表格标签与属性
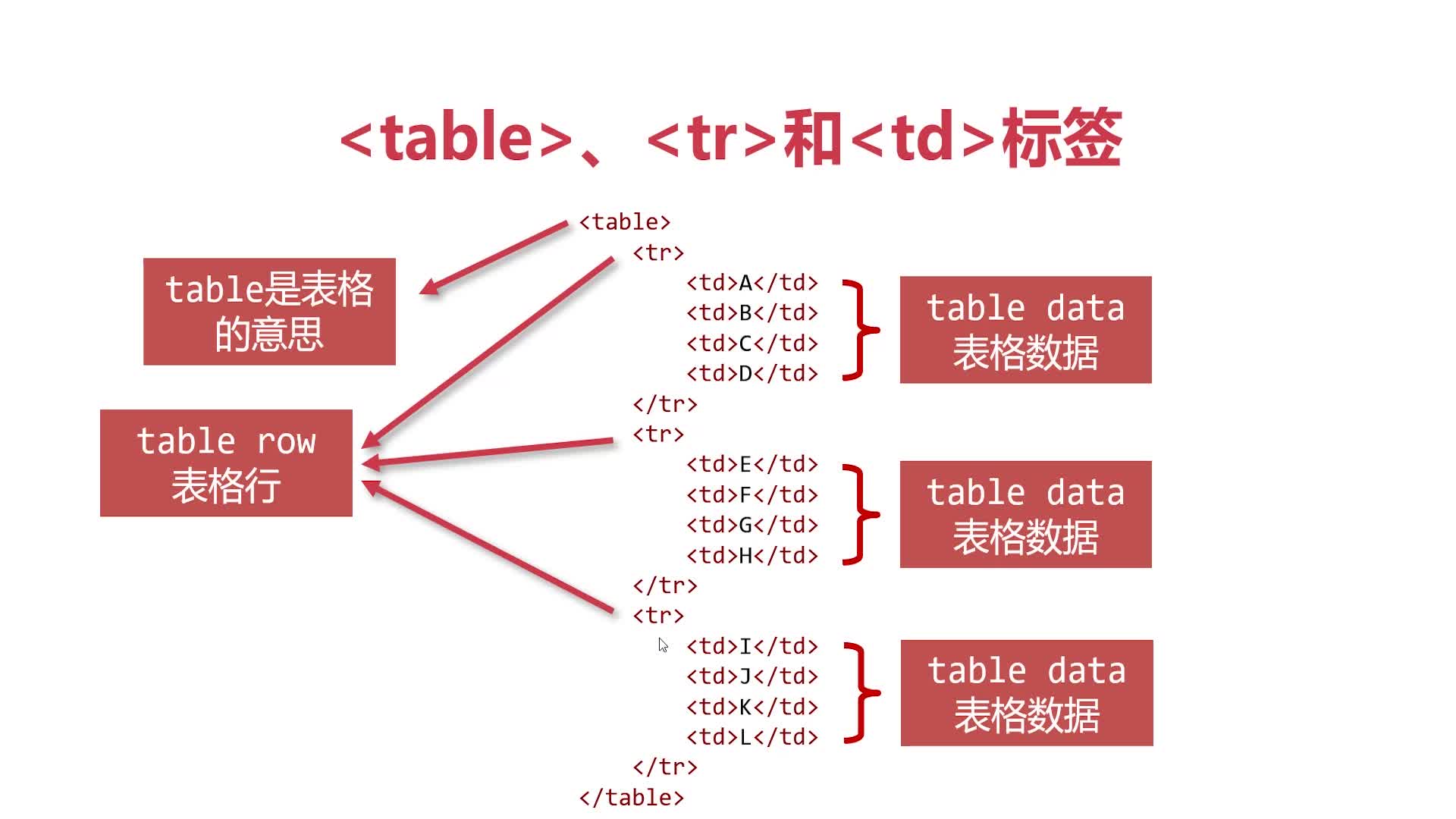
<table></table>表示一个表格,一个<tr></tr>表示一行,一个<td></td>表示一个单元格(即列),<tr>放在<table>标签内,<td>放在<tr>标签内
border:为了让表格显示边框,需要添加border属性,<table border="1">这个1代表了一个像素块,实现表格整体边框为1。
caption属性是表格的标题,它常常作为table的第一个子元素出现
<th>用来定义表格的表头标签(标题小格);<td>是表格中单元格标签;<tr>是表格中定义行的标签;<hr>是水平线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








