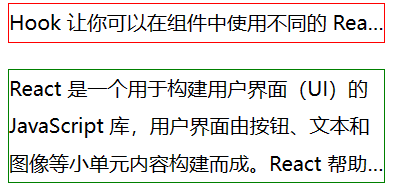
1. 单行文本的处理
<style>
.single-line {
width: 300px;
height: 30px;
line-height: 30px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<div class="single-line">Hook 让你可以在组件中使用不同的 React 功能。你可以使用内置的 Hook 或者把它们组合起来建立你自己的。本页列出了 React 中所有的内置 Hook。</div>
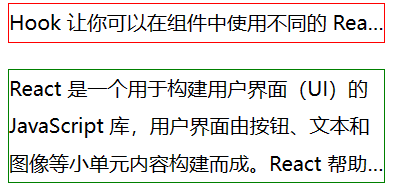
2. 多行文本的处理
<style>
.multi-line {
width: 300px;
height: 90px;
line-height: 30px;
border: 1px solid green;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
<div class="multi-line">React 是一个用于构建用户界面(UI)的 JavaScript 库,用户界面由按钮、文本和图像等小单元内容构建而成。React 帮助你把它们组合成可重用、可嵌套的 组件。从 web
端网站到移动端应用,屏幕上的所有内容都可以被分解成组件。在本章节中,你将学习如何创建、定制以及有条件地显示 React 组件。</div>
测试结果
























 1306
1306











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








