刚刚才解决这个BUG,趁着记忆犹新,赶紧写下来。
问题:
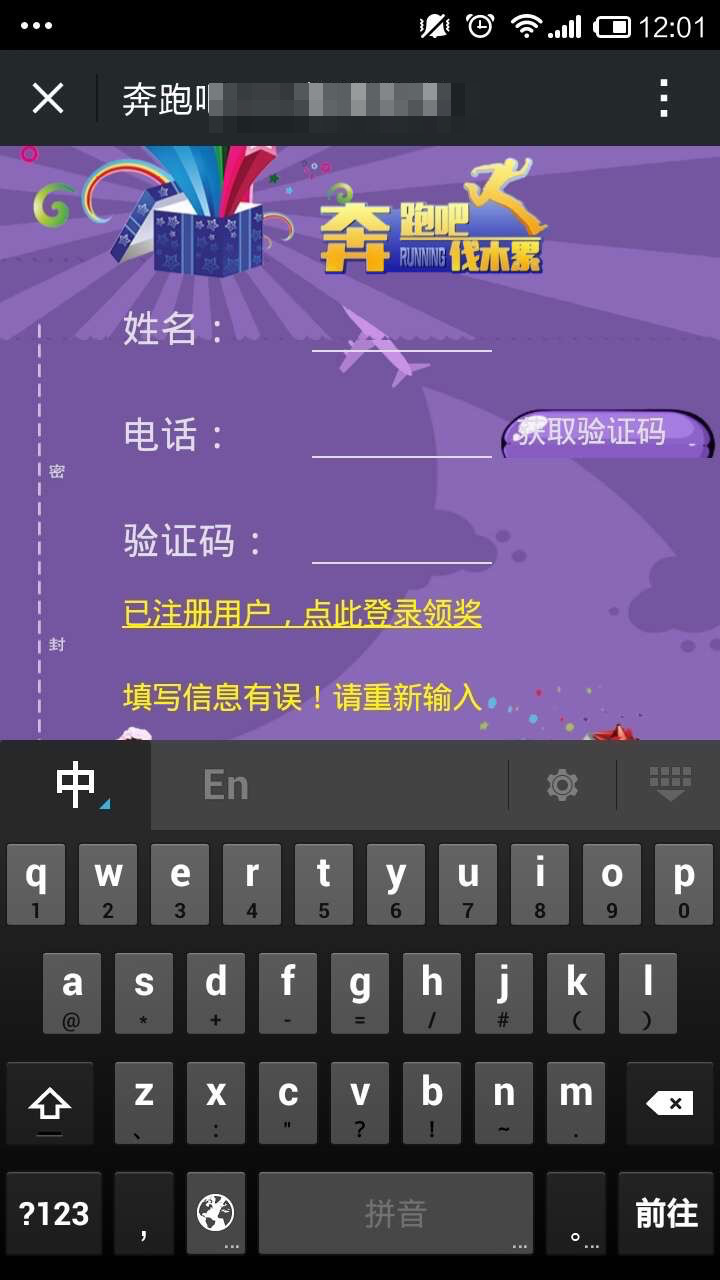
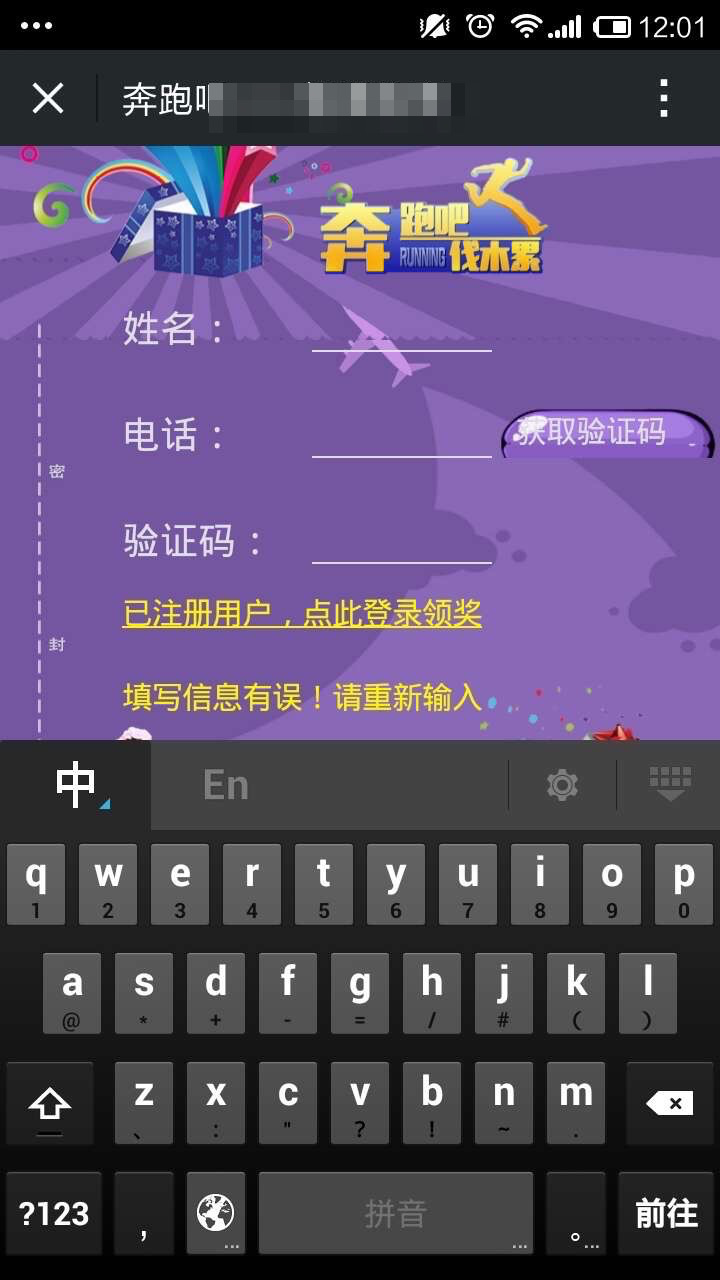
在开发移动页面的时候,有一个form,位置比较靠下方。当点击输入框的时候,弹出的虚拟键盘会遮挡住网页的下部。这个问题并非在所有手机上都存在,只在某些安卓机上存在。iphone和部分安卓机是会自动将网页往上抬一部分来适应输入的。如下图所示。

原来的样子 希望的样子
解决思路:
- 直接检测软键盘的弹出与收起。这个方法不行,在APP里面能做到,网页js不能直接检测。
- 通过输入框的获得和失去焦点代替软键盘的弹出与收起。这个方法也不够严谨。比如,当用户输完姓名,点击小箭头收取输入法的时候,焦点依然聚焦在输入框中,导致应该往下的页面并没有往下。
- 软键盘的弹出和收起都会触发window.onresize事件,我用一个变量存储判断每一次window.onresize事件发生的时候到底是软键盘弹出还是收起,就可以动态地修改页面的top值,这样就可以做到了,这个方法可行。
代码示例:
keyBoard = false;window.onresize = function() {
<span style="white-space:pre"> </span>if (!keyBoard) {
<span style="white-space:pre"> </span>$('#fifthsection').css('top','-50%');
} else {
<span style="white-space:pre"> </span>$('#fifthsection').css('top','0%');
};
keyBoard = !keyBoard;
};//其中fifthsection就是这个页面的id效果:






















 2516
2516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








