作者:洪流
在阅读本文前,请先阅读:
上篇文章我们总体介绍了Selenium,在这篇文章里,让我们一起了解下Selenium基于CORE/IDE的简单应用。在开始前,我们先回顾下上篇文章中的内容:
Selenium Core是Selenium的核心部分,它由一些纯js代码组成, 可以运行在windows/linux的不同browser上, 而IDE是在core的基础上的一种应用, 通过UI实现类似QTP/Winner的脚本录制回放功能。
Core的运行模式主要有:
1. Selenium IDE 运行
利用IDE插件加载core引擎,运行测试脚本。主要用于脚本录制调试,类似于开发工具的调试,一般不应用于测试。
2. 部署于被测对象服务器上,以http方式运行
将core核心引擎和测试代码部署与被测对象的Web服务器上,以http请求的方式运行。
3. 本地模式HTA and Chrome
HTA模式是在IE下运行,Chrome是在Firefox下运行。这个两个的原理都是利用浏览器的本地化模式,调用主html文件--Test Runner 加载核心引擎库,执行test suite里的测试用例。
Selenium IDE说明:
Selenium IDE是通过监听用户对html页面的操作来录制脚本的,是真正能够监听用户对html页面的操作的录制工具。 Selenium IDE可以生成7种语言的脚本:html,java,C#,ruby,python,perl,php。
你可以直接在FireFox中将Selenium IDE打开,执行html格式的脚本。
如果你要执行其他语言格式的Selenium脚本,那么,你需要使用Selenium服务器,使用RC模式。6种语言的使用方法都是一样的。
在简单的回顾了上篇文章的内容后,让我们开始进入实践环节,自动化测试的关键,当然是要有测试脚本,Selenium core的测试脚本是html格式的,如过你很熟悉的话,可以自己手工编写测试脚本。当然,Selenium core也提供了脚本录制的工具—Selenium IDE。下面,我们就从脚本录制开始,使用Selenium core完成一个简单的测试脚本。
一、 准备工作:
1. Mozilla Firefox
下载地址:
http://www.mozillaonline.com/
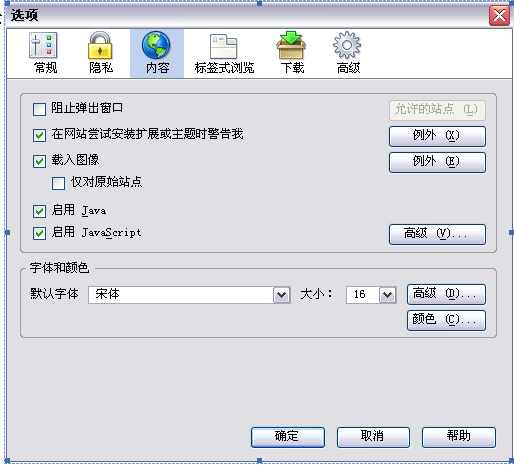
安装后设置:
屏蔽‘阻止弹出窗口

2. Selenium IDE
下载地址:
http://release.openqa.org/selenium-ide/1.0-beta-2/selenium-ide-1.0-beta-2.xpi
安装:
利用FireFox打开这个文件或者直接在FireFox中打开IDE链接后安装。
重新启动FireFox,打开‘工具’ 菜单,点击 Selenium IDE 后即可弹出IDE窗口。
3. Selenium Core
下载地址:
http://release.seleniumhq.org/selenium-core/1.0-beta-2/selenium-core-1.0-beta-2.zip
4. UltraEdit
推荐安装,用于编辑修改html运行脚本。
二、 录制脚本
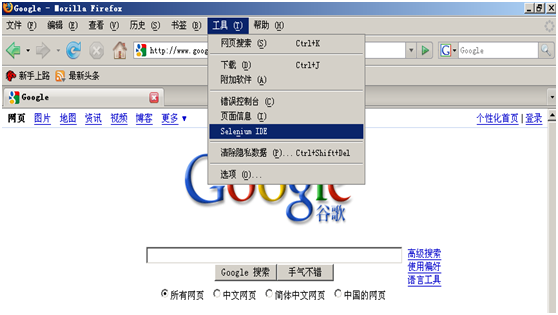
准备工作做好后,让我们使用IDE来录制脚本。启动Firefox浏览器,在Firefox菜单栏中单击“工具”菜单,我们会看到Selenium IDE是其子菜单:

