1. v-for指令
v-for 指令根据数据生成列表结构。
结构:
<ul>
<!-- item可以变表示每一项数据 in是关键字不能改变 arr是要被遍历的数据名 -->
<li v-for="item in arr"> {{item}} </li>
</ul>
需要用索引时:
<ul>
<!-- 可以取index索引值 -->
<li v-for="(item,index) in arr">
{{index+item}}
</li>
</ul>
<div id="app">
<!-- v-for 指令根据数据生成列表结构 -->
<ul>
<!-- item可以变表示每一项数据 in是关键字不能改变 arr是要被遍历的数据名 -->
<li v-for="item in arr"> {{item}} </li>
</ul>
<ul>
<!-- 可以取index索引值 -->
<li v-for="(item,index) in arr">
{{index+item}}
</li>
</ul>
<button @click="add">添加</button>
<button @click="del">删除</button>
<!-- 取对象类型的值 -->
<h2 v-for="item in vegetables">{{item.name}}</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
arr:["北京","上海","广州","深圳"],
vegetables:[
{name:"番茄炒蛋"},
{name:"肉末茄子"}
]
},
methods: {
// 添加
add:function(){
this.vegetables.push({name:"宫保鸡丁"});
},
// 删除
del:function(){
// shift()函数移除数组第一个元素
this.vegetables.shift();
}
}
});
</script>

2. v-model指令
v-model指令获取和设置表单元素的值(双向数据绑定)
结构:
<input type="text" v-model="message"> //message变量名
输入框的值和message同步变化
<div id="app">
<!-- 获取和设置表单元素的值(双向数据绑定) -->
<input type="text" v-model="message">
<!-- 表单输入框的值更改会影响 下面的值 -->
<h2>{{message}}</h2>
<!-- message的值更改 其他都同步-->
<button @click="setMessage">点我更改message的值</button>
<!-- 要表单元素 -->
<!-- <button v-model="message"></button> -->
<input type="button" v-model="message">
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
message:"我命由我不由天"
},
methods: {
setMessage:function(){
this.message="死亡如风,常伴吾生"
}
},
});
</script>
改变前:

改变后:

3. 事件修饰符
3.1 按键修饰符:
<input type="text" @keyup.enter="sayHi">
keyup 由按下一个键松开时触发,.enter指定按enter键才触发
官网文档:传送门
3.2 事件修饰符
可以参考:传送门

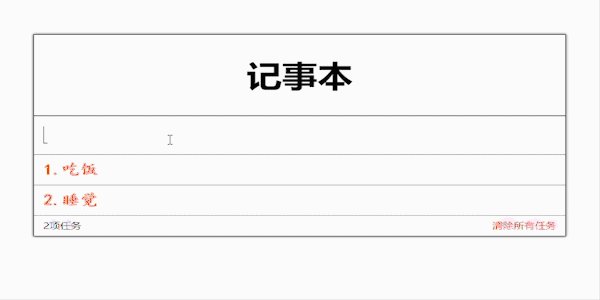
4. 小案例,记事本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>记事本</title>
<style>
*{
box-sizing: border-box;
}
h1{
font-size: 40px;
}
#app{
width: 600px;
height: auto;
position: relative;
margin: 50px auto;
text-align: center;
border: 1px solid black;
padding: 0;
box-shadow: 0 0 4px rgb(51, 51, 51);
}
#app [type="text"]{
width: 100%;
border: none;
height: 50px;
font-size: 20px;
padding: 0 10px;
outline: none;
}
#app .inpText{
border-top: 1px solid black;
}
#app .content{
list-style: none;
padding: 0;
margin: 0;
}
.content li{
text-align: left;
border-top: 1px solid rgb(134, 134, 134);
padding: 0 10px;
font-size: 20px;
height: 40px;
line-height: 40px;
font-family: "楷体";
font-weight: bold;
color: rgb(255, 70, 2);
}
.content li label{
float: right;
color: black;
display: none;
font-size: 25px;
}
.content li:hover label{
display: block;
}
#app footer{
border-top:1px solid rgb(153, 153, 153);
padding: 5px 10px;
}
footer .count{
float: left;
font-size: 12px;
}
footer .clear{
float: right;
font-size: 12px;
color: #CB0000;
cursor:pointer;
}
/* 清除浮动 */
footer::before,
footer::after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="app">
<header>
<h1>记事本</h1>
</header>
<section>
<div class="inpText">
<input type="text" v-model="inputValue" @keyup.enter="add"
placeholder="请输入任务,按Enter键添加" maxlength="25">
</div>
<ul class="content">
<li v-for="(item,index) in list">{{index+1+"."+item}}
<label @click="del(index)">×</label>
</li>
</ul>
</section>
<footer>
<!-- 直接打印数组长度 -->
<div class="count">{{ list.length }}项任务</div>
<div class="clear" v-show="list.length!=0" @click="clear">清除所有任务</div>
</footer>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app=new Vue({
el:"#app",
data:{
inputValue:"",
list:[],
},
methods: {
add:function(){
//不为空的时候执行
if(this.inputValue!=""){
this.list.push(this.inputValue); //把当前输入框的值加入数组
this.inputValue=""; //清空输入框的值
}
},
del:function(index){
//删除函数 用splice方法
// 删除数组里面的值 列表也会跟着变化
this.list.splice(index,1);
},
clear:function(){
// 清除所有元素
this.list=[];
}
},
});
</script>
</body>
</html>
























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








