文章目录
前言
*本人也是初学者,所以会有很多不懂的地方,如果有错误的地方还请纠正 *
本文使用的是Windows 10 专业版21H1,其他版本不能保证适配
一、准备材料
1.Visual Studio Code
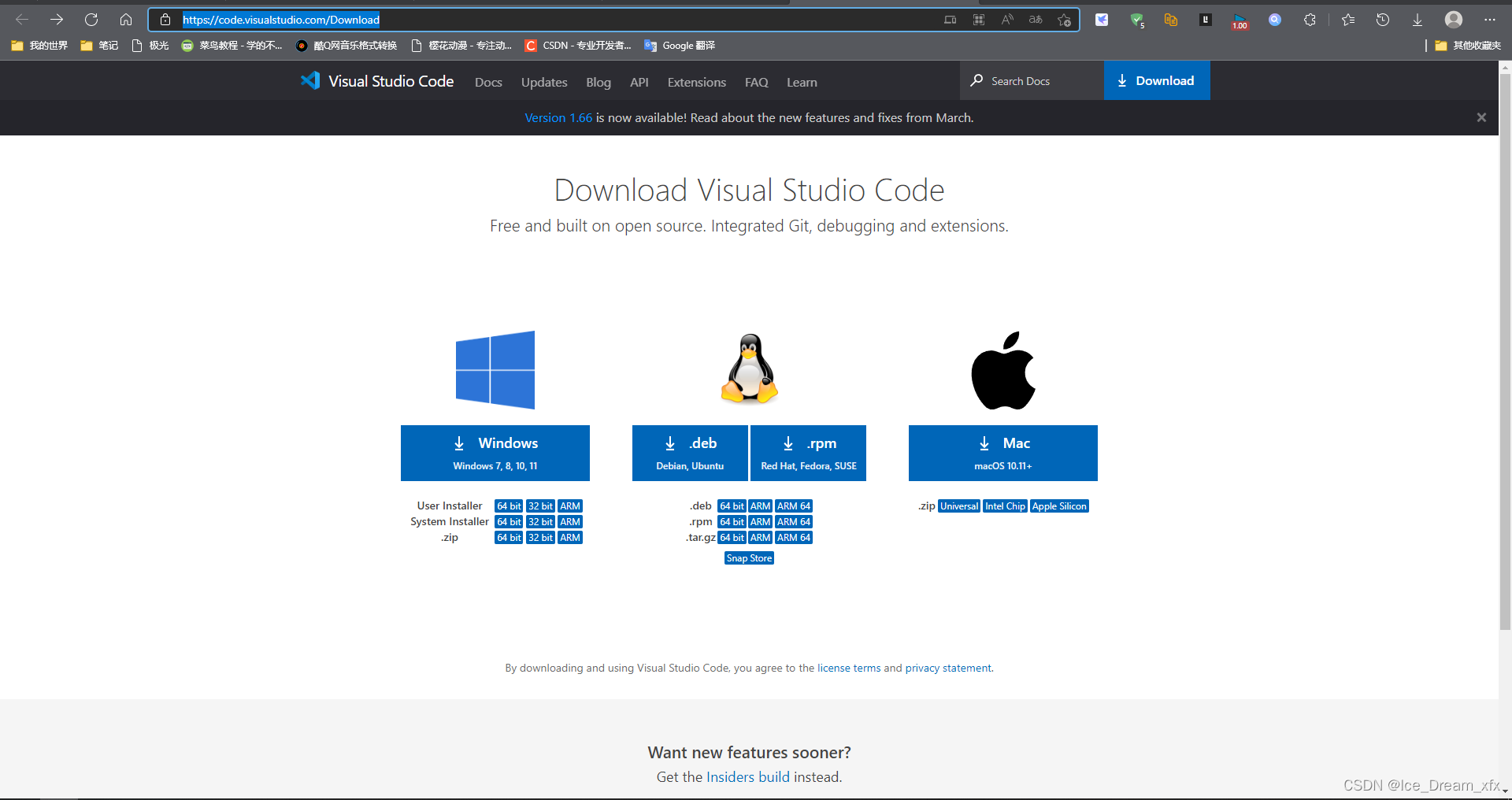
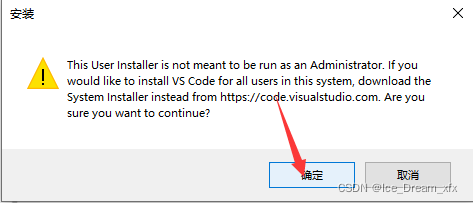
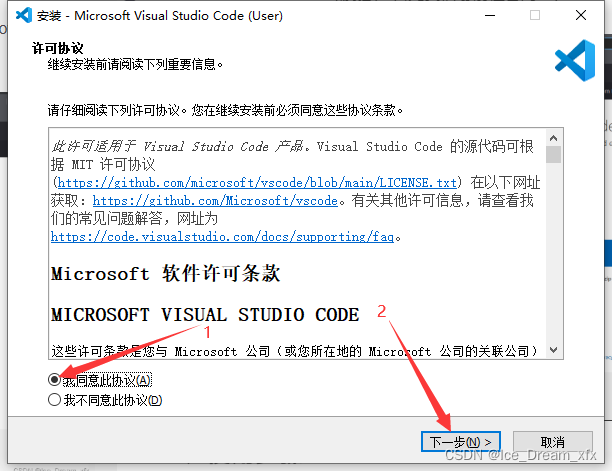
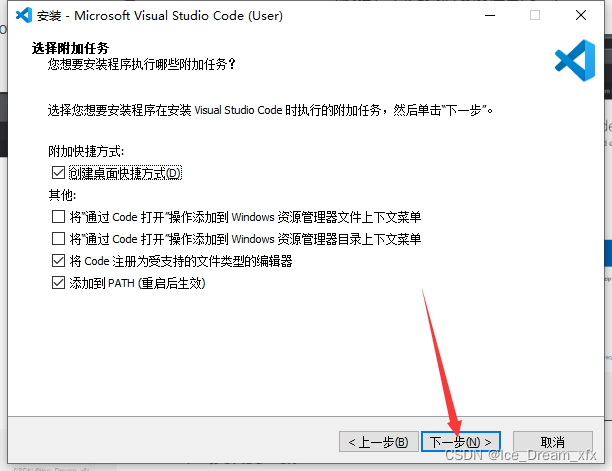
首先我们要前往官网https://code.visualstudio.com/Download下载最新Windows 64位-1.66版本并进行安装:






2.MinG-W64编译器
可选择前往 官网 下载,这里建议直接前往 度盘下载,提取码:nbp5,
下载后建议解压在根目录以便后期寻找
二、 环境搭建
1.MinGW-w64编译器
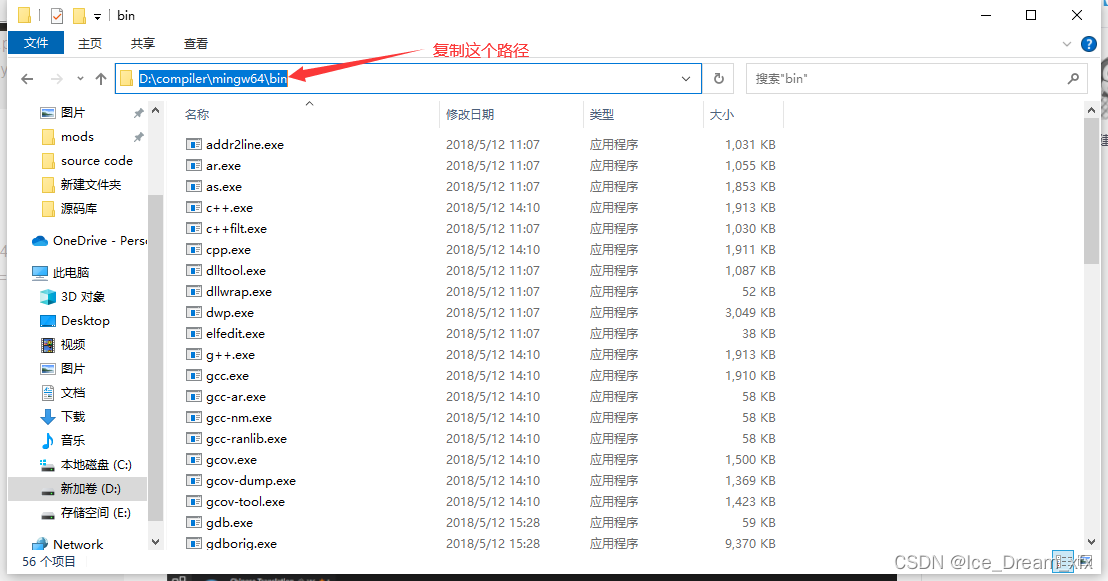
找到自己存放MinGW-w64的位置,打开bin文件夹并复制文件所在的路径

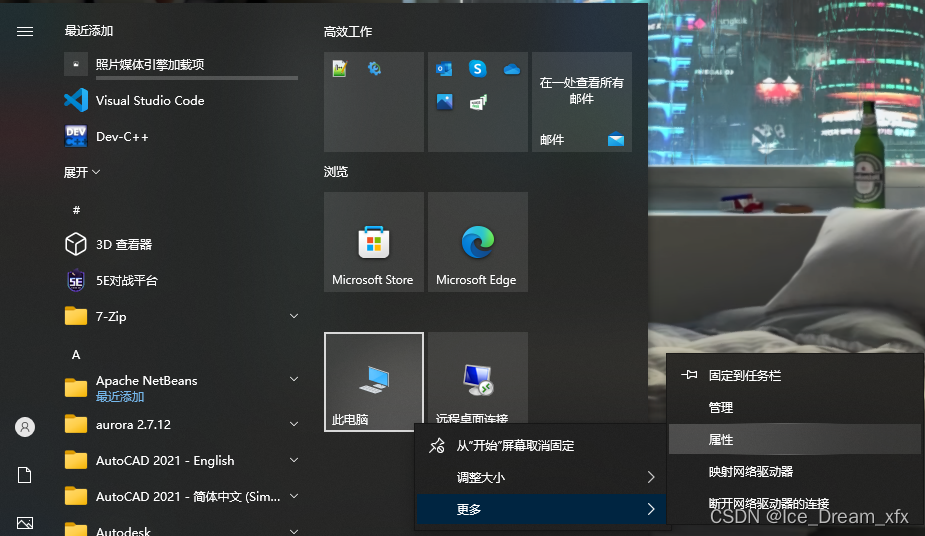
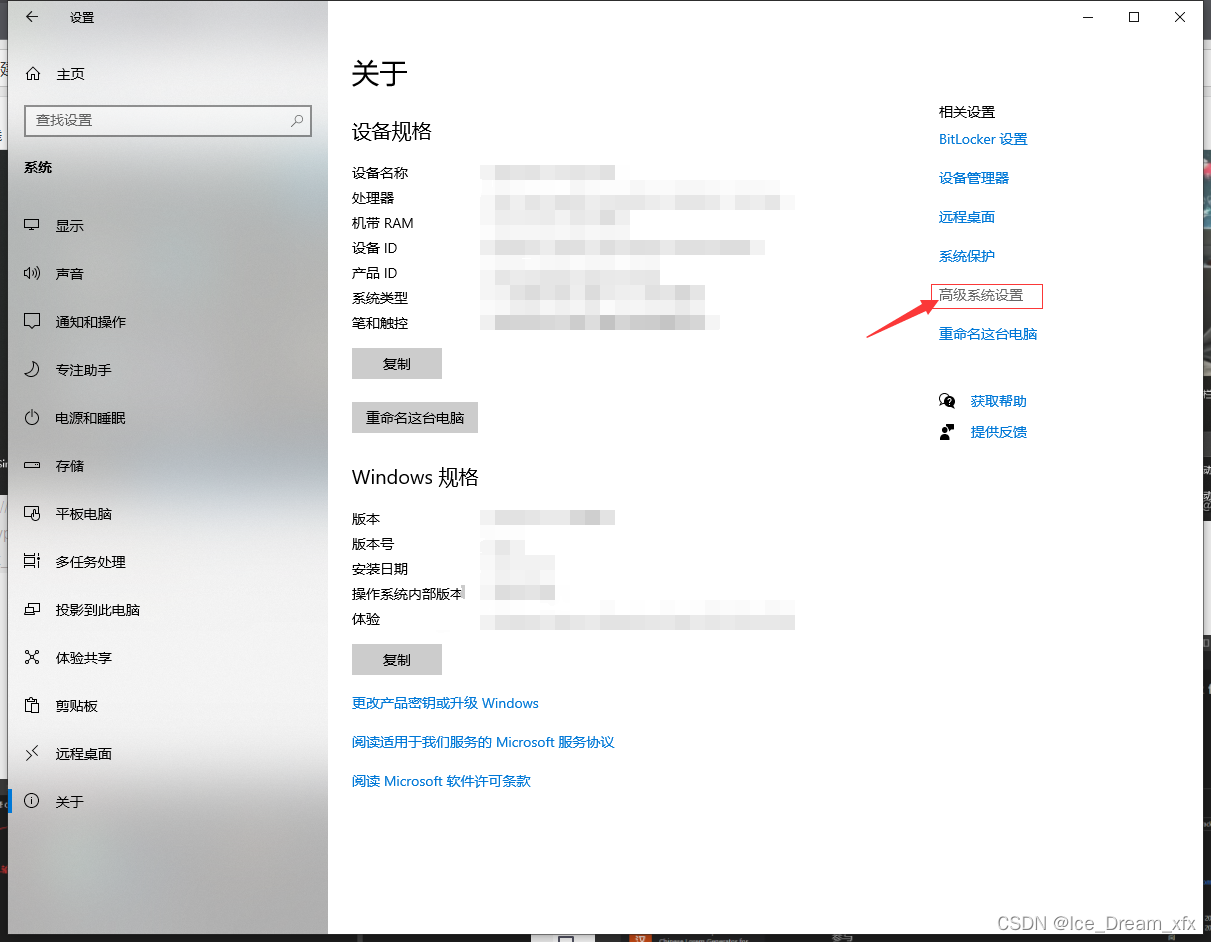
