工欲善其事必先利其器
安装步骤
.
.
.
.
.
.
.
.
.
1.中文包Chinese (Simplified) Language Pack for Visual Studio Code

2.自动闭合标签Auto Close Tag

3.同步修改标签Auto Rename Tag

4.高亮代码的回调,括号的区域范围Bracket Pair Colorizer

4.支持多中代码的执行Code Runner

5.直观得看到你设置的样式颜色Color Highlight

6.在 HTML 中通过 CSS id 或则 class 来定位到其定义 CSS Peek

7.ES7 React/Redux/GraphQL/React-Native snippets

8.Git History
用来查看 git log 或则一个文件的 git 历史,比较不同的分支,commits。

9.Highlight Matching Tag
这本来应该是 VSCode 应该默认提供的功能,高亮匹配的标签。

10.JavaScript (ES6) code snippets
VS Code 编辑器的 ES6 语法的 JavaScript 代码片段(支持 JavaScript 和 TypeScript)。
11.npm Intellisense
VSCode 插件可以在导入语句自动补全 npm 模块名称。
12.open in browser

13.Path Intellisense
该扩展可以自动补全代码中的路径和文件名。

14.Prettier - Code formatter
你绝对不能少了这个插件,你需要它来一键美化你的 JavaScript/TypeScript/CSS 代码
15.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。(VScode官方钦定Vue插件,Vue开发者必备。)

VueHelper
vue使用者必备
16.Visual Studio IntelliCode
这个插件旨在帮助开发人员提供智能的代码完成建议而构建的,并且已预先构建了对多种编程语言的支持。
17.vscode-icons
文件夹的图标

18.Beautify
代码文件右键格式化 美化代码

19.HTML Snippets
智能提示HTML标签,以及标签含义

20.Npm Intellisense(node必备)
21.GitLens
方便查看git日志,它不仅能帮助你通过 Git blame 注解直观地看到代码作者,而且还可以无缝浏览和探索 Git 存储库,通过强大的比较命令获得有价值的见解,等等。

Git History
用来查看 git log 或则一个文件的 git 历史,比较不同的分支,commits。

22.ESLint
代码规范–需要配置—个人一般不用(格式不对会报错比较烦)

23.jQuery Code Snippets
jQuery代码智能提示
23.color info
提供有关CSS颜色的快速信息
24.Trailing Spaces
高亮那些冗余的空格,可以快速删掉。

25.主题:
One Dark Pro 黑色背景 很舒服。



Monokai Charcoal high contrast 黑色背景 高对比度,配合背景透明,调到很低也很清晰。

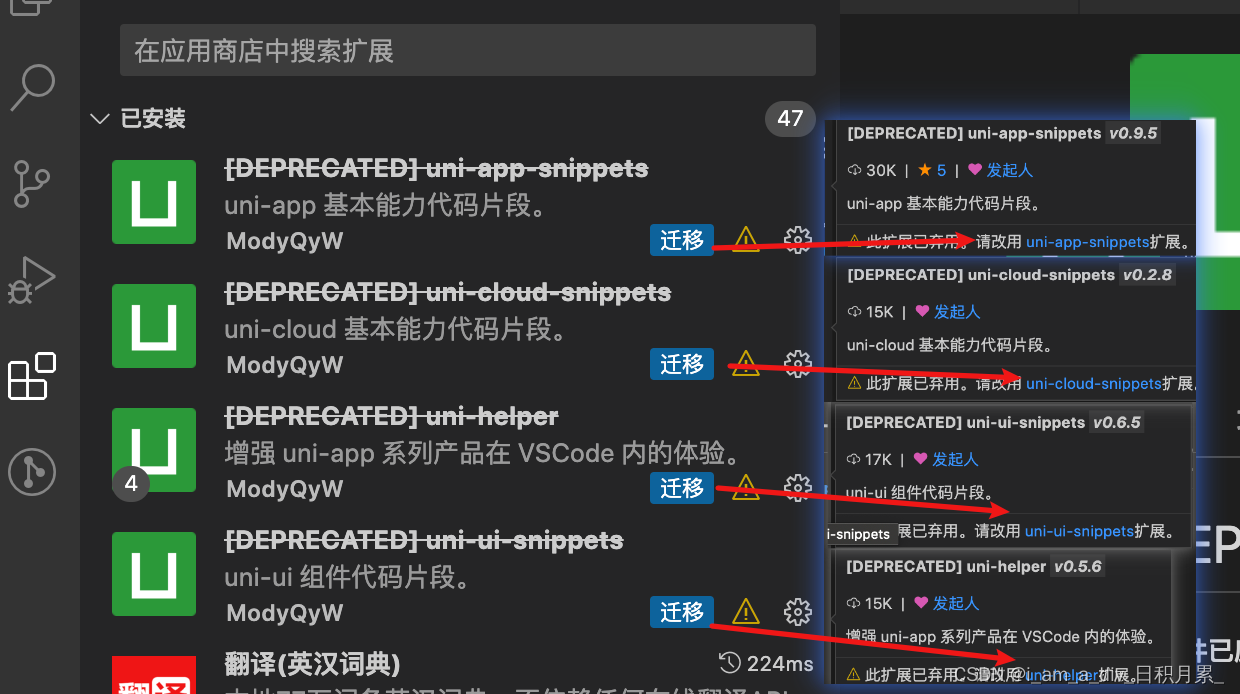
26.以下一部分是uniapp开发插件

后来这几个插件好像是迁移了 暂时还不清楚可用不 不行的话就换这几个

27.小程序助手

28.minapp 微信小程序标签、属性的智能补全(同时支持原生小程序、mpvue 和 wepy 框架,并提供 snippets)

39.vscode wxml

40.wechat-snippet 微信小程序代码辅助,代码片段自动完成

41.wxml 微信小程序wxml格式化以及高亮组件(高度自定义)

42.TypeScript Hero

43.Import Cost 文件导入包大小























 9101
9101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








