error C:\javatest\ant-design-jeecg-vue\node_modules\node-sass: Command failed.
- 查了两天,最后解决方案:
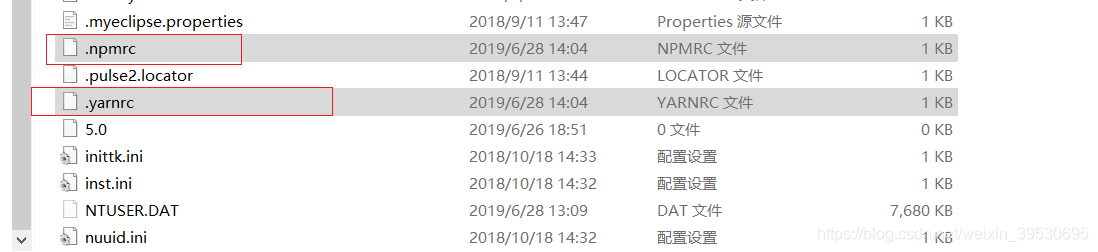
- 删掉:下面目录中划红线的配置文件:删掉项目中的node_modules,重新配置npm和yarn,然后执行命令就好了


-
-
用admin权限执行:
-
npm config set registry https: //registry.npm.taobao.org --global
-
npm config set disturl https: //npm.taobao.org/dist --global
-
-
yarn config set registry https: //registry.npm.taobao.org --global
-
yarn config set disturl https: //npm.taobao.org/dist --global
-
-
-
按照这个方法安装(先安装node.js,再安装yarn):
-
-
https:/ /yarnpkg.com/zh-Hans/docs/install #windows-stable
-
https:/ /www.jianshu.com/p /03a76b2e7e00
-
-
最后执行: yarn install<p> </p> </li>
- 其他解决方案1:
-
npm
install node-sass@
4.12
.0
-
-
链接地址: https://stackoverflow.com/questions/
45801457/node-js-python-
not-
found-
exception-due-
to-node-sass-
and-node-gyp
- 其他解决方案2(对我没用)链接地址:
- https://learnku.com/laravel/t/7619/resolved-laravel-mix-still-try-installing-heavy-please-help-look-laoniao-thank-you
- https://learnku.com/articles/5083/on-the-record-of-installing-the-node-sass-error






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