右键此电脑选择属性,然后选择高级系统设置


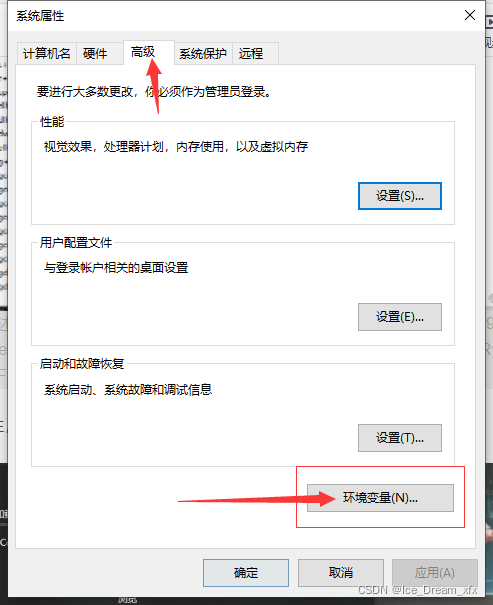
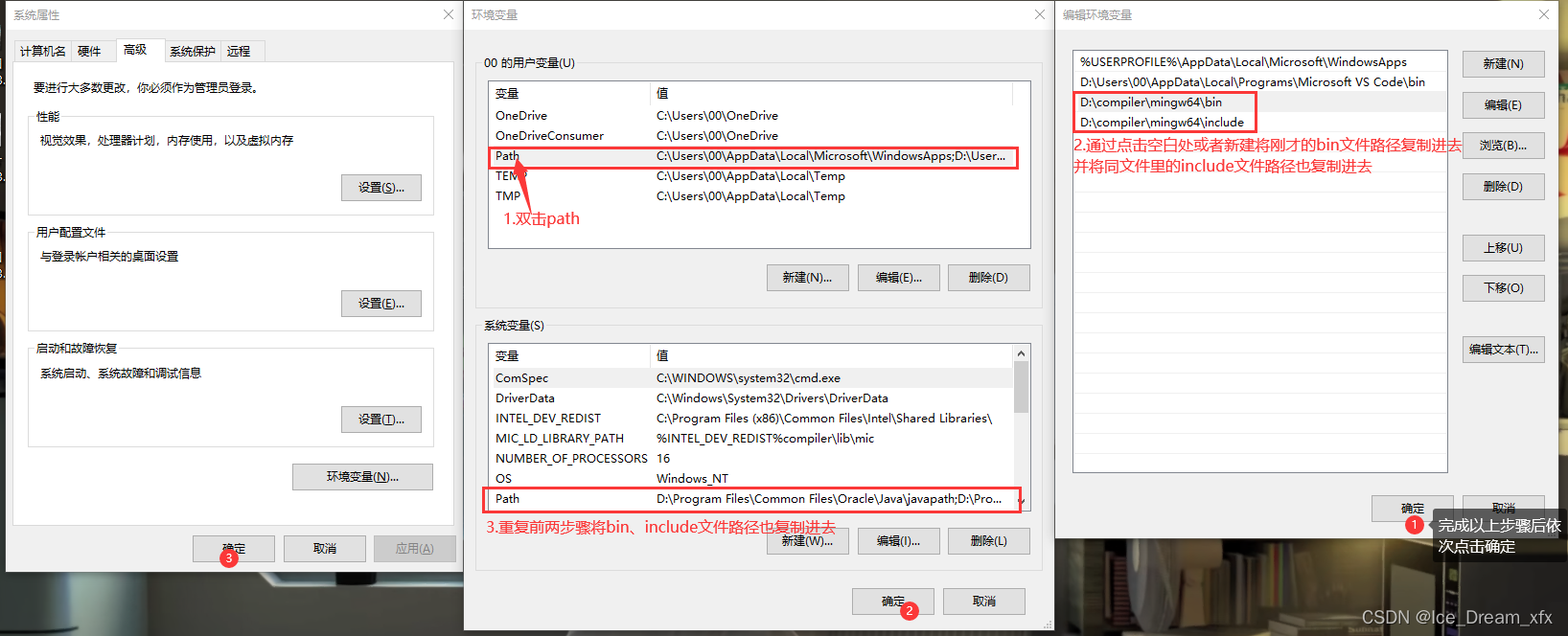
在高级里的右下角找到环境变量,然后根据图片提示依次完成

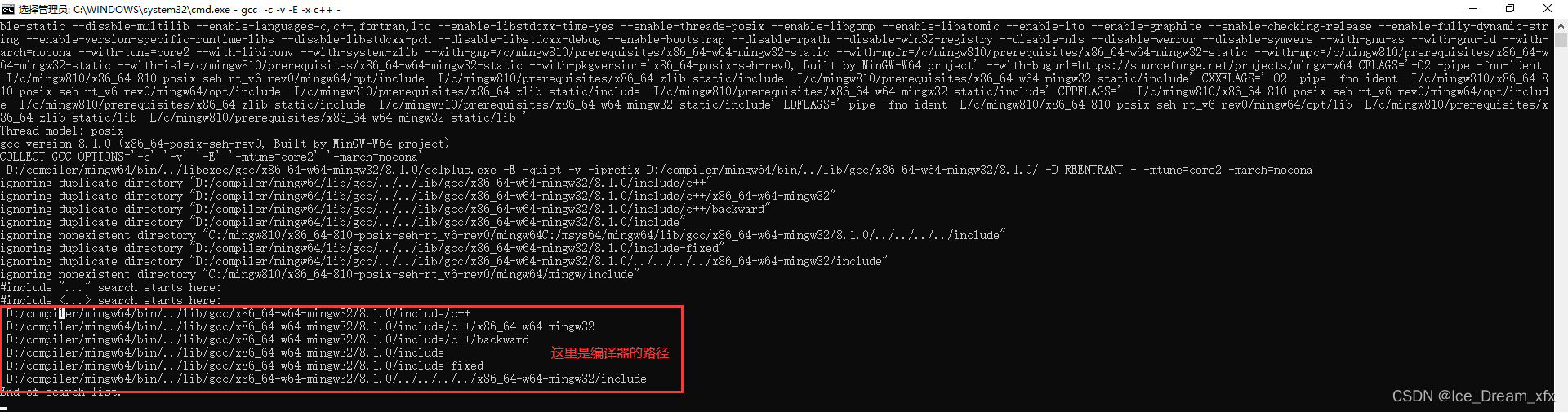
最后关机重启并按住win+r打开运行输入cmd打开终端,输入gcc -c -v -E -x c++ -出现以下画面则代表搭建成功
2.VSCode
需要先安装以下插件
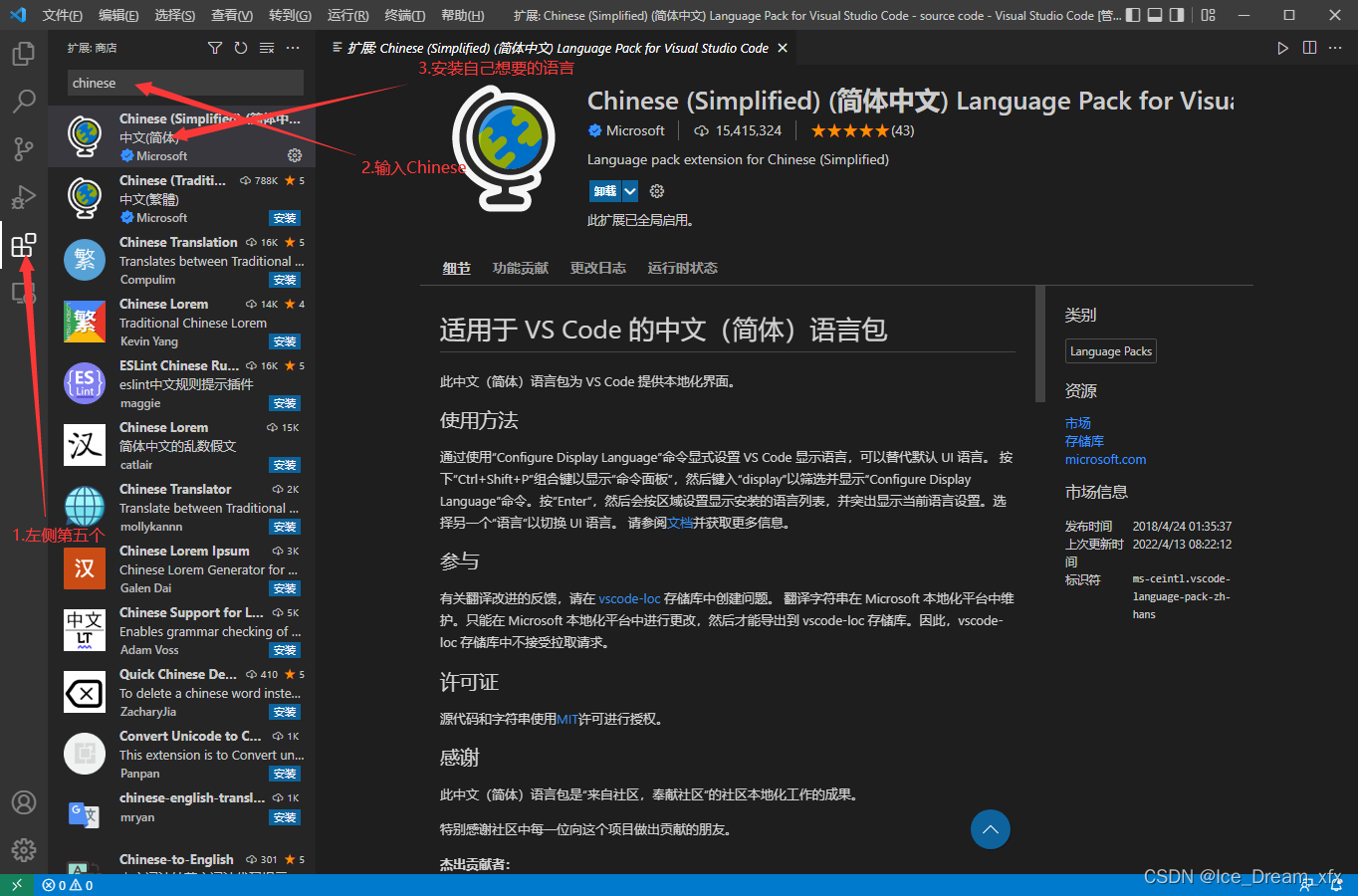
1.汉化插件------Chinese

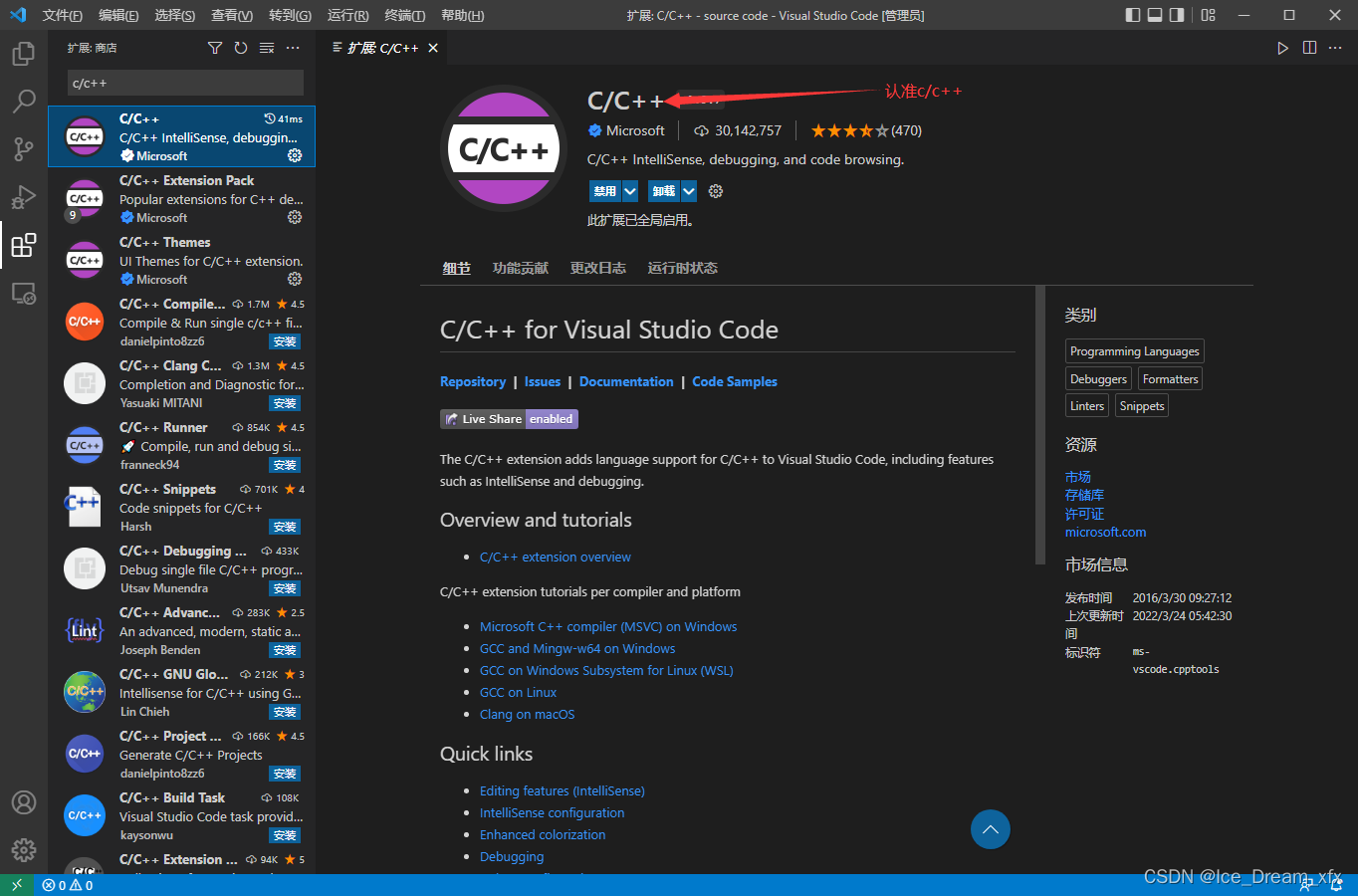
2.编程语言环境-------c/c++

三、整合
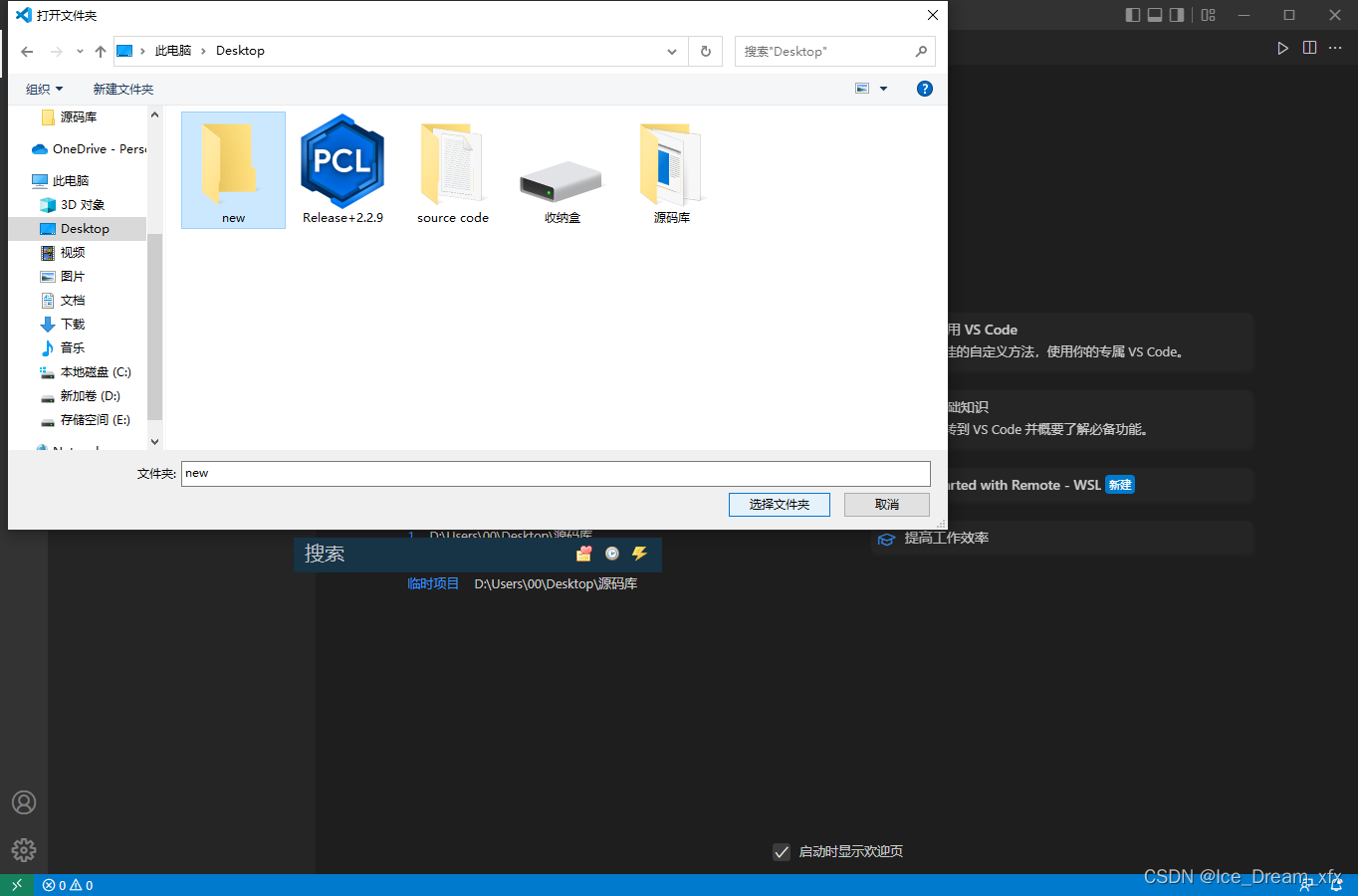
先在桌面或者在自己想要的 英文路径 下新建一个文件夹并用英文或者数字命名
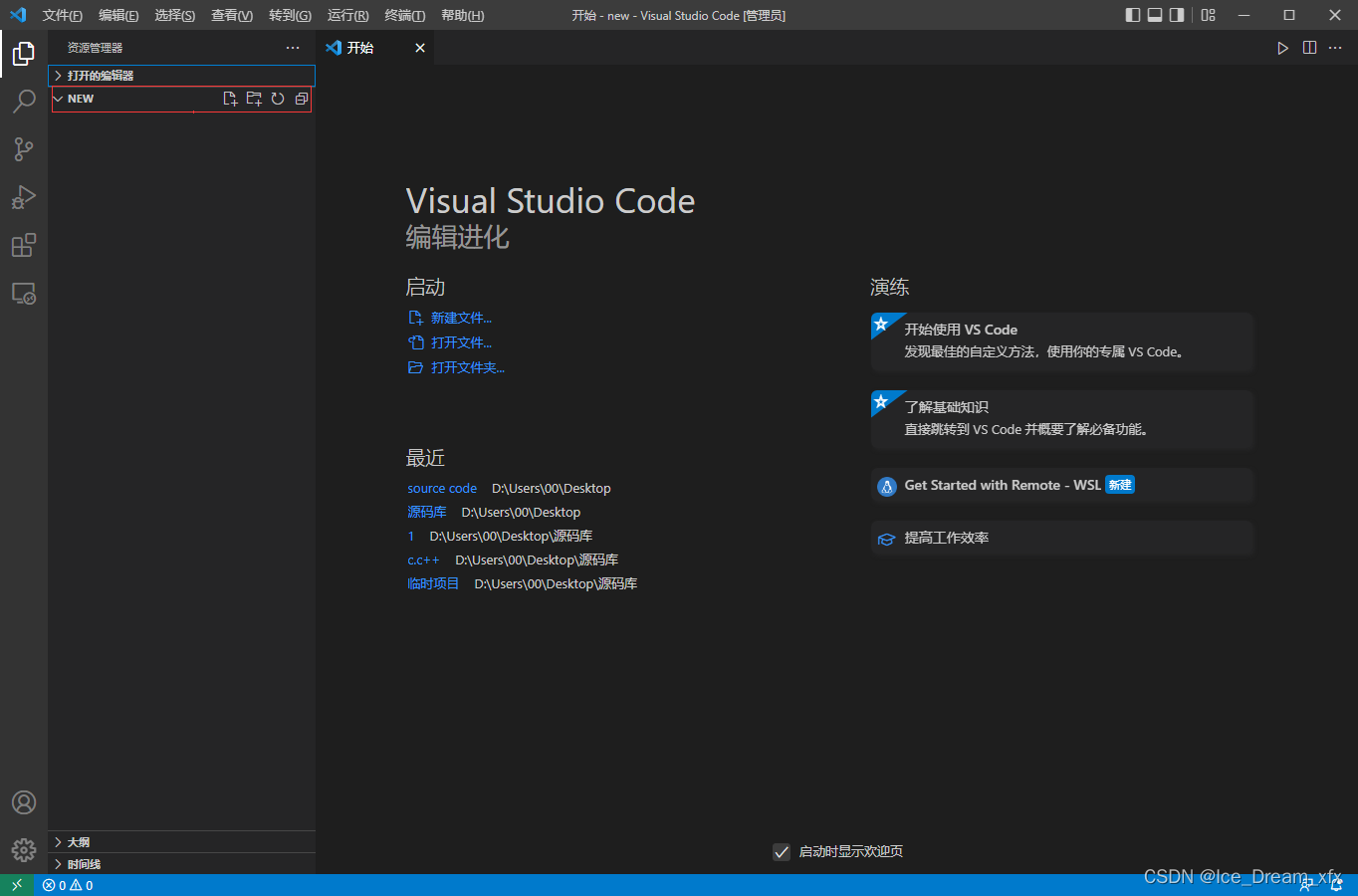
然后打开VSCode在开始界面选择 打开文件夹并选择打开刚刚新建的文件夹


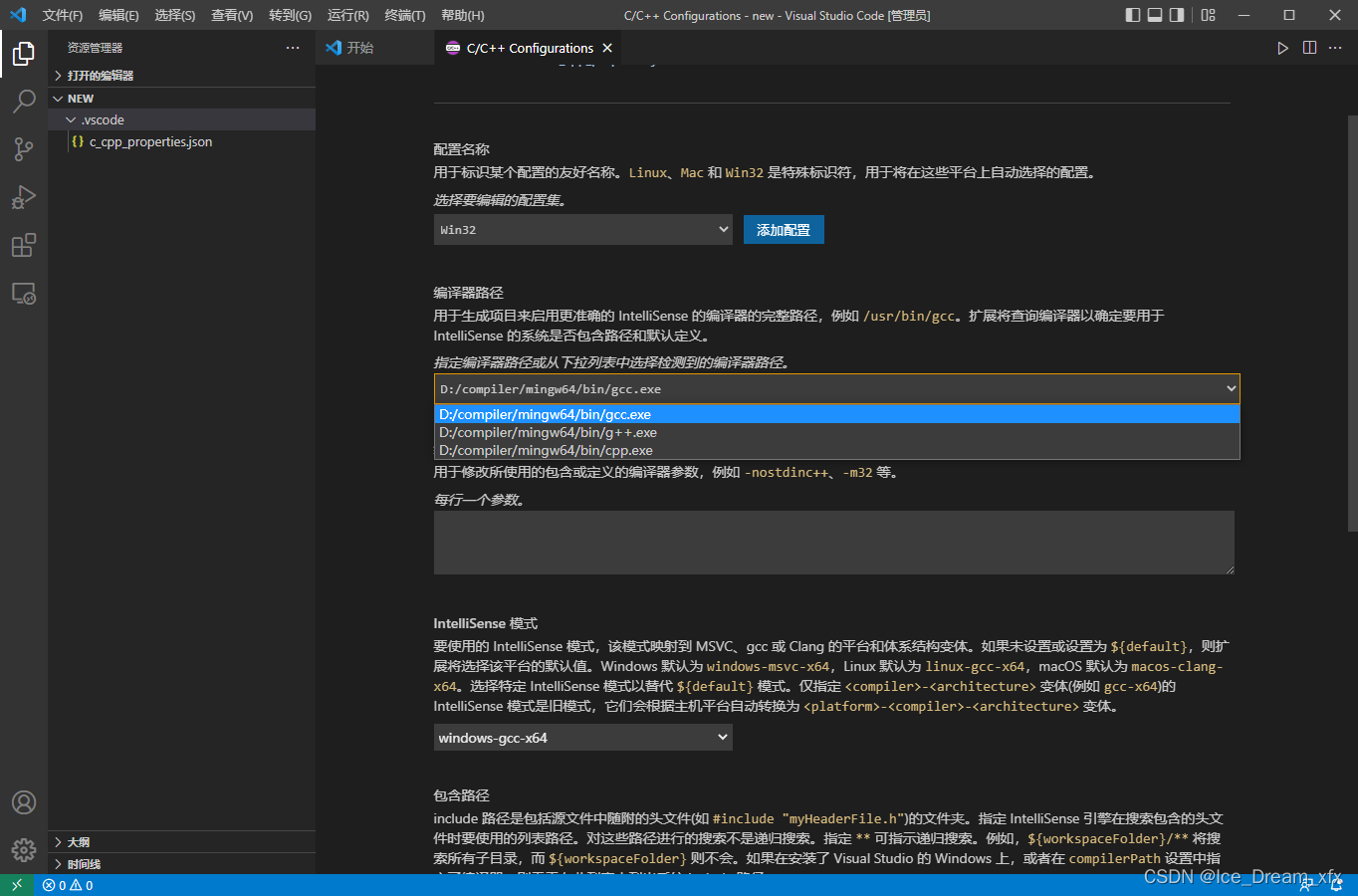
