前言:在无数个明天之后,我写出了开发教程(二)供大家参考^_^
那么今天我来讲讲Complication的Provider
Provider大体而言总共有两个分类
CLKImageProvider和CLKTextProvider
1.CLKImageProvider
那么CLKImageProvider是何方神圣呢?请看代码
CLKImageProvider(onePieceImage: UIImage)也就是说,CLKImageProvider会接受一个UIImage然后再提供给模版中指定的ImageProvider(不懂的话翻到最下面看代码)
当然,CLKImageProvider也有另一个初始化方法
CLKImageProvider(onePieceImage: UIImage, twoPieceImageBackground: UIImage?, twoPieceImageForeground: UIImage?)这个代码相当于背景和前景的叠加,同理不再详细介绍
顺便吐槽一句,WWDC的Session上用的CLKImageProvider被Xcode7 beta5里面被Deprecated了
2.CLKTextProvider
相比CLKImageProvider, CLKTextProvider就有更多的“兄弟姐妹”了
原因是Watch的布局需要简单化,而最好的莫过于不显示省略号,所以偶尔会把文本改编缩短,这个时候传统的NSString就有一些力不从心了,因此出现了CLKTextProvider的各个“兄弟姐妹”
在这里举一个例子
CLKSimpleTextProvider
这个是最简单的,初始化既可以这样
CLKSimpleTextProvider(text: String)
也就是直接提供一个字符串显示
也可以这样
CLKSimpleTextProvider(text: String, shortText: String?)提供一个长的字符串和一个缩编版的字符串
还可以这样
CLKSimpleTextProvider(text: String, shortText: String?, accessibilityLabel: String?)提供Accessibility内容
如果有兴趣排布像时间等内容的话,Complication也有专用的Provider,大家自己去看,在这里就先不涉及了
3.实战
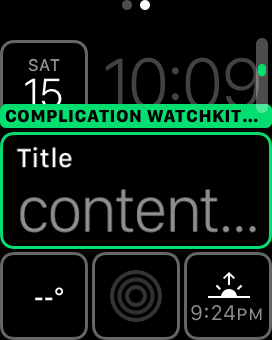
那么从最简单的PlaceHolder开始实战吧
(PlaceHolder就是当用户在表盘编辑界面时出现的那些文字,如图,表盘只会读取一次PlaceHolder(第一次运行),然后直接就缓存了,也就是说如果要刷新PlaceHolder的内容只能卸载再安装)
还记得上一节我们创建的项目吗,打开那个项目,在最后一个函数(getPlaceholderTemplateForComplication)中加入以下内容
<span style="white-space:pre"> </span>let template = CLKComplicationTemplateModularLargeStandardBody()
template.headerImageProvider = CLKImageProvider(onePieceImage: UIImage(named: "x2")!)
template.headerTextProvider = CLKSimpleTextProvider(text: "Title")
template.body1TextProvider = CLKSimpleTextProvider(text: "content is blank")
handler(template)讲解一下,在template中我们定义了CLKCompliactionModularLargeStandardBody这个template(像这样的模版有很多,按住Command键点CLKCompliactionModularLargeStandardBody看里面的模版和它的内容
然后第一行我们定义了这个模版中的标题图像(这个图像我将它命名为x2拖入到了资源文件中)
第二行我们通过CLKSimpleTextProvider定义了这个PlaceHolder的标题
第三行我们又定义了这个PlaceHolder的内容
然后把这个template的内容传给了handler
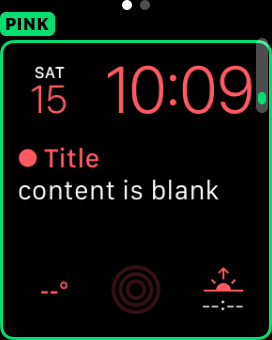
然后运行一下,yay!成功了
























 1844
1844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








