其实整个的思路还是很麻烦的。之前网上查不到能囊括上面所有东西的。但是参考之后还是摸出了一种新的方法,但是仍然不完美。毕竟是在封装的东西上面修改。

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
//资源文件加载 jQuery,EasyUI等js文件
</head>
<script>
var selectarray = [-1];
$(document).ready(function(){
init();
});
function init(){
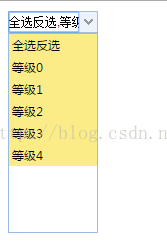
$("#level").append("<option value='-1' selected='true') >全选反选</option>");
var comboboxarray = [];
comboboxarray.push(-1);
for(var i=0;i<6;i++){
$("#level").append("<option value='" + i + "'>等级" + i + "</option>");
comboboxarray.push(i);
}
$("#level").combobox({
multiple:true,
editable:true,
onSelect:function (record) {
//easyui中的record 记录了value text selected 属性
//for(var i in record){
// var property=record[i];
// description+=i+" = "+property+"\n";
// console.info(description);
//}
selectarray.push(record.value);
if($('#level').combobox('getText').split(",").length!=selectarray.length){
selectarray=[];
selectarray.push(record.value);
}
if(record.value==-1){
$('#level').combobox('setValues', comboboxarray);
selectarray = comboboxarray.concat();
}else{
$('#level').combobox('setValues', selectarray);
}
},
onUnselect:function (record) {
for(var ele in selectarray){
if(selectarray[ele]==record.value){
selectarray.splice(ele,1);
}
}
if(record.value==-1){
$('#level').combobox('setValues', "");
selectarray=[];
}
},
});
}
</script>
</head>
<body>
<div >
<select id="level" name="level" class="easyui-validatebox" type="text" style="width:90px;">
</select>
</div>
</body>
</html>onSelect和onUnselect能分别选择和取消选择列表项的时候触发。
而要做到全选功能的话,其实可以直接用一个数组对象comboboxarray存储了整个下拉框的值。将combobox有的值都push存入数组中。
当选到全选的时候,其实就是把整个combobox的值设为这个数组。
想法,反选的时候,把combobox的值设为空。
function中的record 记录了value text selected 属性。所以根据全选反选的value值能判断是否点击。
而当不是点击全选反选的时候,我们需要另外一个数组selectarray来记录,已经被选择过的下拉项还有移除。
但是selectarray记录全选时需要注意,selectarray = comboboxarray.concat();
之前写成了selectarray = comboboxarray。后续有各种bug。selectarray是会改变的,selectarray = comboboxarray这样selectarray和comboboxarray都是对包含全部下拉框值的数组对象的引用,所以selectarray 的改变是直接影响的,而comboboxarray本身是用来存储所有值的,并不能让它去改变。
所以selectarray = comboboxarray.concat(); 返回了一个新数组后不会影响到旧数组。
反选时,将对应的值从数组中移除。
splice方法表示根据下标移除1个元素。
模糊查询EasyUI封装的并不是太好。
目前还是有bug。
如果你打了等后,虽然是能模糊查询到,但仅限于你查第一个,所以作用其实不大。
即使查完第一个后再选择之后。$('#level').combobox('getText')你会发现你所拿到的。是模糊查询输入的文字加分隔符。例如输入等,选择等级0,那么拿到的值是等,等级0。
还有一个问题是,你选择了一些选项之后,人工把那些文字删除之后,再来选,之前的记录还在。
原因就是没有事件触发来移除你上次选择后数组保存的数据。
所以针对这两种bug,最简单粗暴的解决方式是让这个下拉框不可编辑。
























 561
561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