按Ctrl+shift+p呼出搜索框输入并选择 **c/c++:编辑配置(UI)**然后找到 编译器路径 并选择任意一个

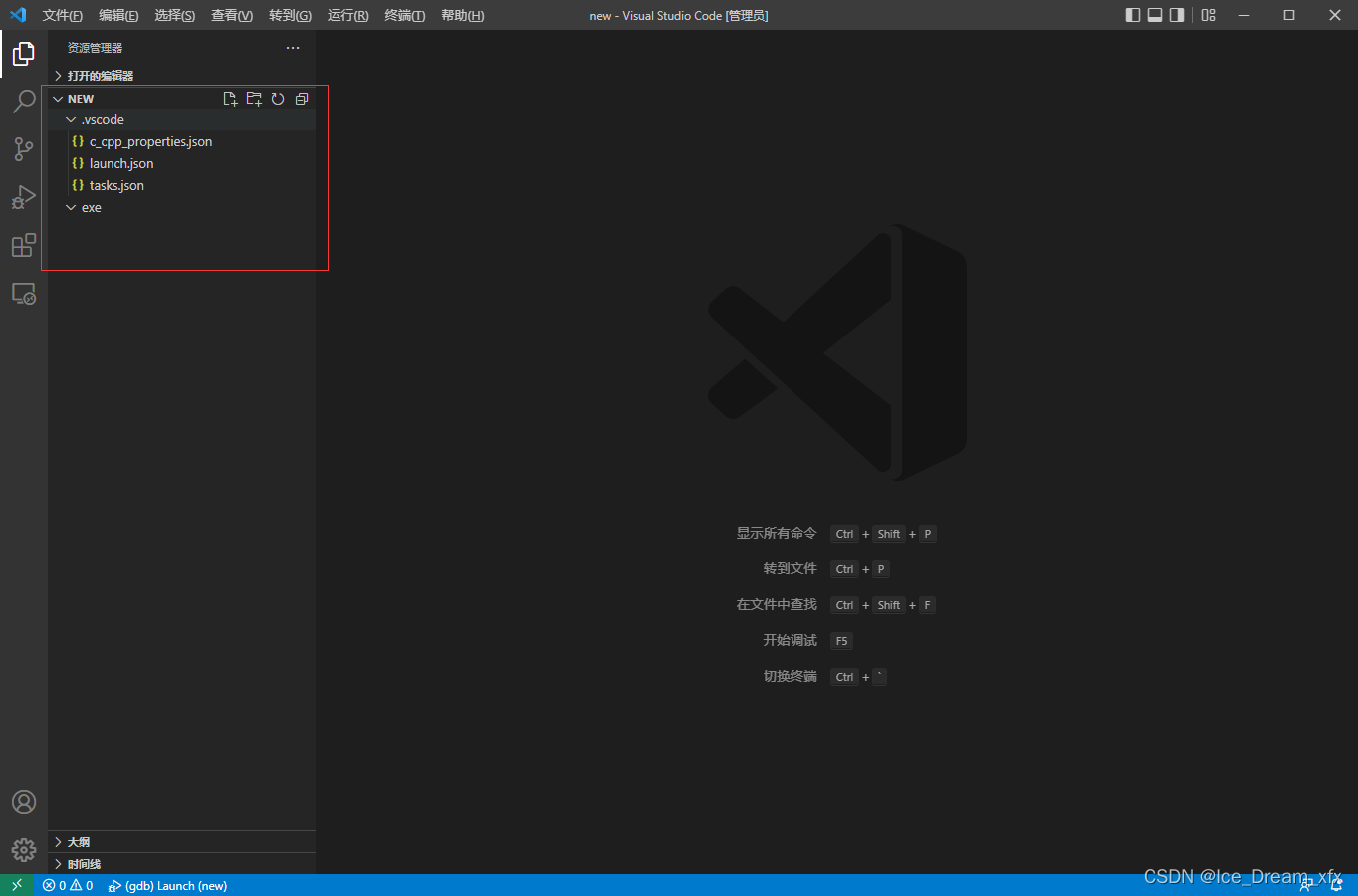
此时细心的盆友已经注意到在左侧我们新建的文件夹下多出了一个子文件夹 .vscode 和子文件
c_cpp_properties.json,而我们还要在该子文件夹的同级新建一个文件夹命名为 exe ,再在c_cpp_properties.json同级分别新建两个文件launch.json和 tasks.json,如图:

然后将以下代码分别替换到对应文件里
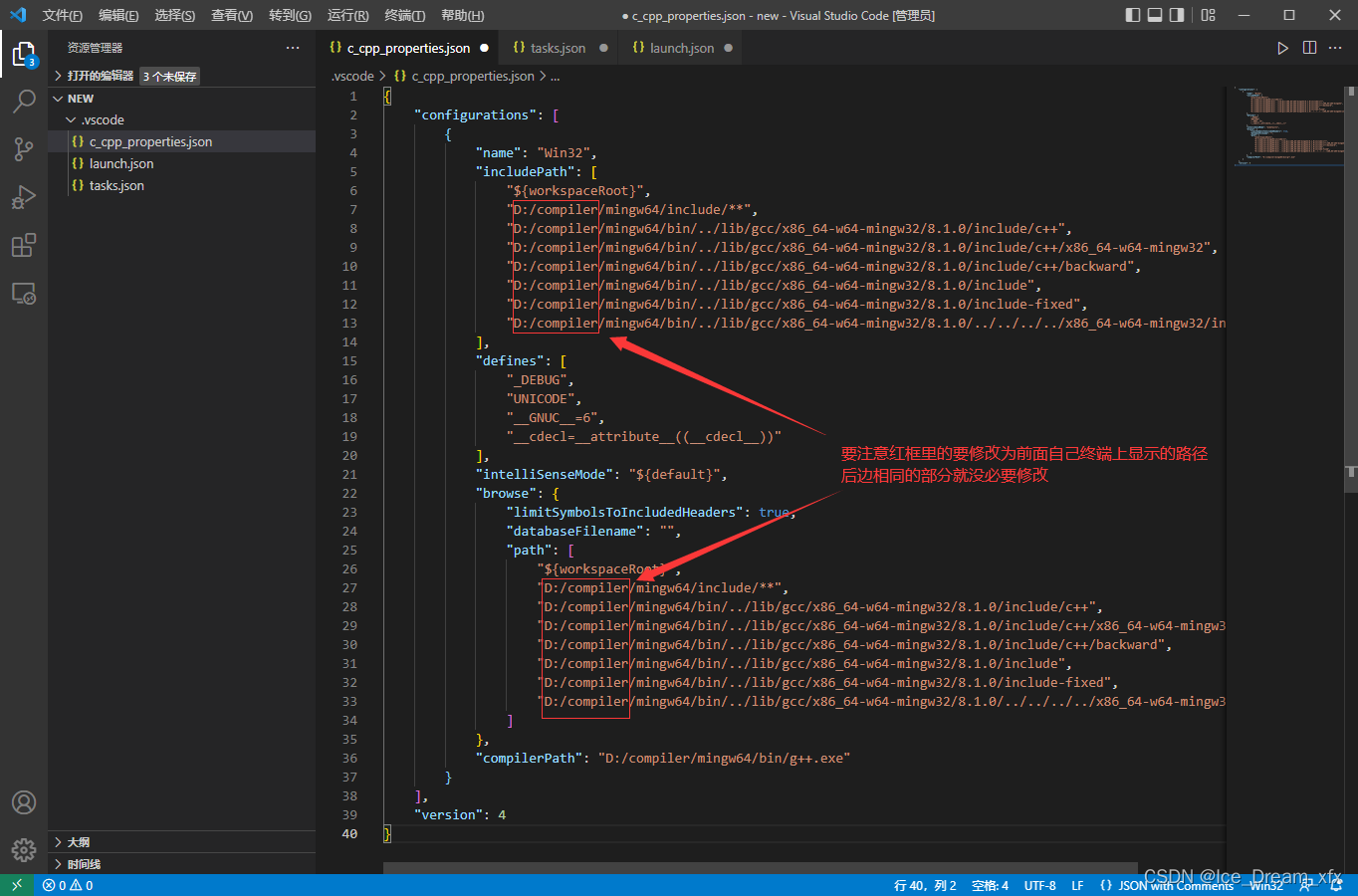
1.c_cpp_properties.json:
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceRoot}",
"D:/compiler/mingw64/include/**",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
],
"defines": [
"_DEBUG",
"UNICODE",
"__GNUC__=6",
"__cdecl=__attribute__((__cdecl__))"
],
