关键:
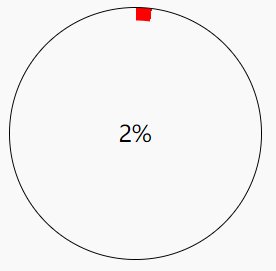
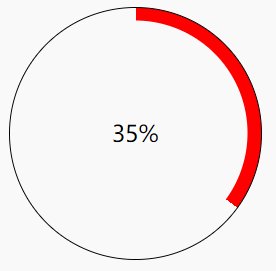
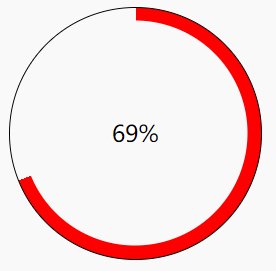
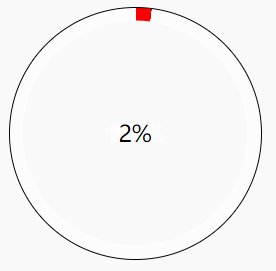
圆锥渐变
window.getComputedStyle()
cssObj.getPropertyValue(“key”)
dom.style.setProperty(“key”,value)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
--x: 0%;
border: 1px solid black;
width: 200px;
height: 200px;
background-image: conic-gradient(red 0% var(--x), white var(--x) 100%);
border-radius: 50%;
}
.small-box {
background-color: white;
width: 100%;
height: 100%;
transform: scale(0.9);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="small-box">
<span id="show">0%</span>
</div>
</div>
</body>
<script>
setInterval(() => {
/**
* @type{HTMLElement}
* */
var box1 = document.querySelector(".box1");
/**
* @type{HTMLElement}
* */
var show = document.querySelector("#show");
var cssObj = window.getComputedStyle(box1);
var x = cssObj.getPropertyValue("--x");
x = parseInt(x); //去掉%
x = x + 1;
x = x > 100 ? 0 : x
box1.style.setProperty("--x", x + "%"); //重新设置变量
show.innerText = x + "%";
}, 100)
//获取变量x
</script>
</html>

























 4032
4032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








