JQuery版本3.5.1
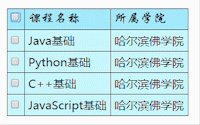
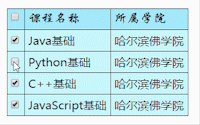
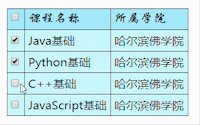
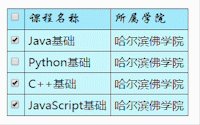
效果演示:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全选反选</title>
<link rel="icon" href="logo.ico">
<script src="js/jquery-3.5.1.min.js"></script>
<script>
$(function () {
//1 选获取全选框
$("#all_ck").click(function () {
if ($(this).is(":checked")){ /*它被选中 下面所有都要被选中*/
$("#tb :checkbox").prop("checked",true);
}
else{ /*全选没被选中 下面所有都不被选中*/
$("#tb :checkbox").prop("checked",false);
}
});
//2. 判断每个子选项是否选中
var index; //用来统计被选中的复选框的个数
$("#tb :checkbox").click(function () { /*子选项每点击一次都要检查一下*/
index=0;
for(var i=0;i<$("#tb :checkbox").length;i++){ /*获取所有子选项的checkbox*/
if($("#tb :checkbox").eq(i).prop("checked")===true){
index++;
}
}
if(index===$("#tb :checkbox").length){ /*所有的子选项都被选中了*/
$("#all_ck").prop("checked",true); /*全选的复选框被选中*/
}else{
$("#all_ck").prop("checked",false); /*全选的复选框不被选中*/
}
});
});
</script>
<style>
*{
margin: 0;
padding: 0;
}
.dv{
width: 300px;
height: auto;
position: relative;
margin: 50px auto;
}
table{
border: 1px solid black;
border-collapse: collapse;
}
table thead td{
border: 1px solid black;
padding: 5px;
background-color: #a3ebff;
font-family: 华文行楷;
font-size: 18px;
}
table tbody td{
border: 1px solid black;
padding: 5px;
background-color: #c8f8ff;
}
</style>
</head>
<body>
<div class="dv">
<table>
<thead>
<tr>
<td><input type="checkbox" value="1" id="all_ck"></td>
<td>课程名称</td>
<td>所属学院</td>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox" value="2"></td>
<td>Java基础</td>
<td>哈尔滨佛学院</td>
</tr>
<tr>
<td><input type="checkbox" value="3"></td>
<td>Python基础</td>
<td>哈尔滨佛学院</td>
</tr>
<tr>
<td><input type="checkbox" value="4"></td>
<td>C++基础</td>
<td>哈尔滨佛学院</td>
</tr>
<tr>
<td><input type="checkbox" value="5"></td>
<td>JavaScript基础</td>
<td>哈尔滨佛学院</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>






















 2880
2880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