"intelliSenseMode": "${default}",
"browse": {
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": "",
"path": [
"${workspaceRoot}",
"D:/compiler/mingw64/include/**",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/x86_64-w64-mingw32",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include/c++/backward",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/include-fixed",
"D:/compiler/mingw64/bin/../lib/gcc/x86_64-w64-mingw32/8.1.0/../../../../x86_64-w64-mingw32/include"
]
},
"compilerPath": "D:/compiler/mingw64/bin/g++.exe"
}
],
"version": 4
}

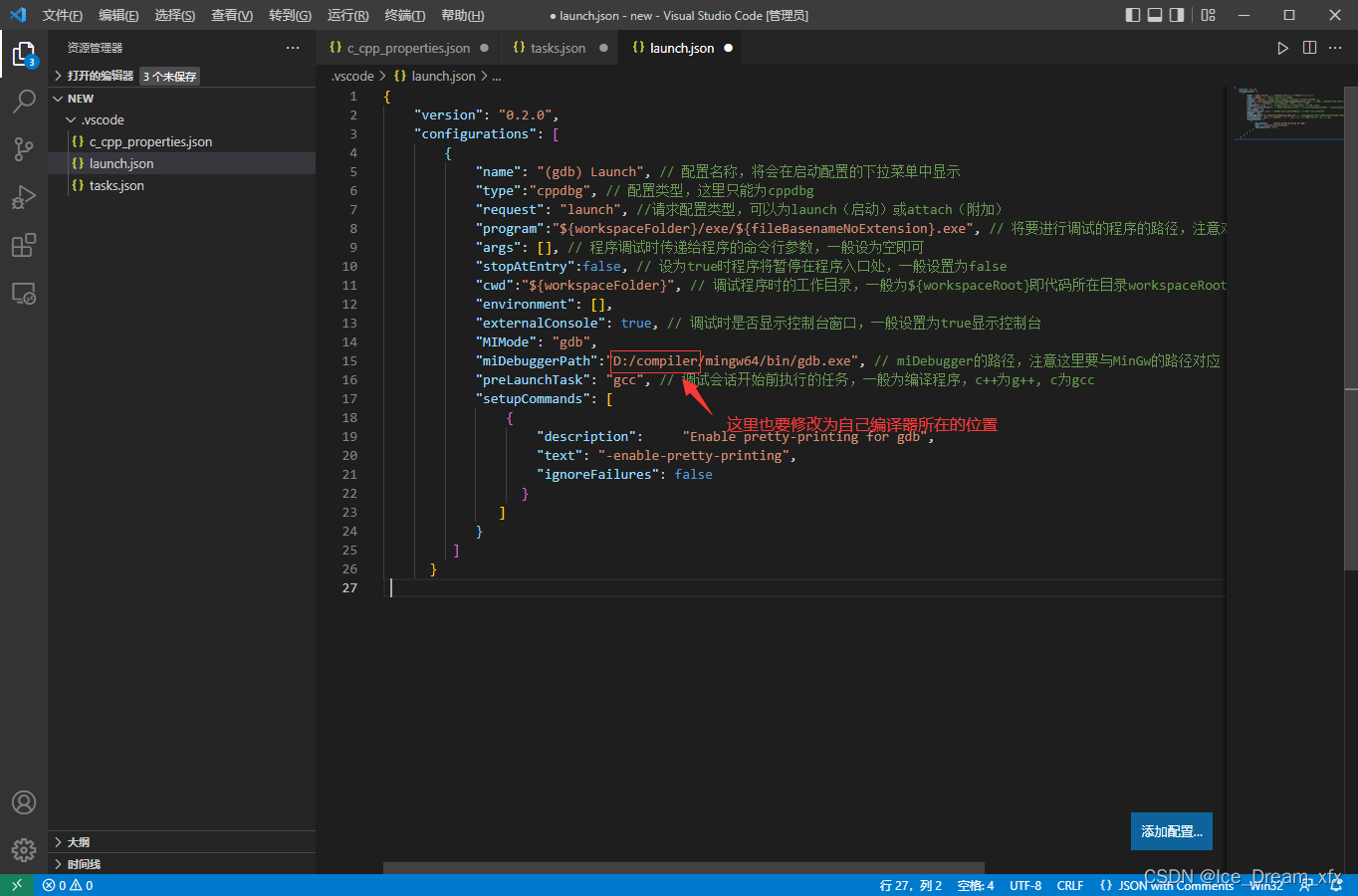
2.launch.json :
