$_POST 变量
在 PHP 中,预定义的 $_POST 变量用于收集来自 method="post" 的表单中的值。
预定义的 $_POST 变量用于收集来自 method="post" 的表单中的值。
从带有 POST 方法的表单发送的信息,对任何人都是不可见的(不会显示在浏览器的地址栏),并且对发送信息的量也没有限制
以下使用post方法提交表单,新建两个文件

//HTML代码
<span>post方法</span>
<form action="form.php" method="post">
<label for="user">用户</label><input type="text" name="user"><br>
<label for="user">密码</label><input type="password" name="password"><br>
<input type="submit" value="提交">
</form>
//php代码
<?php
echo "POST方法";
echo "<br>";
echo "表单收集的数据:"." 用户名".$_POST["user"]." 密码".$_POST["password"];
?>
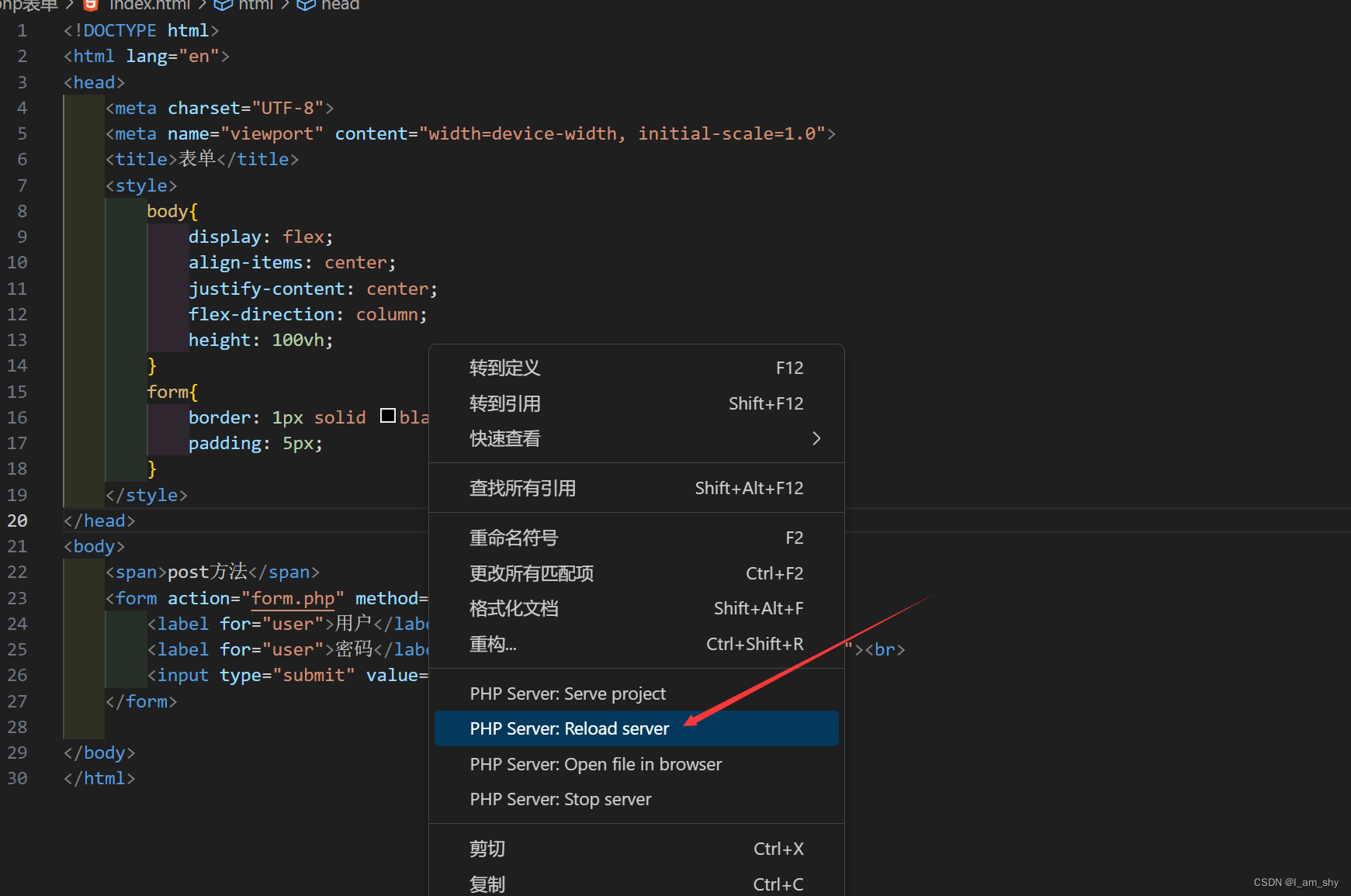
在html中选择php服务插件启动,输入表单内容提交,



可以看到成功读取到表单提交的数据,php中使用$_POST变量接收post表单提交的数据,返回一个数组(array),结构为array("input的name"=>"对应输入的数据",...),
// 接收的数据返回一个数组Array,结构是表单名为数组下标(key),对应表单值为数组值(item)
$_POST("name"),name为对应输入框的name属性的值$_GET 变量
预定义的 $_GET 变量用于收集来自 method="get" 的表单中的值。
在 PHP 中,预定义的 $_GET 变量用于收集来自 method="get" 的表单中的值。
从带有 GET 方法的表单发送的信息,对任何人都是可见的(会显示在浏览器的地址栏),并且对发送信息的量也有限制(浏览器地址栏有最大字符限制)
以下用get方法提交数据
//html部分
<span>get方法</span>
<form action="form.php" method="get">
<label for="user">用户</label><input type="text" name="user"><br>
<label for="user">密码</label><input type="password" name="password"><br>
<input type="submit" value="提交">
</form>
//php部分
<?php
echo "GET方法";
echo "<br>";
echo "表单收集的数据:"." 用户名".$_GET["user"]." 密码".$_GET["password"];
?>执行代码并输入提交数据

可以看到和Post方法类似,同样得到了数据,但是相比Post方法url上发生了改变,这是因为在 HTML 表单中使用 method="get" 时,所有的变量名和值都会显示在 URL 中
所以在发送密码或其他敏感信息时,不应该使用这个方法!同时GET 方法不适合大型的变量值。它的值是不能超过 2000 个字符,而Post没有这个限制
完整代码
整合以上代码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单</title>
<style>
body{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
height: 100vh;
}
form{
border: 1px solid black;
padding: 5px;
}
</style>
</head>
<body>
<span>post方法</span>
<form action="form.php" method="post">
<label for="user">用户</label><input type="text" name="user"><br>
<label for="user">密码</label><input type="password" name="password"><br>
<input type="submit" value="提交">
</form>
<span>get方法</span>
<form action="form.php" method="get">
<label for="user">用户</label><input type="text" name="user"><br>
<label for="user">密码</label><input type="password" name="password"><br>
<input type="submit" value="提交">
</form>
</body>
</html>form.php
<?php
function submit(){//判定提交数据的方法
if($_POST!=null){
echo "POST方法";
echo "<br>";
echo "表单收集的数据:"." 用户名".$_POST["user"]." 密码".$_POST["password"];
}else if($_GET!=null){
echo "GET方法";
echo "<br>";
echo "表单收集的数据:"." 用户名".$_GET["user"]." 密码".$_GET["password"];
}
}
submit();
// 接受的数据区分post和get方法,分别用$_POST和$_GET接收
// 接收的数据返回一个数组Array,结构是表单名为数组下标(key),对应表单值为数组值(item)
?>运行结果如下























 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








