package aurobot.interjoy.com.angleimageview;
import android.app.Activity;
import android.content.BroadcastReceiver;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Display;
import android.view.Window;
import android.widget.ImageView;
public class XuanZhuanActivity extends Activity {
private ImageView iv_avoid;
private int[] num = {0, 0, 0, 0, 0};//方位预警数据,0代表安全,为白色雷达,1代表危险,为红色雷达
private int[] angles = {-45, 45, -135, 180, 135};//雷达图标分别需要旋转的角度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_xuan_zhuan);
iv_avoid = (ImageView) findViewById(R.id.myIV);
mergeBitmap(getBitmaps(num));
}
/**
* 根据方位预警数据数组 返回对应颜色雷达图标的数组
*
* @param info 方位预警数据数组
* @return
*/
private Bitmap[] getBitmaps(int[] info) {
Bitmap[] lines = new Bitmap[info.length];
for (int i = 0; i < info.length; i++) {
if (1 == info[i]) {
lines[i] = BitmapFactory.decodeResource(getResources(), R.drawable.red_line);
} else if (0 == info[0]) {
lines[i] = BitmapFactory.decodeResource(getResources(), R.drawable.white_line);
}
}
return lines;
}
/**
* 绘制图片
*
* @param bitmaps 雷达图标的数组
*/
private void mergeBitmap(Bitmap[] bitmaps) {
//兔子图片对象
Bitmap rabitRes = BitmapFactory.decodeResource(getResources(), R.drawable.rabit_line);
//获取屏幕宽高做适配
Display defaultDisplay = getWindowManager().getDefaultDisplay();
DisplayMetrics metrics = new DisplayMetrics();
defaultDisplay.getMetrics(metrics);
int height = metrics.heightPixels;//此界面是横屏,所以高度为720或者1080
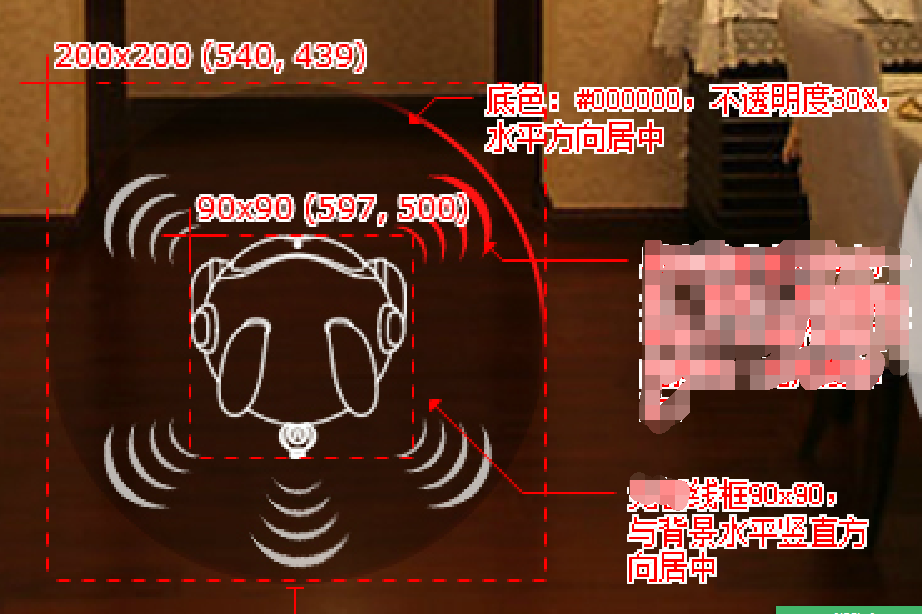
float canvasW_H = height * 200 / 720;//画布宽高(720屏幕中是200)
float centerX = canvasW_H / 2;//雷达的旋转中心X坐标(100,100)
float centerY = canvasW_H / 2;//雷达的旋转中心Y坐标
float startX = canvasW_H * 55 / 200;//画雷达的起始位置X坐标(55,0)
Log.d("@@@", "startX==" + startX);
float startY = 0.0f;//画雷达的起始位置Y坐标
float rabitX = startX;//画兔子起始位置X坐标(55,55)
float rabitY = rabitX;//画兔子起始位置Y坐标
//新建画笔,为了画圆形背景
float radius = centerX;//半径 100,等值于,圆心XY坐标
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setARGB(76, 0, 0, 0);//透明度30% 0-255, 0是完全透明
paint.setStrokeWidth(radius);//设置画笔宽度 为圆的半径,即实心圆
//新建画布
Bitmap bitmap2 = Bitmap.createBitmap((int) canvasW_H, (int) canvasW_H, bitmaps[0].getConfig());
// Bitmap bitmap2 = Bitmap.createBitmap((int) canvasW_H, (int) canvasW_H, Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap2);
canvas.drawCircle(centerX, centerY, radius, paint);//画圆
//绘制各个方向的雷达
for (int i = 0; i < bitmaps.length; i++) {
canvas.save();
canvas.rotate(angles[i], centerX, centerY);
canvas.drawBitmap(bitmaps[i], startX, startY, null);
canvas.restore();
}
//绘制中心兔子
canvas.drawBitmap(rabitRes, rabitX, rabitY, null);
Log.d("@@@", "rabitX==" + rabitX);
iv_avoid.setImageBitmap(bitmap2);
}
}
旋转ImageView
最新推荐文章于 2022-11-02 17:14:36 发布


























 872
872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








