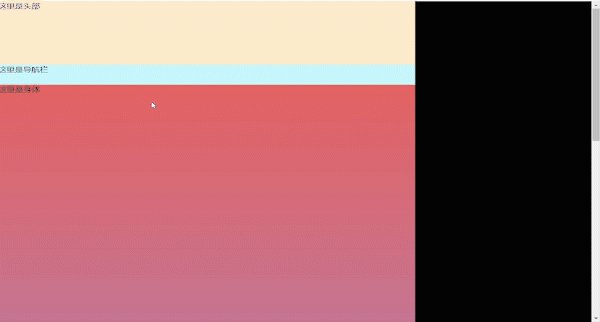
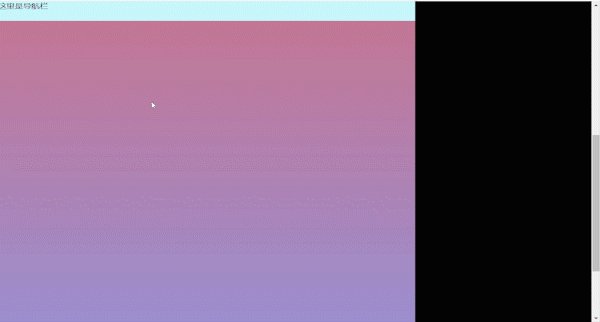
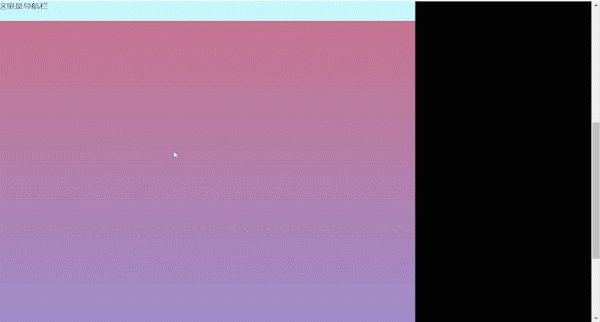
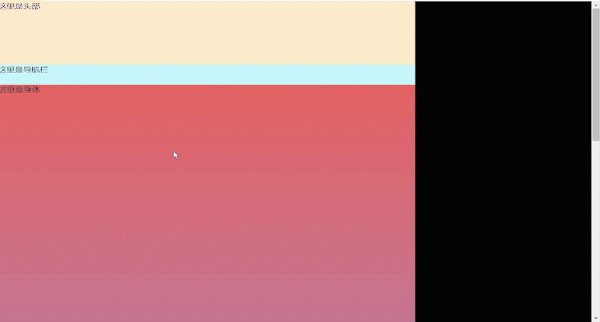
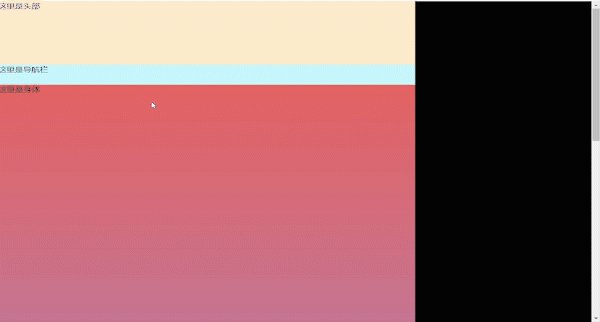
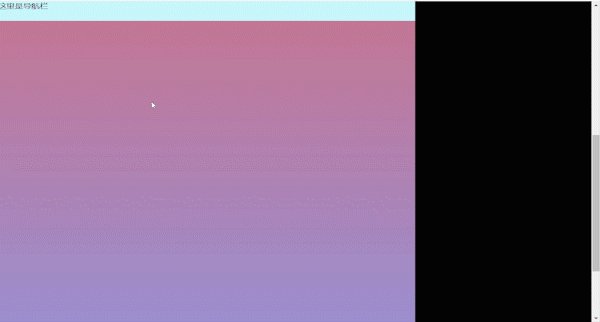
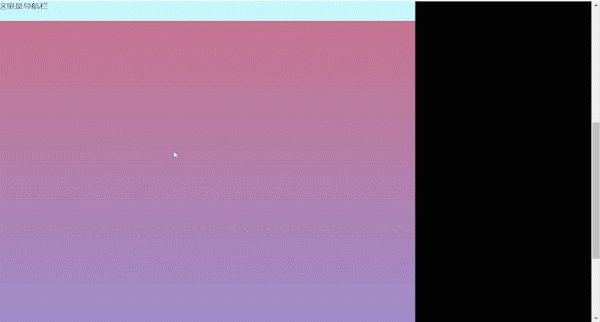
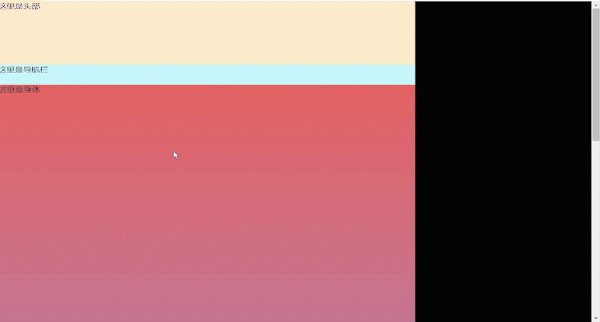
演示图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQuery固定导航栏案例2</title>
<script src="js/jquery-3.5.1.min.js"></script>
<script>
$(function () {
$(window).scroll(function () {
var nav_Left=$(".nav").offset().left;
if($(document).scrollTop()>=$(".head").height()){
$(".nav").css({
position:"fixed",
top:0,
left:nav_Left,
zIndex:10
});
}else{
$(".nav").css({
position:"static",
});
}
});
});
</script>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
}
.head{
position: relative;
margin: auto;
width: 800px;
height: 145px;
background-color: blanchedalmond;
}
.nav{
position: relative;
margin: auto;
width: 800px;
height: 45px;
background-color: #c8f8ff;
}
.bd{
position: relative;
margin: auto;
width: 800px;
height: 1500px;
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
<div class="head">
<p>这里是头部</p>
</div>
<div class="nav">
<p>这里是导航栏</p>
</div>
<div class="bd">
<p>这里是身体</p>
</div>
</body>
</html>























 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








