springboot实现webocket长连接(二)
demo下载地址:多种websocket实现方式,其中有基于spring-websocekt,也有基于netty框架,即下即用。
需求说明:
之前我们用较为简单的方式实现了websocket,前端可以通过浏览器原生对象就可以实现ws客户端,但是也有一系列问题,比如断线重连,心跳机制,这些都需要自己实现。接下来,我们用前端库sockjs实现websocket客户端。
有疑问的同学,可以参考之前博客 springboot实现webocket长连接(一)
springboot实现webocket(四)
后端改动点:
配置文件增加sockjs兼容,如下:
import com.example.wsdemo.websocket.example2.interceptor.Example2HandshakeInterceptor;
import com.example.wsdemo.websocket.example2.service.Example2WebSocketHandler;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
import javax.annotation.Resource;
/**
* 网络套接字配置
*
* @author lukou
* @date 2023/04/12
*/
@Configuration
@EnableWebSocket
public class Example2WebSocketConfig implements WebSocketConfigurer {
@Resource
private Example2WebSocketHandler example2WebSocketHandler;
@Resource
private Example2HandshakeInterceptor example1HandshakeInterceptor;
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
// 访问地址:ws://localhost:9000/example1/ws
registry.addHandler(example2WebSocketHandler, "/example2/ws")
// 注册拦截器
.addInterceptors(example1HandshakeInterceptor)
// 设置跨域
.setAllowedOrigins("*")
// 启用sockjs
.withSockJS();
}
}
前端改动点:
前端需要引入sockjs库,连接方式也发生改变。
<!DOCTYPE html>
<html>
<head>
<title>WebSocket SpringBootDemo</title>
</head>
<body>
<br /><input id="text" type="text" />
<input placeholder="请输入接收人的用户id" id="sendUserId"></input>
<button onclick="send()">发送消息</button>
<br />
<button onclick="closeWebSocket()">关闭WebSocket连接</button>
<div id="message"></div>
</body>
<!-- <script src="/sockjs.min.js"></script> -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script type="text/javascript">
var websocket = new SockJS("http://localhost:9000/example2/ws");
var userId = "xiaoyou001"
//连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("WebSocket连接发生错误");
};
//连接成功建立的回调方法
websocket.onopen = function () {
setMessageInnerHTML("WebSocket连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("WebSocket连接关闭");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
closeWebSocket();
}
//将消息显示在网页上
function setMessageInnerHTML(sendMessage) {
document.getElementById('message').innerHTML += sendMessage + '<br/>';
}
//关闭WebSocket连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;//要发送的消息内容
if (message == "") {
alert("发送信息不能为空!")
return;
} //获取发送人用户id
var sendUserId = document.getElementById('sendUserId').value;
document.getElementById('message').innerHTML += (userId + "给" + sendUserId + "发送消息,消息内容为---->>" + message + '<br/>');
//将要发送的信息和内容拼起来,以便于服务端知道消息要发给谁
websocket.send(message);
}
</script>
</html>
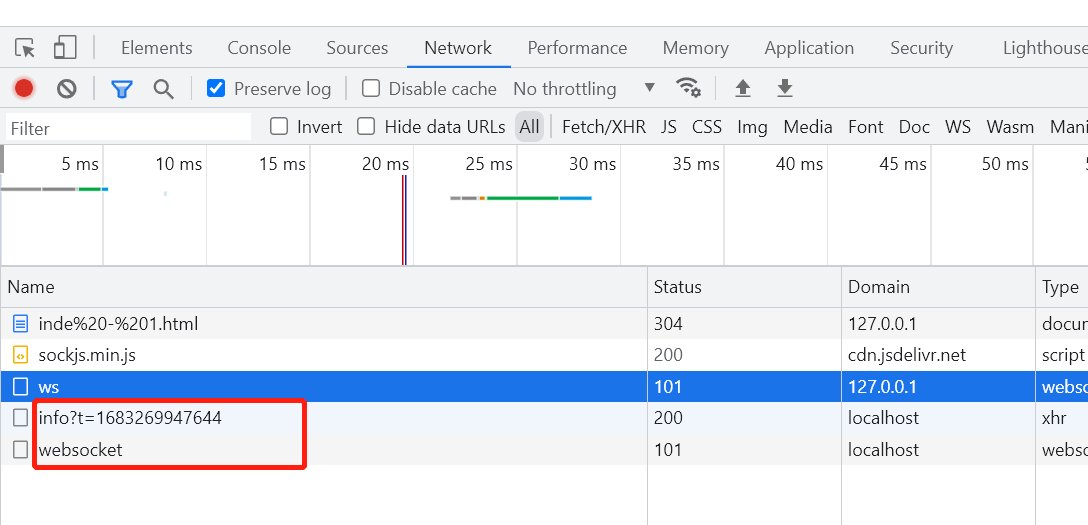
测试:


从开发者工具也可以看到,先产生一个http请求,再产生webscoket长连接。
不过这种方式也有局限性,一方面需要引入三方库,一方面也限制其他客户端的连接,比如C端等。
























 1839
1839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