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type":"cppdbg", // 配置类型,这里只能为cppdbg
"request": "launch", //请求配置类型,可以为launch(启动)或attach(附加)
"program":"${workspaceFolder}/exe/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径,注意对应tasks.json 4行 33列
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry":false, // 设为true时程序将暂停在程序入口处,一般设置为false
"cwd":"${workspaceFolder}", // 调试程序时的工作目录,一般为${workspaceRoot}即代码所在目录workspaceRoot已被弃用,现改为workspaceFolder
"environment": [],
"externalConsole": true, // 调试时是否显示控制台窗口,一般设置为true显示控制台
"MIMode": "gdb",
"miDebuggerPath":"D:/compiler/mingw64/bin/gdb.exe", // miDebugger的路径,注意这里要与MinGw的路径对应
"preLaunchTask": "gcc", // 调试会话开始前执行的任务,一般为编译程序,c++为g++, c为gcc
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
]
}
]
}

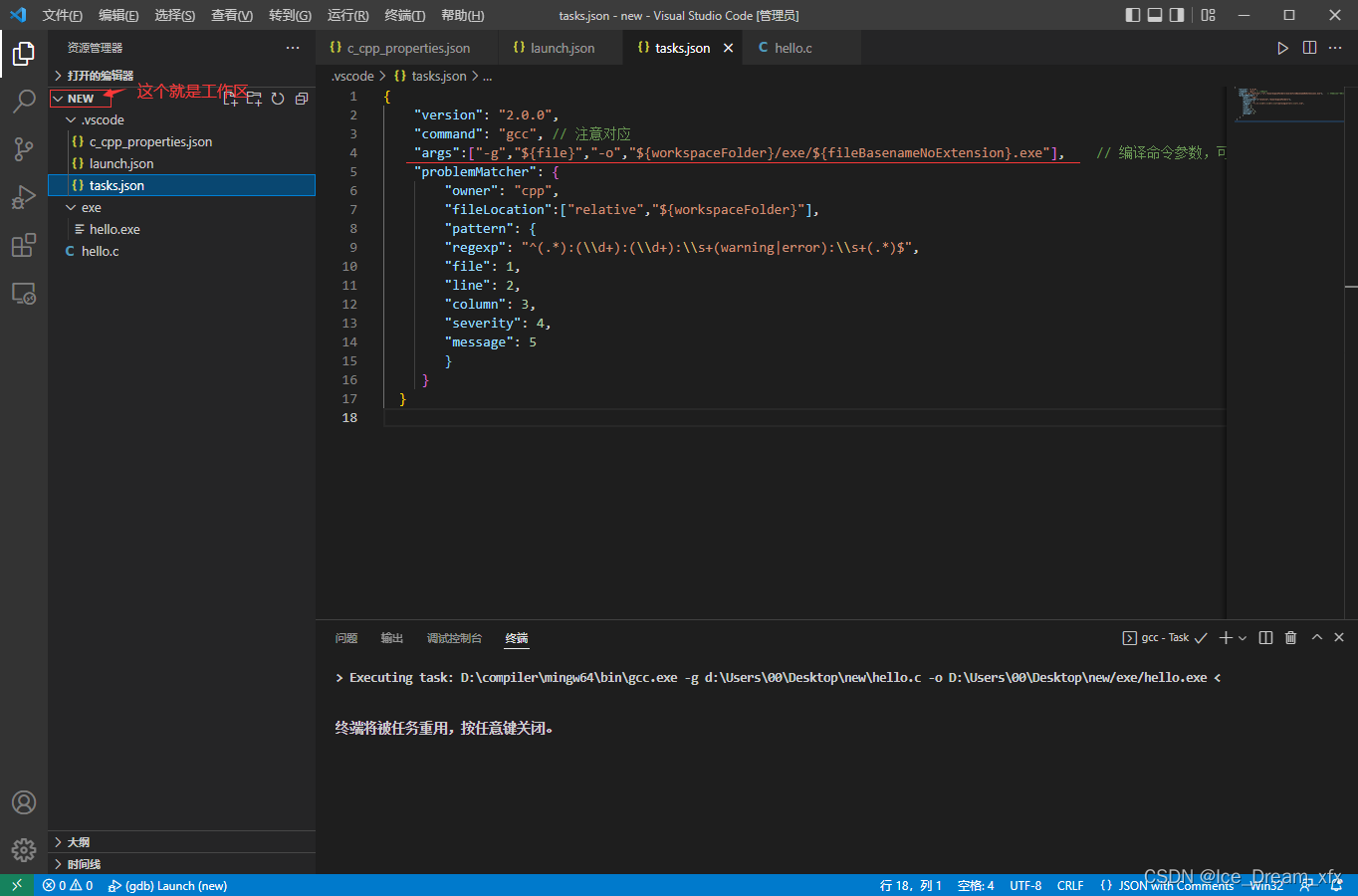
3.tasks.json:
{
"version": "2.0.0",
"command": "gcc", // 注意对应
"args":["-g","${file}","-o","${workspaceFolder}/exe/${fileBasenameNoExtension}.exe"], // 编译命令参数,可自定义存放位置
"problemMatcher": {
"owner": "cpp",
"fileLocation":["relative","${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
四、测验
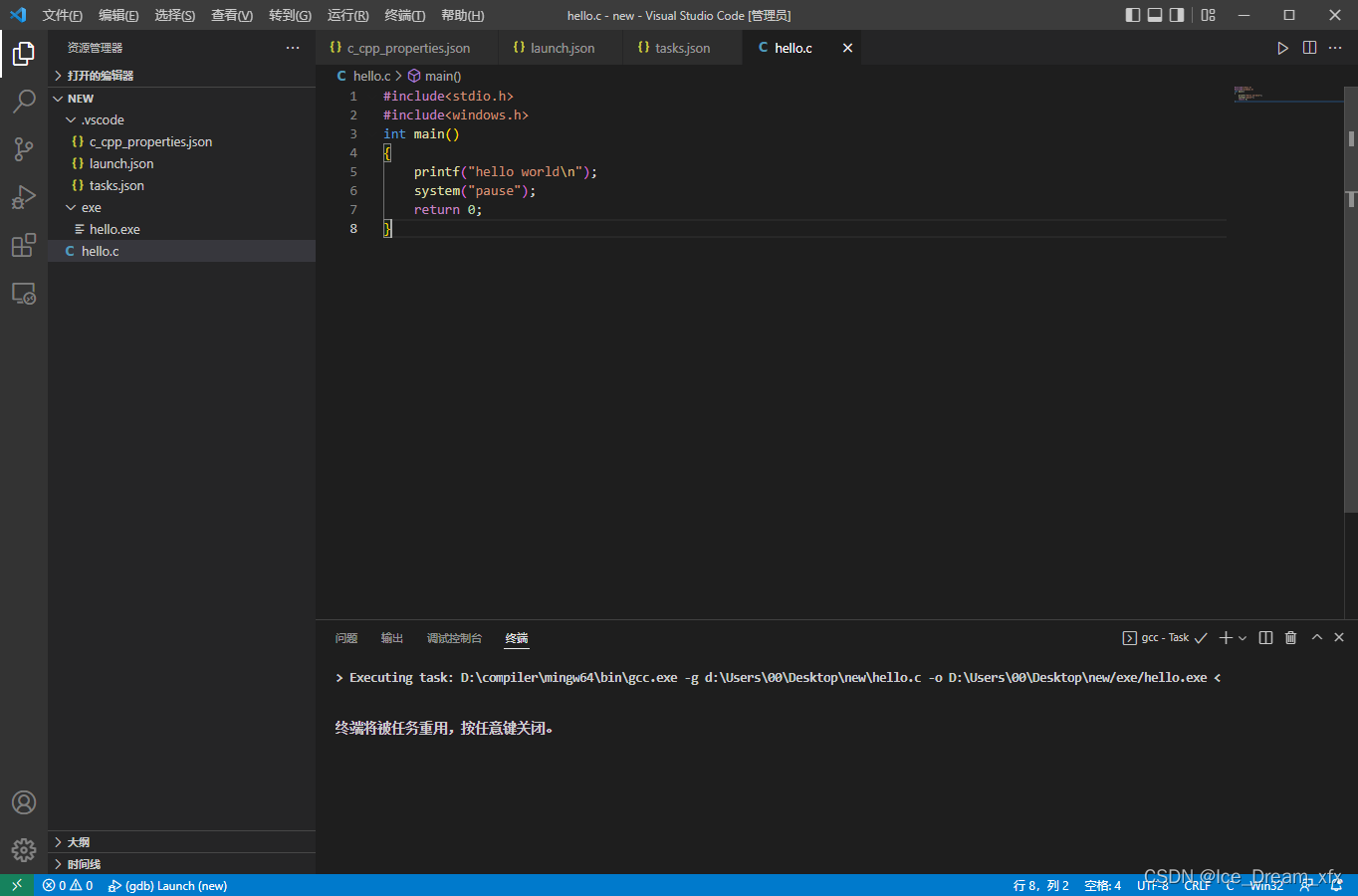
保存所有文件后重启VSCode,在 .vscode 同级新建一个文件夹命名为exe,然后可以随意命名,但必须以 .c 结尾,例如 hello.c ,输入经典的hello world代码