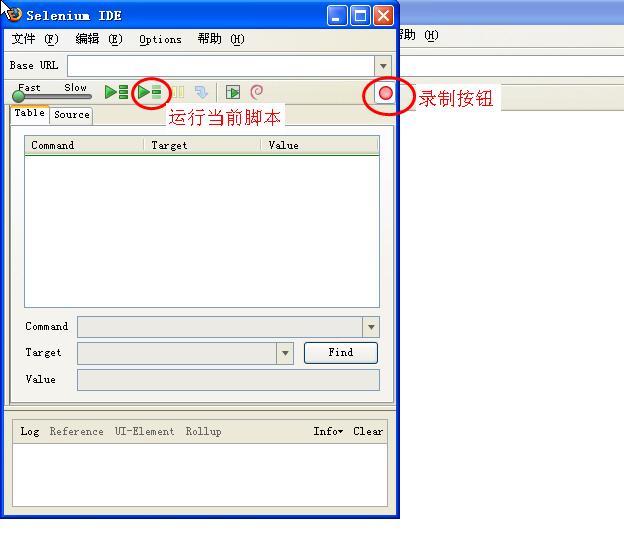
单击Selenium IDE项我们可以看到弹出Selenium IDE窗口: 
然后我们就可以使用Selenium IDE进行录制了。切换的Firefox 浏览器,在地址栏输入www.google.cn,访问google。流程为:打开Google首页->在google搜索框中输入“Google 黑板报”->左键单击“google 搜索”按钮->在新页面选中“Google 中国的博客网志”,鼠标单击右键,在下列列表中选择verifyTextPresent项以验证搜索成功。如下图:

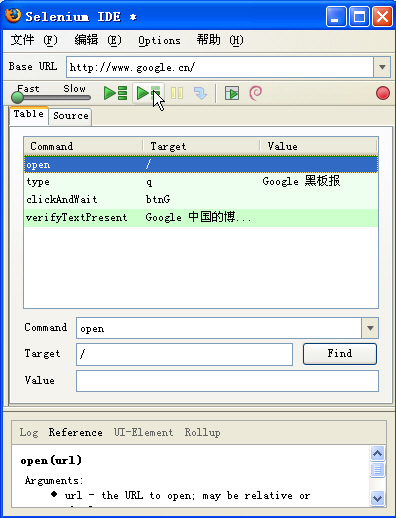
回到IDE界面,单击录制按钮停止录制。然后就可以单击播放按钮播放我们刚录制的脚本了,如下图:

点击Source标签,我们可以看到如下的html格式脚本:
如果你了解html,你就会看到,Selenium core的脚步命令式以table的格式编写的,一行(<tr>*</tr>)代表一个步骤。每行的第一列(<td>*</td>),是Command 或者 Action,指示Selenium要干什么。第二列是被操作目标,如要点击的button id,要输入的text id等。第三列是该动作(Command or action)需要的参数。如上面的html脚本在浏览器显示如下:
| New Test | ||
| open | / | |
| type | q | Google 黑板报 |
| clickAndWait | btnG | |
| verifyTextPresent | Google 中国的博客网志 | |
第一行的作用是open一个url, 因为在Selenium IDE里自动指定了baseURL,所以这里的被操作对象是一个”/”, 代表打开baseURL。如下图:

因此,在编写脚本时,要注意给baseURL赋值,或者直接指定url。
第二行type命令,向id 是q的文本框输入“Google 黑板报”。
第三行clickAndWait命令,单击id是btnG的button,并等待页面提交成功。
第四行verifyTextPresent命令,在页面上验证有没有“Google 中国的博客网志”的文本。
另外需要说明的是,我们可以使用Selenium的菜单栏“Options”菜单中的“Format”子菜单将脚本转化为各自所需的语言类型。
三、 编辑部署脚本
在上次我们介绍了详细的Selenium Core脚本的录制与回放。在脚本编写好后,我们如何部署我们的脚步呢?这里有一个关键的概念—Test Suite,即,一些test case的集合。
你可以在Selenium core的tests目录下找到这个文件:TestSuite.html, 如下:
| Test Suite |
| TestUseXpathLibrary |








 本文是Selenium系列的第二篇,重点介绍如何使用Selenium CORE和IDE进行自动化测试。首先回顾了Selenium Core的功能和运行模式,接着详细介绍了Selenium IDE的使用,包括录制、播放测试脚本。同时,文章演示了如何在Firefox中安装和运行Selenium IDE,以及脚本的保存和编辑。最后,探讨了在不同模式下运行测试脚本的方法,如HTA和Chrome模式,并提供了Selenium Core命令指南链接。
本文是Selenium系列的第二篇,重点介绍如何使用Selenium CORE和IDE进行自动化测试。首先回顾了Selenium Core的功能和运行模式,接着详细介绍了Selenium IDE的使用,包括录制、播放测试脚本。同时,文章演示了如何在Firefox中安装和运行Selenium IDE,以及脚本的保存和编辑。最后,探讨了在不同模式下运行测试脚本的方法,如HTA和Chrome模式,并提供了Selenium Core命令指南链接。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 208
208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








