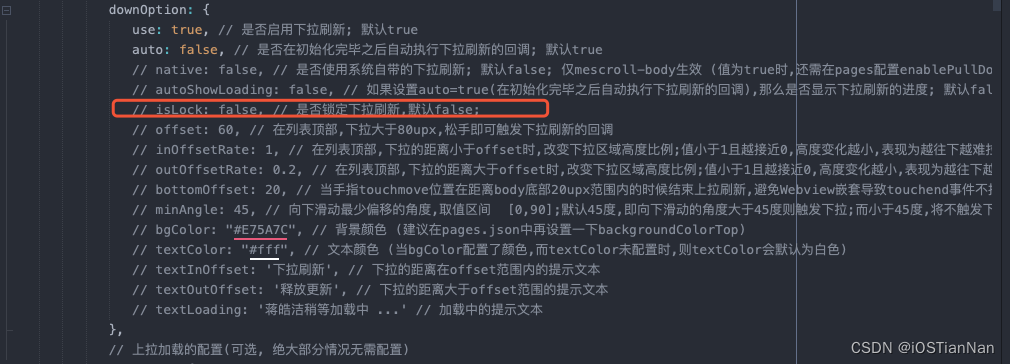
可以通过 this.mescroll.optDown.isLock = true 来动态禁用和恢复mescroll的下拉刷新.





















 2942
2942

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








