-
params会把参数自动写到url?后面
-
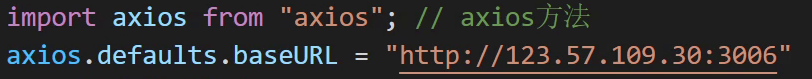
封装基地址

-
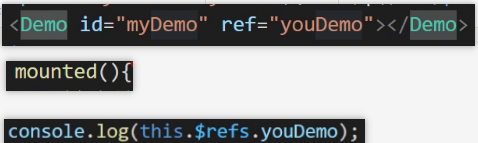
父组件内直接拿子组件对象(调用子组件里的方法/变量) 在组件标签上,ref=‘别名’
在恰当的时机,使用this.$refs.别名 - 对应组件对象获取在原地
父组件

子组件

控制台

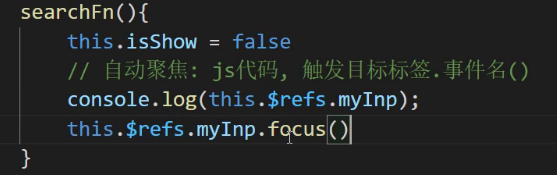
- this.$ nextTick 局部 ->等待DOM更新后再执行一段代码,放入$nextTick函数中 ,立刻获取真实DOM的值
- 数据改变更新DOM是异步的

此时会先走this.$refs.myInp.focus()
需要使用
this. $nextTick等待异步更新DOM后在执行下面代码

- map方法
https://blog.csdn.net/liminwang0311/article/details/86480829 - ES6数组方法 findindex与find
https://blog.csdn.net/weixin_42881768/article/details/105678941

- jsonp解决跨域问题






















 7330
7330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










