近况
作为测试的我事业了啊哈哈哈(好烦)顺便级学学习flutter。
最近在模仿某音的页面也是跟着B站一些大佬在熟悉组件(感谢B站马哥),学有所用。
需要源码(大概350行懒得传git了)的小伙伴可以联系qq1059995908.大概是这个样子(如果拿的我的源码估计不是这个样子,我没有做屏幕适配)

简单介绍一下这个页面布局的思路整个页面是用的一个stack一层一层往下面压进去的。
底部是一个BottomBar,其他层是一个写死的images(为了方便)然后利用stack中的postion一个一个定位大块。
分别是左下角描述和走马灯模块;右边小红心,消息和分享。右下角动画板块(布局布了一个大概)。
这边遇到一个走马灯这个“首页”上面Icon的右边是一个可以滚动的走马灯格式。
marquee_flutter
介绍一下flutter的走马灯插件我自己在网上查了有两种插件
marquee_flutter和marquee这两种;
先介绍一下啊正在使用的marquee_flutter和遇到的报错和坑;
第一个坑就是是marquee_flutter!!这个是真的坑其他插件都是flutter_XXX:。
我用这个插件的时候有点久没有更新了2019年四月二十九号就没有更新了。
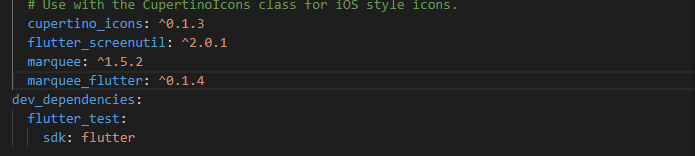
老规矩使用插件先在pubspec.yaml中配置,0.1.4是最新版(我估计这个是不会更新了)。

下面是写的一个基本的demo

这里有可能问我为啥要拆开写,因为我前面直接返回Sc的时候报错,报错信息返回了什么mediaQuqery我估计就是拿不到
屏幕宽度,所以我把他放进了materialApp()下面,就不会报错了。
参数介绍
| Text | 这个就是走马灯的文本 |
| TextStyle | 字体风格,TextStyle()组件,改变字体形式。 |
| scrollAxis | 滚动方向上下滚动或者左右滚动(Axis.vertical/horizontal) |
| ratioOfBlankToScreen | 这个我是试出来的,就是这条文字到下一条文字的距离。参数是double型的。写0就是无限循环 |
最好是文字超过屏幕宽度。不然效果会掉帧。很重要的一点是,
这个marqueeWidge()组件内部是没有设置h和w的但是他又必须设置h和w,
所以我们在外面嵌套一层container来解决这这个问题,效果如下

这样一个跑马灯就实现了,就可以很好的放到我的X音页面里面了。
github上面也有各式各样的插件也可以使用,我选了一个比较简单的来使用。





















 1631
1631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








