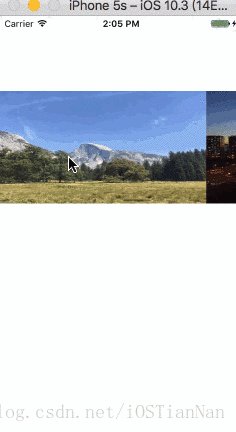
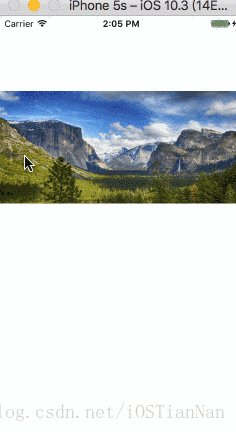
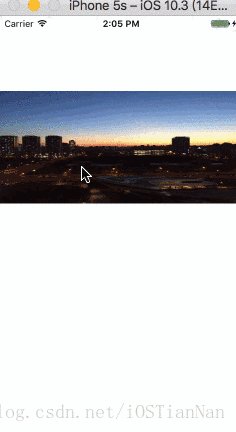
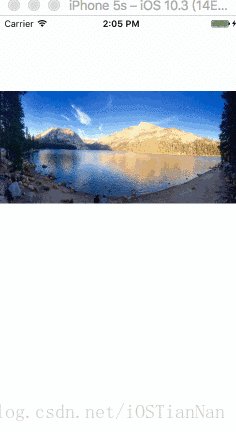
卡片式无限自动轮播源码参考
scrollView的属性设置及解释
1.pagingEnable = yes ; 开启分页模式,(ps为达到分页效果,可以设置contentSize为subView的整数倍width等)
(iOS 自定义scrollView的pagingEnabled http://blog.csdn.net/liuxu0718/article/details/48344295)
2.clipsToBounds = NO; 关闭剪切图片,达到轮播的效果 (UIView里面都是默认开启的,只有UIScrollView默认关闭
3.ScrollsToTop = YES; 该属性在垂直滚动时, 如果为YES则 点击状态栏会使UIScrollView滚动回初始位置
(谈一谈UIScrollView的scrollsToTop属性 http://www.jianshu.com/p/b4ac529950af)
4
CGRectInset CGRectoffset UIEdgeInsetsInsetRect 这三个函数的使用情况
(http://blog.csdn.net/ys410900345/article/details/42924827)第一部分:无限轮播的实现
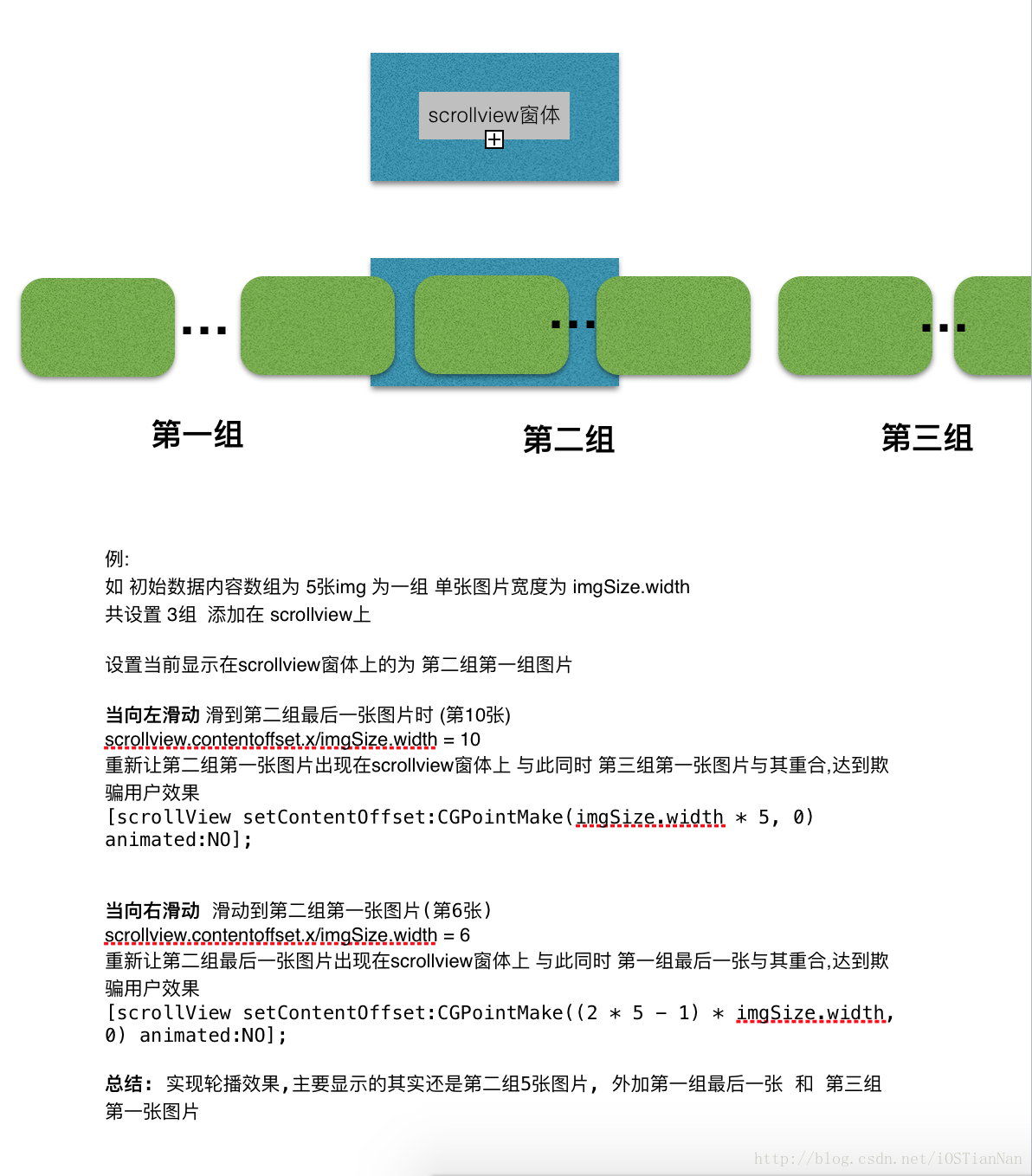
下面是我画的图解,希望大家能看懂
RotateScrollview类的源码
仅用于解释上面的过程,复制过去可以自己实现效果

源码
#import "RotateScrollview.h"
@interface RotateScrollview ()<UIScrollViewDelegate>
/**
* 原始页数
*/








 本文介绍了如何使用iOS的UIScrollview实现卡片式的无限自动轮播效果,包括设置scrollView的属性、无限轮播的实现以及卡片式动画的详细步骤,提供了源码供读者参考和实践。
本文介绍了如何使用iOS的UIScrollview实现卡片式的无限自动轮播效果,包括设置scrollView的属性、无限轮播的实现以及卡片式动画的详细步骤,提供了源码供读者参考和实践。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1429
1429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