按F5快捷运行调试,如果没有出现任何报错,那么c/c++环境就搭建好了,同时可以看到exe文件夹下多出了一个exe文件,那是因为我将exe文件归类到了exe文件夹下,这个路径是可以自定义的,具体操作可以自行研究,线索:
${workspaceFolder} :表示当前工作区的文件夹路径
${workspaceRootFolderName}:表示工作区的文件夹名称
${file}:文件自身的绝对路径
${relativeFile}:文件在工作区中的路径
${fileBasenameNoExtension}:当前文件的文件名,不带后缀
${fileBasename}:当前文件的文件名
${fileDirname}:文件所在的文件夹路径
${fileExtname}:当前文件的后缀,也即.json
${lineNumber}:当前文件光标所在的行号
${env:PATH}:系统中的环境变量
疑难解答
①.问:啥是VS Code?
答:Visual Studio Code(简称“VS Code” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
②.问:啥是编译器?
答:编译器就是将“一种语言(通常为高级语言)”翻译为“另一种语言(通常为低级语言)”的程序。一个现代编译器的主要工作流程:源代码 (source code) → 预处理器 (preprocessor) → 编译器 (compiler) → 目标代码 (object code) → 链接器 (Linker) → 可执行程序 (executables)
③.问:什么是编程环境?
答:编程环境及集成开发环境(Integrated Developing Environment,简称IDE):是一个综合性的工具软件,它把程序设计全过程所需的各项功能集合在一起,为程序设计人员提供完整的服务。
④.问:为什么我的VS Code经常界面模糊?
答:右键VSCode的桌面快捷方式,选择属性,在目标那一栏结尾加上 --disable-gpu,注意:最后一个引号后面要加一个空格再键入 --disable-gpu,然后点击确定,原理:禁用该应用使用GPU画面合成。
.问:什么是纟
答:百度百科 、 html中文网 、 csdn 、菜鸟教程 ,再问腿打断!
总结
本文借鉴于网络,由于翻找了太多资料及网站就不一一列举了,如有侵权请联系本作者或本网站删除该文章
1662365748@qq.com
祝各位事业兴隆,财源广进





















 3153
3153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








