最近项目里需要一个新闻资讯的界面,就自己试着做了一下,还是非常简单的。实现是重写BaseAdapter,创建自己的adapter,以及popupwindow效果。
效果图:
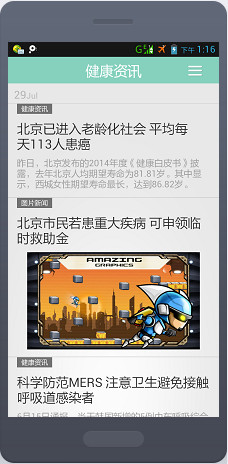
下面是新闻主界面,所有的新闻条目都显示在这个页面中
Titlebar右边有一个按钮,可以选择具体门类的新闻。
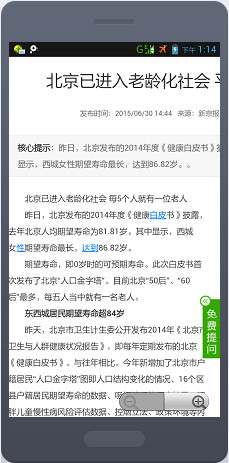
点开某一条新闻直接根据url打开一个webview(这里我偷懒了,大家可以自己完善)
adapter的编写
从上面效果图可以看到,一个listview中包含了3种不同的样式。
- 没有图片的新闻
- 有一张大图片的新闻
- 有一张小图片和文字的新闻
在自己写的adapter类中列举一些核心代码(余下的在demo中)。
三种布局的类
//没有图片
class ViewNoPic {
private TextView tv_title;//标题
private TextView tv_content;//内容
}
//小图片
class ViewLittlePic {
private ImageView iv_newspic;//小图片新闻
private TextView tv_title;//标题
private TextView tv_content;//内容
}
//大图片
class ViewBigPic {
private ImageView iv_newspic;// 大图片新闻
private TextView tv_title;//标题
}适配布局的函数getview()
根据不同的布局的type填充对应内容。
自定义的HealthLayoutMessage类之后会涉及。
public View getView(int position, View convertView, ViewGroup arg2) {
HealthLayoutMessage msg = myList.get(position);
int type = getItemViewType(position);
ViewNoPic holderNoPic = null;
ViewLittlePic holderLittlePic = null;
ViewBigPic holderBigPic = null;
if (convertView == null) {
switch (type) {
//没有图片
case LV_NO_PIC:
holderNoPic = new ViewNoPic();
convertView = mInflater.inflate(R.layout.listview1,
null);
holderNoPic.tv_title = (TextView) convertView
.findViewById(R.id.lv1_title);
holderNoPic.tv_content = (TextView) convertView
.findViewById(R.id.lv1_content);
holderNoPic.tv_title.setText(msg.getTitle());
holderNoPic.tv_content.setText(msg.getContent());
convertView.setTag(holderNoPic);
break;
//大图片
case LV_BIG_PIC:
holderBigPic = new ViewBigPic();
convertView = mInflater.inflate(R.layout.listview2,
null);
holderBigPic.iv_newspic = (ImageView) convertView
.findViewById(R.id.lv2_newspic);
holderBigPic.tv_title = (TextView) convertView
.findViewById(R.id.lv2_title);
holderBigPic.iv_newspic.setImageResource(msg.getPic());
holderBigPic.tv_title.setText(msg.getTitle());
convertView.setTag(holderBigPic);
break;
//小图片新闻
case LV_LITTLE_PIC:
holderLittlePic = new ViewLittlePic();
convertView = mInflater.inflate(R.layout.listview3,
null);
holderLittlePic.iv_newspic = (ImageView) convertView
.findViewById(R.id.lv3_newspic);
holderLittlePic.tv_title = (TextView) convertView
.findViewById(R.id.lv3_title);
holderLittlePic.tv_content = (TextView) convertView
.findViewById(R.id.lv3_content);
holderLittlePic.iv_newspic.setImageResource(msg.getPic());
holderLittlePic.tv_title.setText(msg.getTitle());
holderLittlePic.tv_content.setText(msg.getContent());
convertView.setTag(holderLittlePic);
break;
default:
break;
}
} else {
Log.d("baseAdapter", "Adapter_:"+(convertView == null) );
switch (type) {
case LV_NO_PIC:
holderNoPic=(ViewNoPic)convertView.getTag();
holderNoPic.tv_title.setText(msg.getTitle());
holderNoPic.tv_content.setText(msg.getContent());
break;
case LV_BIG_PIC:
holderBigPic=(ViewBigPic)convertView.getTag();
holderBigPic.iv_newspic.setImageResource(msg.getPic());
holderBigPic.tv_title.setText(msg.ge







 本文介绍如何在Android项目中创建一个新闻资讯界面,通过自定义BaseAdapter展示包含多种布局的ListView。包括无图片、大图片和小图片加文字的新闻条目,并详细讲解adapter的编写、主界面及新闻主界面布局的设计。此外,还提到了popupwindow的使用,以及如何根据新闻tag筛选显示内容。
本文介绍如何在Android项目中创建一个新闻资讯界面,通过自定义BaseAdapter展示包含多种布局的ListView。包括无图片、大图片和小图片加文字的新闻条目,并详细讲解adapter的编写、主界面及新闻主界面布局的设计。此外,还提到了popupwindow的使用,以及如何根据新闻tag筛选显示内容。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








